Introduction
Technical documentation plays a crucial role in providing clear and concise instructions for users. Whether it's for complex platforms or web accessibility, tailoring the material to the audience's needs is essential.
In this article, we will explore various strategies for creating effective technical documentation. We will discuss the importance of using second-person pronouns to foster a conversational tone, as well as the benefits of avoiding personal pronouns to maintain objectivity.
Keyword research and optimal organization of list items will also be covered, along with the inclusion of valuable takeaways and relatable examples to enhance user experience. Additionally, we will explore the significance of consistency in list format and the effective use of visuals in technical documentation. Throughout the article, we will highlight the benefits and outcomes of using Kodezi to achieve maximum efficiency and productivity.
Clear and Concise Instructions
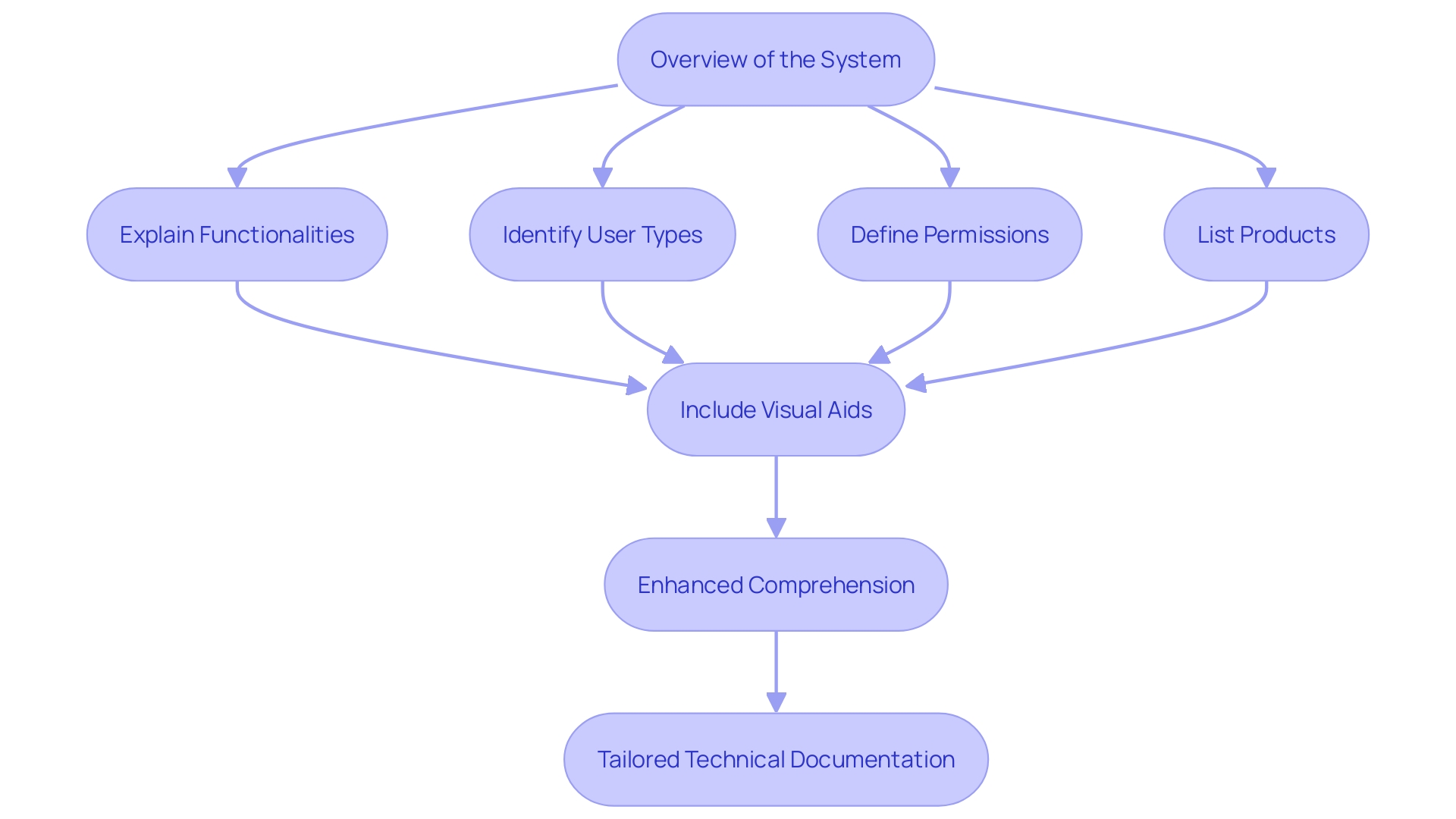
When creating technical documentation, whether it’s for comprehensive platforms like Pentaho’s business intelligence suite or ensuring web accessibility, it’s essential to tailor the material to the audience's needs. The key is to provide an initial overview that familiarizes newcomers with the system—explaining its functionalities, user types, permissions, and products.
