Introduction
In the ever-evolving landscape of JavaScript development, the importance of clean coding practices cannot be overstated. As teams strive for efficiency and productivity, adopting methodologies that prioritize readability, organization, and maintainability becomes paramount. By embracing strategies such as descriptive naming, modular functions, and effective commenting, developers can not only streamline their coding processes but also enhance collaboration and reduce the likelihood of errors.
Tools like Kodezi are revolutionizing the way programmers approach these challenges, offering powerful solutions that automate debugging, enforce best practices, and optimize code quality. This article delves into the essential clean coding practices in JavaScript and explores how leveraging innovative tools can lead to remarkable improvements in software development outcomes.
Emphasizing Clean Coding Practices in JavaScript
Implementing the best JavaScript practices through clean coding methods in JavaScript is essential for developing software that is not only effective but also secure. These methods promote creating programs that adhere to the best JavaScript practices, ensuring they are simple to read, comprehend, and sustain. By adhering to the best JavaScript practices, such as:
- Consistent formatting conventions
- Proper indentation
- Logical organization of programming
teams can enhance collaboration and reduce debugging time.
Tools such as CLI serve as a Swiss-Army knife for programmers, enabling rapid automated code debugging, performance optimization, and compliance with security best standards. The CLI also enforces the best JavaScript practices and coding standards, ensuring that codebases are optimized before deployment, which drives productivity and reduces errors. As Leif Åsmund M., VP of Engineering at Seven Peaks Software, notes, 'embracing clean coding methodologies is a game-changer, allowing teams to work smarter and improve overall project success.'
Furthermore, Kodezi’s ability to automate testing and generate and host Swagger UI sites for API testing enables teams to efficiently share and collaborate on API development, further emphasizing the effectiveness of clean coding methods. This real-world validation highlights the critical role that best JavaScript practices play in fostering efficient collaboration and achieving successful project outcomes.
The Importance of Descriptive Naming in Code
Utilizing descriptive names for variables and functions is one of the best JavaScript practices that contributes to both efficiency and clarity. Meaningful names should convey the purpose of a variable or function at a glance. For instance, opting for a name like total Price instead of a vague x immediately communicates its intent, facilitating quicker understanding.
This approach not only aids current developers in following the best JavaScript practices but also benefits future maintainers of the code, drastically reducing the time needed to decipher its functionality. As Rebecca Crum, Director of Alliances Program Manager, notes, 'We selected DealHub because of the people, product, and process… It’s really fast to get to value.' This sentiment parallels the importance of clarity in naming conventions, which are considered best JavaScript practices that can streamline processes and enhance productivity.
Furthermore, using tools like Code and CLI can significantly bolster these efforts. The CLI enables teams to auto-heal codebases rapidly, correcting inconsistencies and maintaining high standards of naming consistency, while the Code provides a versatile platform for enhancing programming productivity through its intuitive features. Recent studies suggest that employing the best JavaScript practices, including a well-structured naming convention, can lead to significant improvements in maintenance and team productivity.
Similarly, CPQ systems automate quote creation, saving time and ensuring pricing accuracy, which in turn enhances customer satisfaction. Just as organizations should assess vendor requirements through live demonstrations, involving stakeholders in naming conventions can ensure alignment and buy-in, highlighting the collaborative benefits of consistent naming in coding. Try Kodezi today to enhance your coding practices and see increased productivity firsthand!
Get started for free and experience the Swiss-Army Knife for programmers in action!
Utilizing Functions for Better Code Organization
Functions are essential for organizing JavaScript effectively. By encapsulating distinct tasks within functions, programmers can establish a modular structure that enhances maintainability and simplifies updates. This modularity not only enables reuse of scripts—allowing programmers to invoke specific calculations or operations multiple times without rewriting them—but also significantly enhances overall efficiency.
For instance, when a programmer needs to perform a calculation repeatedly, encapsulating that logic within a function minimizes redundancy and reduces the likelihood of errors during updates. Tools like Kodezi Code can further streamline this process, serving as a versatile resource for programmers by automating repetitive tasks, such as formatting and error detection, thereby enhancing productivity. A notable case study illustrating the power of functions is the 'Mobile Safari Quote Behavior,' where a programmer faced challenges with string manipulation across different browsers.
By utilizing functions, they were able to standardize the approach, ensuring consistent behavior regardless of the environment. This emphasizes the wider trend in JavaScript programming towards function-based organization, which reflects the best JavaScript practices and not only simplifies management but also encourages optimal methods in software development. The practical effect of these methods is emphasized by the fact that this approach has garnered 156 saves, illustrating its significance to creators.