This approach makes the content accessible not only to the project's internal team but also to external consultants or developers just joining, much like explaining complex work to a grandparent. Document the installation process as your first step to guide users through starting on a new project.
Complementing these instructions with visual aids such as screenshots and diagrams is not just helpful; it’s critical. These visuals bridge the comprehension gap, making intricate procedures more digestible. Understanding plays a crucial role, as developers spend approximately 70% of their time grasping existing codebases. Clear, step-by-step instructions coupled with a recognizable layout enhance both the readability and understandability of the documentation, facilitating a smoother onboarding process and promoting effective knowledge transfer across different project participants.

Use of Second Person Pronouns
When creating technical documentation, it's essential to speak directly to the reader using second-person pronouns such as "you" and "your". This approach is not just about style; it fosters a conversational tone that invites the user into the text, making complex information feel more accessible.
Imagine you're explaining your project to a newcomer who may not only lack context but could also have varied abilities due to health, economic, or geographic conditions. By addressing them directly, it's as though you're personally guiding them through a landscape of services and features, demystifying licenses and permissions, and breaking down barriers to understanding.
This inclusive methodology has practicality at its core, rooted in web accessibility principles. Just as semantics organizes a document, defining which parts are main content and which are subsidiary, addressing the reader directly helps distinguish essential steps from general information.
This clarity ensures that everyone, regardless of ability or background, can access the data they need, enhancing their experience and, consequently, their confidence in using the service. Moreover, understanding the demographics of your audience is vital. Whether they are team members already involved in the project, end-users, or recent additions to the company, each requires tailored communication. A clear initial explanation of the project's functions, scope, and interactivity will help the reader feel like an active participant in the journey of discovery, installation, and ultimately, mastery of the technology or service at hand. In essence, you're bridging the gap between complex system architecture and the user's comprehension, which is paramount for the efficient use of any software platform, especially as it scales and diversifies.
Avoiding Personal Pronouns
In crafting technical documentation, it's imperative to maintain objectivity and neutrality, directing the focus solely on the user's journey with the system or product. Eliminating personal pronouns such as 'I' and 'we' is not just a stylistic choice; it's a strategic approach to keep the material universally applicable and free from the bias of the documenter's perspective.
As underscored by an extensive project that evolved to cater to a broader audience, which included both creators and business stakeholders, the key to successful documentation was temporarily halting development to concentrate on demystifying features for all users, with clarity as a cardinal rule. Recognizing the diversity of the audience—be it seasoned team members or fresh recruits—the preparation of technical documents necessitates a clear initial exposition of the product's capabilities and boundaries, seamlessly guiding any reader through the intricacies of its functionality. With the aim to articulate procedures and features comprehensively, technical documentation is authorized to serve as a reliable resource, an epitome of explicit guidance that endures the ebbs and flows of a project's maturation.
Importance of Keyword Research
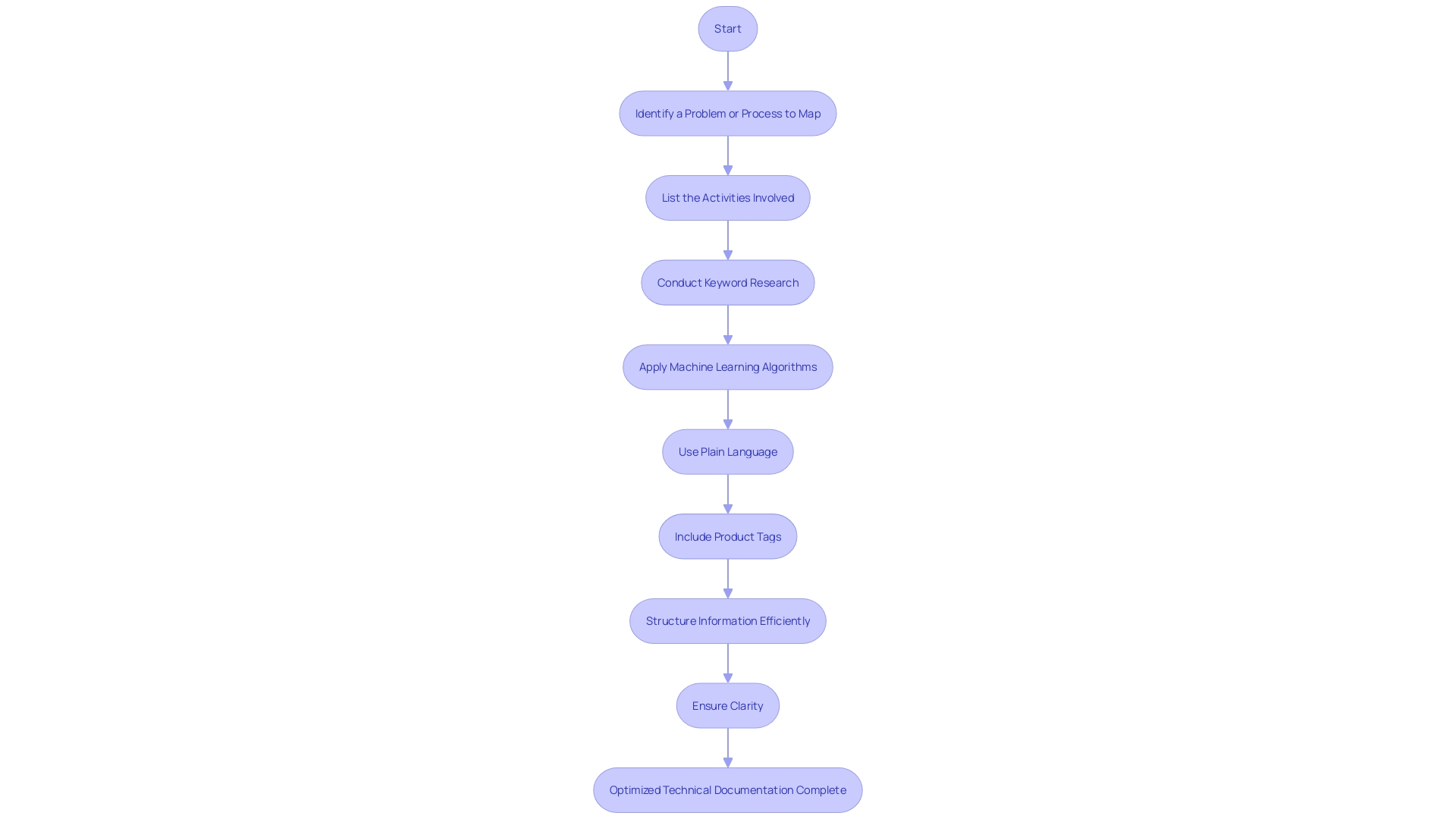
In the realm of technical documentation, it's not enough to simply present information; how you present that information is just as crucial. Clever use of keyword research is pivotal in streamlining technical documents so that they meet the eyes of your intended users efficiently. For instance, at Wayfair, machine learning algorithms are employed to parse and categorize extensive product descriptions, distilling them down to searchable attributes like color and design.
By mirroring this approach, technical documentation can be optimized, ensuring users find what they need without sifting through the cluttered depths of a search engine. Using plain language that resonates with your target audience, including non-native English speakers, is fundamental. Wayfair's technique to use product tags to succinctly define product features provides a robust framework for technical documentation that is both accessible and precisely targeted.