Moreover, as BEcclefield highlights, the capability to tailor scripts efficiently is essential for programmers to adhere to best JavaScript practices, stressing the persistent obstacles and factors in modular programming. With Kodezi CLI, teams can auto-heal codebases in seconds, ensuring that optimal methods are not only followed but also dynamically maintained, enhancing the overall coding experience.

Avoiding Global Variables for Safer Code
Global variables are a significant source of unexpected behavior and conflicts, particularly in larger codebases where multiple scripts may intersect. To enhance program integrity, it is crucial for developers to minimize the use of global variables. Encapsulating variables within functions or utilizing local scopes can effectively prevent naming collisions and unintended modifications.
Adopting this approach not only safeguards against potential issues but also adheres to the best JavaScript practices, resulting in safer and more reliable JavaScript applications. Statistics indicate that approximately 70% of bugs arise from global variable misuse, underscoring the necessity of this approach. Josh aptly notes,
In application, I have almost always used 'at-least-once' semantics,
highlighting the importance of ensuring robustness in execution.
Moreover, utilizing tools such as this platform can greatly assist developers in upholding software quality. The AI features of the platform enable automatic bug analysis and correction, along with optimization, conversion, and comment generation, boosting overall productivity while ensuring adherence to best JavaScript practices for development. This distinguishes the platform from competitors like Copilot, which primarily focuses on autocomplete features rather than comprehensive debugging and optimization.
Case studies, such as one on handling late arriving events in Snowflake, reveal that maintaining loading timestamps can mitigate complexity while correctly applying late arriving events during incremental transformations. This approach aligns with the key point that custom incrementality logic, while beneficial for including updated artist names, can lead to slower performance due to broader table scans. By adhering to these principles and utilizing Kodezi's features, developers can significantly reduce the likelihood of bugs and enhance overall stability of their work.
Effective Commenting: Keeping It Short and Informative
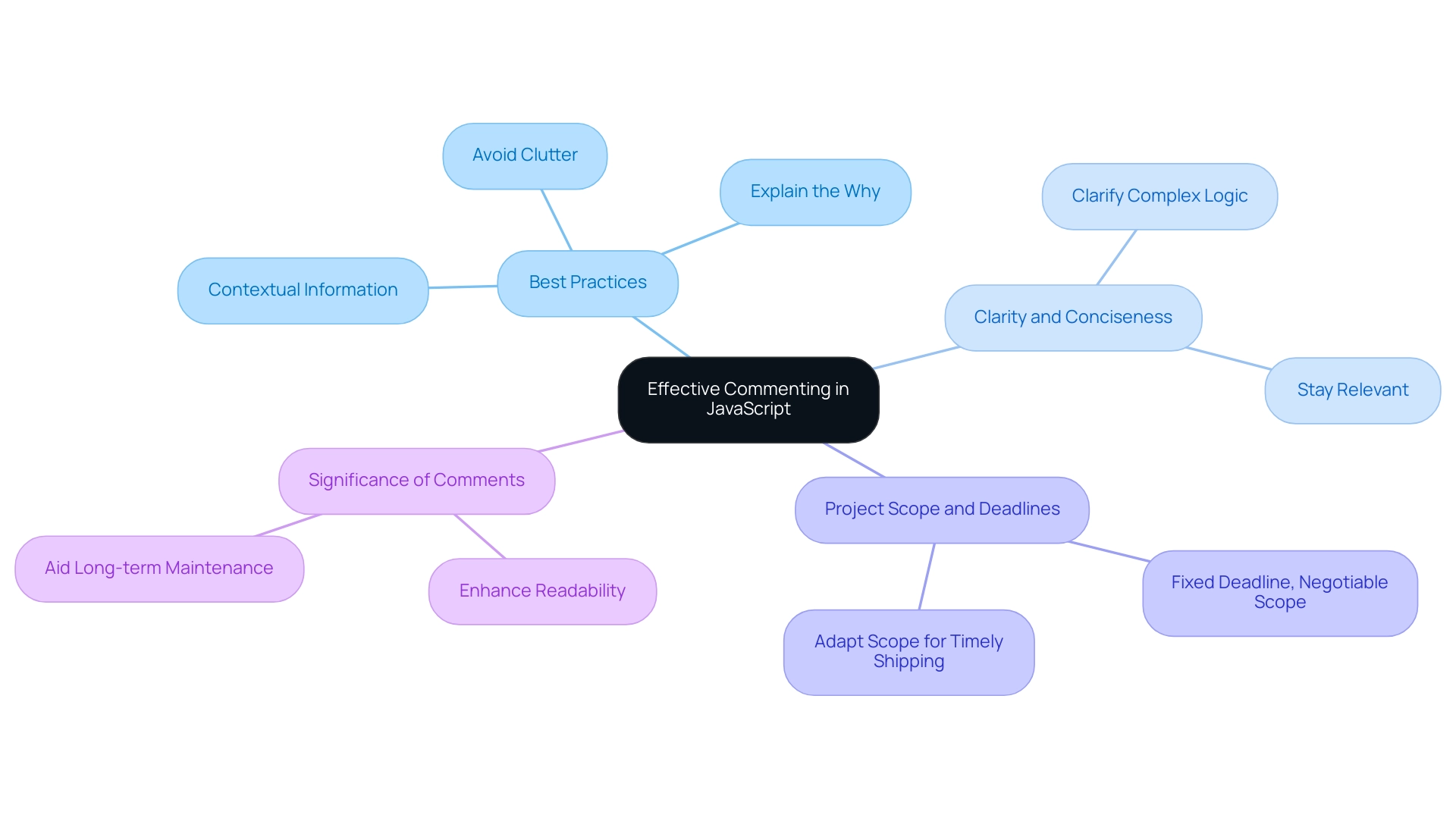
Effective commenting in JavaScript is considered one of the best JavaScript practices for enhancing readability and long-term maintenance. Comments should mainly clarify complex logic or offer essential contextual information, yet they must stay concise and pertinent to prevent clutter. As Ryan Singer aptly states, 'Fixed deadline, negotiable scope' highlights the significance of managing project scope and deadlines, which can also be relevant to commenting habits.