Their attention to clarity—employing active voice to designate who should perform specific actions—echoes the principle that every word in your document should serve a distinct purpose, guiding readers smoothly to the needed information. Structured information, as seen in Wayfair's cataloging of over 40 million products, reinforces the software documentation practice of creating a clear roadmap for development, setting expectations, and fostering a shared understanding of the software's design, architecture, or functionality. This meticulous approach acts as a safeguard against possible chaos in software development, directing stakeholders accurately through the complexities of the project.

Structuring List Items Logically
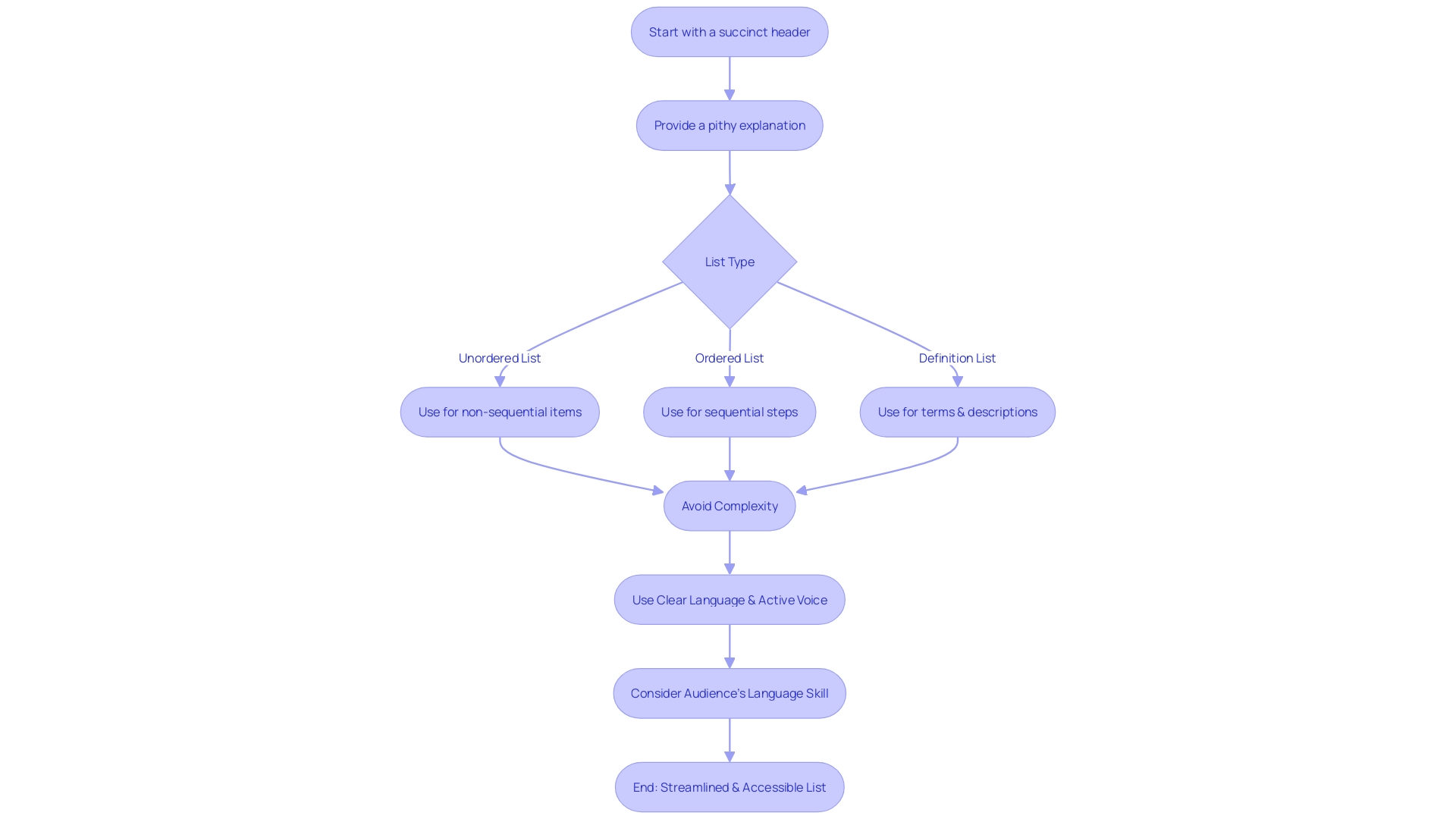
Optimal organization of list items is key to helping users effortlessly navigate technical documentation. When crafting lists, begin with a direct, succinct header followed by a pithy explanation.
The order of items should reflect inherent logic, whether it's in ascending complexity or chronological sequence. Engaging with HTML can further refine this process.
There are three primary kinds of HTML lists: unordered, ordered, and definition. Each offers unique advantages for various content presentation needs, thereby enhancing the document's overall accessibility and functionality.
-
Unordered lists are ideal for items without a necessary sequence, providing a clean, bulleted layout to spotlight crucial points. * Ordered lists sequence information where order is significant, such as steps in a procedure.
-
Definition lists align terms with their descriptions, which is ideal for glossaries or FAQs. This structured approach ensures readers can swiftly locate the information pertinent to their needs. Moreover, it adheres to web accessibility standards, ensuring content is approachable for all users, regardless of their differing abilities or challenges. Remember, the overarching goal is clarity, achieved through precise language and active voice, avoiding unnecessary complexity that might hinder user experience. In turn, this will not only meet but exceed the needs of both native and non-native English-speaking audiences.

Including Valuable Takeaways
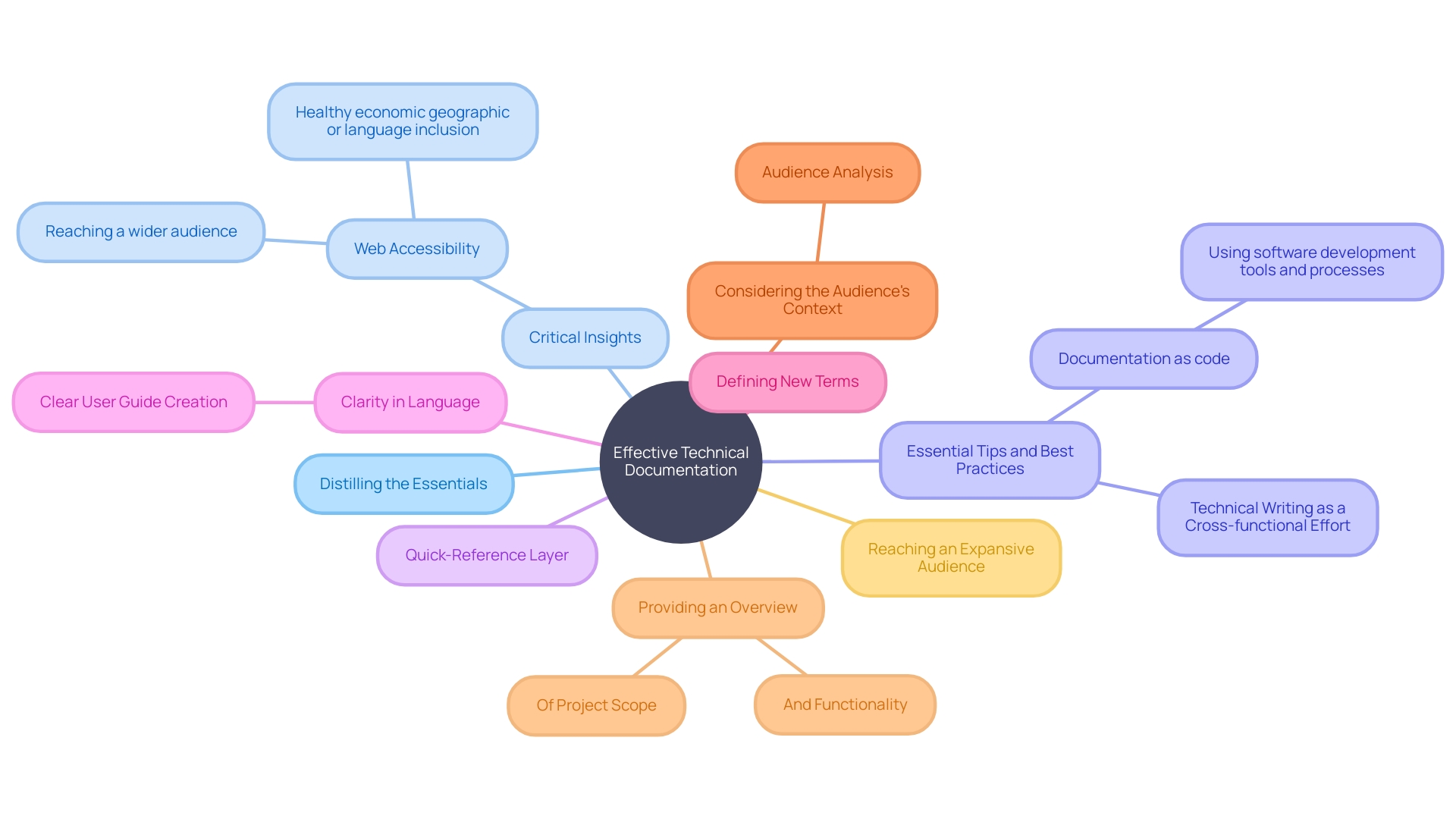
To craft effective technical documentation, distilling the essentials becomes pivotal. Your text should serve as a beacon for users, enabling them to extract critical insights, essential tips, and best practices with ease.