A prevalent best practice, among the best JavaScript practices, is to articulate the 'why' behind a coding decision rather than the 'what'—the latter should be self-evident from well-structured code. For instance, instead of stating the obvious function of a loop, a developer should explain its significance within the broader application context. This method not only aids in comprehension but also follows the best JavaScript practices by ensuring that comments serve their intended purpose without overwhelming the reader.
The case study titled 'Scope and Deadlines' illustrates how adapting project scope can facilitate better management and timely shipping of products, further underscoring the need for clarity in comments. Ultimately, incorporating the best JavaScript practices through well-placed comments can significantly improve the efficiency of the development process, leading to better project outcomes.

Conclusion
Emphasizing clean coding practices in JavaScript is essential for creating software that is not only functional but also secure and maintainable. By focusing on strategies such as descriptive naming, modular functions, and effective commenting, developers can improve readability and collaboration, ultimately leading to reduced debugging time and enhanced productivity. Tools like Kodezi play a pivotal role in this transformation, offering automated solutions that streamline error detection and enforce best practices, allowing teams to work more efficiently.
The significance of adopting these methodologies is further highlighted by the impact they have on code organization and safety. By minimizing the use of global variables and encapsulating logic within functions, developers can create a more reliable codebase that mitigates the risk of bugs. The integration of tools like Kodezi ensures that these practices are not only adhered to but also dynamically maintained, reinforcing the importance of a clean coding approach.
In conclusion, the adoption of clean coding practices, supported by innovative tools, is a game-changer for JavaScript development. By prioritizing readability and organization, teams can foster a collaborative environment that drives project success and efficiency. Embracing these methodologies not only enhances code quality but also empowers developers to focus on what truly matters—delivering exceptional software solutions.
Frequently Asked Questions
Why are clean coding methods important in JavaScript?
Clean coding methods are essential for developing effective and secure software. They promote best practices, making programs easy to read, understand, and maintain, which enhances collaboration and reduces debugging time.
What are some best practices for JavaScript coding?
Best practices include consistent formatting conventions, proper indentation, and logical organization of programming.
How do tools like CLI assist JavaScript developers?
Tools like CLI enable rapid automated code debugging, performance optimization, and compliance with security standards. They enforce best practices and coding standards, optimizing codebases before deployment.
What role does naming conventions play in JavaScript coding?
Utilizing descriptive names for variables and functions enhances efficiency and clarity, making it easier for current and future developers to understand the code quickly.
How can functions improve JavaScript code organization?
Functions encapsulate distinct tasks, establishing a modular structure that enhances maintainability, reduces redundancy, and simplifies updates, ultimately improving overall efficiency.
Why should developers minimize the use of global variables?
Minimizing global variables helps prevent unexpected behavior and conflicts in larger codebases, leading to safer and more reliable applications. Approximately 70% of bugs arise from global variable misuse.
What is the significance of effective commenting in JavaScript?
Effective commenting enhances readability and long-term maintenance by clarifying complex logic and providing essential context. Comments should explain the 'why' behind coding decisions rather than the 'what' to avoid clutter.
How do tools like Kodezi enhance JavaScript coding practices?
Kodezi automates testing, generates and hosts Swagger UI sites for API testing, and aids in maintaining high coding standards, which boosts productivity and collaboration among development teams.