Structure your documentation to foreground these elements, providing a quick-reference layer atop the in-depth content. For example, clarity is paramount - use lucid language and define any new terms introduced, such as 'media alternatives'.
Remember, the aim is to facilitate understanding, not to proliferate questions. According to research, the audience's context greatly matters.
For newcomers or external customers, an initial overview of the project's scope, functionality, and user roles is crucial. It is as if you must elucidate the project's intricacies as you would to your grandmother – with simplicity and coherence. Drawing on the principles of web accessibility, aim to reach an expansive audience, including those facing health, economic, geographical or linguistic challenges. By adhering to these practices, your documentation will not only be clear and accessible but also avoid being needlessly verbose, ensuring users don't overlook vital information.

Using Relatable Examples
Integrating real-world examples into technical documentation can transform it from a mundane text to a vivid manual that speaks directly to the user's experience. Take, for example, Doctor, a cybersecurity firm, which pivoted from troubleshooting-focused notes to a systematized documentation approach that not only eased the burden on their support team but made their resources more user-centric. They achieved this by first testing their products rigorously to create step-by-step guides that resonate with their main users—system administrators.
Furthermore, clear and structured documentation positively impacts vital sectors like e-commerce, fostering trust and transparency. When the sector is predicted to hit astronomical figures, as in the $6 trillion range for e-commerce, clarity, and user relatability in software documentation become paramount. Noteworthy too is the emergent role of AI in enhancing content value.
High-quality images crafted using AI can bolster a technical article, making it not just informative but visually engaging for developers who benefit from seeing real applications at work. Support for these practices comes from the realm of web accessibility—making content consumable for all users—underscoring the need to prioritize the most crucial information and employ clear language. Indeed, the essence of effective technical writing lies in its ability to circumvent the jargon and present information that is not just semantically precise but aligns with users' real-world applications and experiences.

Consistency in List Format
To ensure that your technical documentation is not only easy on the eyes but also universally accessible, uniform formatting is crucial. Properly structured lists with consistent bullet points or numbered items, along with uniform indentation and spacing, contribute significantly to the readability and navigability of the content.
By adhering to these practices, a developer or user with any level of ability can easily discern the structure of your documentation, particularly important in the context of web accessibility. The practice of web accessibility empowers individuals, irrespective of disabilities or other hindrances, to engage with content fruitfully.
As per the guidelines suggested for achieving clarity in writing, simplicity in language and structure is key. This accommodative approach is aligned with statistics indicating that comprehension of a program — or in this case, documentations — benefits significantly from visual characteristics such as formatting. By doing so, you project a sense of professionalism and meticulousness, giving an implicit assurance that the documentation is not only well-constructed but also thoughtfully curated for the broadest audience possible, including those who may face health, economic, geographic, or language challenges. This commitment to clarity and accessibility broadly contributes to a better user experience, facilitating a wider reach as it aligns with web accessibility best practices.
Effective Use of Visuals
Equipping your technical documentation with high-quality visuals can considerably enhance the user's understanding and engagement. Starting with the basics, diagrams are an indispensable tool, rooted in the Unified Modeling Language (UML) standards, which serves as the visual language for system design. These diagrams fall into two major categories: Structural, which lay out the system's architecture, and Behavioral, which depict how the system operates.
Yet, it's equally vital to remember the importance of web accessibility. High caliber documentation includes content that is accessible to all, expanding your reach to a wide audience, including those with different abilities. This commitment to inclusivity ensures that no potential user is alienated.
An illustrative example comes from a significant platform evolution wherein a pause in development was taken to focus solely on furnishing comprehensible documentation. This deliberate shift demonstrates how visual aids aren't merely decorative but can significantly simplify multifaceted features for diverse user groups, ranging from developers to community team members. Semantics play a pivotal role as well, distinguishing between the document's core components.
Dedicating attention to the semantics ensures that content flows seamlessly within streamlined workflows. This approach to technical documentation embodies the philosophy that visuals aren't just aesthetic enhancements; they're an essential facet of user comprehension and accessibility. As Edward Tufte poignantly critiques, aesthetics must never override functionality, asserting that visual design should complement, not compromise, the conveyance of information.
Conclusion
In conclusion, creating effective technical documentation requires careful consideration of various strategies. Tailoring the material to the audience's needs is crucial, providing clear and concise instructions that familiarize newcomers with the system.
The use of second-person pronouns fosters a conversational tone and promotes inclusivity, making complex information feel more accessible. Maintaining objectivity by avoiding personal pronouns ensures that the documentation remains unbiased and universally applicable.
Keyword research and optimal organization of list items streamline the content, making it easier for users to find what they need. Including valuable takeaways and relatable examples enhances the user experience and facilitates understanding.
Consistency in list format and the effective use of visuals contribute to the readability and accessibility of the documentation. By adhering to these practices, technical documentation becomes a reliable resource that promotes efficiency and productivity. Using Kodezi can further enhance the benefits and outcomes of technical documentation, ensuring maximum efficiency and productivity. By following these strategies and utilizing the right tools, technical documentation becomes a valuable asset for users, guiding them through complex systems and enhancing their overall experience.
Try Kodezi today and revolutionize your technical documentation process!
Frequently Asked Questions
What is the primary focus when creating technical documentation?
The primary focus is to tailor the material to the audience's needs, providing an initial overview that explains the system's functionalities, user types, permissions, and products.
What should be documented first when guiding users in a new project?
The installation process should be documented first to guide users through starting on a new project.
Why are visual aids like screenshots and diagrams critical in technical documentation?
Visual aids are critical because they help bridge the comprehension gap, making complex procedures more understandable and digestible.
How should technical documentation address the reader?
Technical documentation should use second-person pronouns like 'you' and 'your' to create a conversational tone that makes the information feel more accessible and personally guides the reader.
What is the importance of avoiding personal pronouns in technical documentation?
Avoiding personal pronouns like 'I' and 'we' maintains objectivity and neutrality, keeping the focus on the user's journey and making the material universally applicable without bias.
How does keyword research benefit technical documentation?
Keyword research optimizes documentation so that it is easily searchable and accessible, ensuring users find what they need quickly without sifting through irrelevant information.
What is the significance of structuring list items logically in documentation?
Logical structuring of list items helps users effortlessly navigate the documentation, adhering to web accessibility standards and enhancing the document's overall accessibility and functionality.
What should technical documentation include to be effective?
Technical documentation should include valuable takeaways like critical insights, essential tips, and best practices, and foreground these elements for quick reference.
Why are real-world examples important in technical documentation?
Real-world examples make the documentation relatable and user-centric, helping users understand how the information applies to their real-world experiences.
What role does consistency play in list format for technical documentation?
Consistency in list format, such as uniform bullet points and indentation, improves readability and navigability, making the structure clear and accessible to a broad audience.
How do visuals enhance technical documentation?
High-quality visuals, such as diagrams following UML standards, improve understanding and engagement by simplifying complex features and ensuring the content is accessible to all users.
What is the role of semantics in technical documentation?
Semantics organizes the document by defining which parts are main content and which are subsidiary, ensuring that the content flows smoothly within the document.




