Introduction
Code documentation plays a crucial role in software development, providing a guide to the codebase that enhances comprehension and facilitates maintenance. Whether it's written text, comments, or supplementary materials, documentation elucidates the code's purpose, functionality, and design rationale. As AI pair-programming tools like GitHub Copilot become integral to developers' workflows, their impact on productivity is pronounced.
These advanced systems harness large language models (LLMs) to offer code suggestions, resulting in reduced task time, enhanced product quality, and increased enjoyment and learning. However, the challenge of maintaining up-to-date and relevant documentation persists. Discrepancies and outdated information can lead to confusion and productivity bottlenecks.
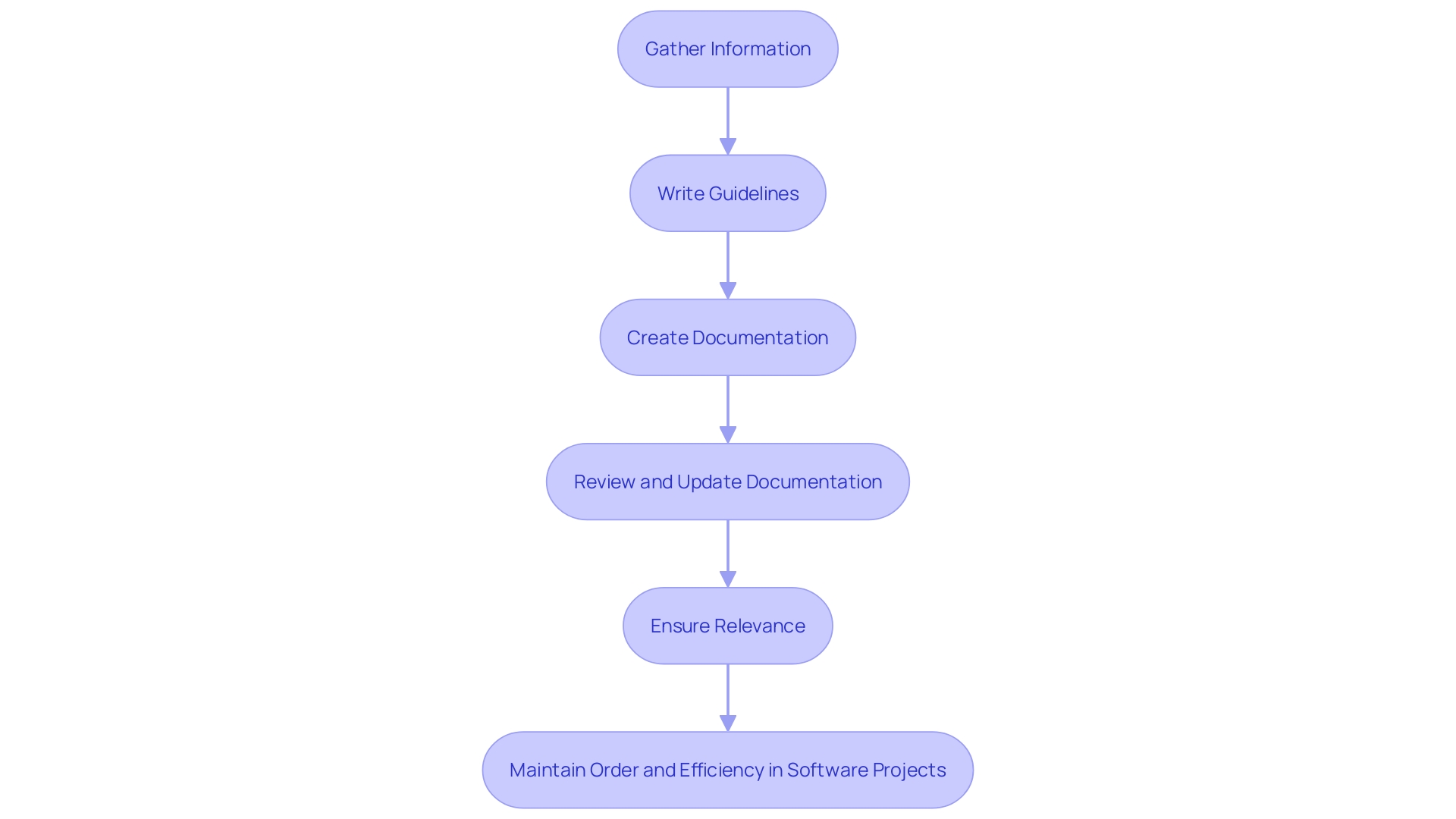
To address this, the concept of 'living documentation' has emerged, emphasizing the continuous updating of documentation to reflect the latest changes accurately. Moreover, the increasing reliance on software has prompted governments to develop standards for software quality and security. In light of these developments, it's clear that effective code documentation is not just about creating a comprehensive reference, but also about crafting clear, concise, and relevant content that supports understanding and usage.
By adopting such an approach, developers can streamline collaborative efforts and maximize efficiency in the development process.
Why Code Documentation is Important
Code documentation is a cornerstone in the realm of software development, providing an essential guide to the code base that enhances comprehension and facilitates maintenance. This documentation comprises written text, comments, or supplementary materials designed to elucidate the code's purpose, functionality, and the rationale behind its design, ensuring that developers, as well as future maintainers, are well-informed about the software's intricacies.
As AI pair-programming tools like GitHub Copilot become integral to developers' workflows, the impact on productivity is pronounced. These advanced systems harness large language models (LLMs) to offer code suggestions within integrated development environments (IDEs), predicting the next lines of code based on the developer's current context. The benefits of this AI assistance cover a broad spectrum including reduced task time, enhanced product quality, lower cognitive load, increased enjoyment, and accelerated learning.
Significantly, junior developers reap the most significant productivity gains from these AI suggestions, corroborated by both perceived and objectively measured enhancements in developer activity.
Nevertheless, even with AI's advancements, the challenge of maintaining up-to-date and relevant documentation persists. Discrepancies and outdated information can arise when documentation lags behind code updates, leading to confusion and productivity bottlenecks. In response, the concept of 'living documentation' has emerged, embodying the practice of continuously updating documentation to reflect the latest changes accurately.
Moreover, the increasing reliance on software in various aspects of life has prompted governments to develop standards for software quality and security. Initiatives such as the White House Office of the National Cyber Director's (ONCD) report highlight the importance of memory-safe programming languages as a cybersecurity measure. This evolution in policy underscores the critical nature of maintaining high-quality, secure documentation that aligns with emerging regulations.
In light of these developments, it's clear that effective code documentation is not just about creating a comprehensive reference but also about crafting clear, concise, and relevant content that supports understanding and usage. This approach to documentation not only aids readability and guides users but also empowers developers to quickly assimilate and contribute to the project, thereby bolstering collaborative efforts and streamlining the development process.
Types of Code Documentation
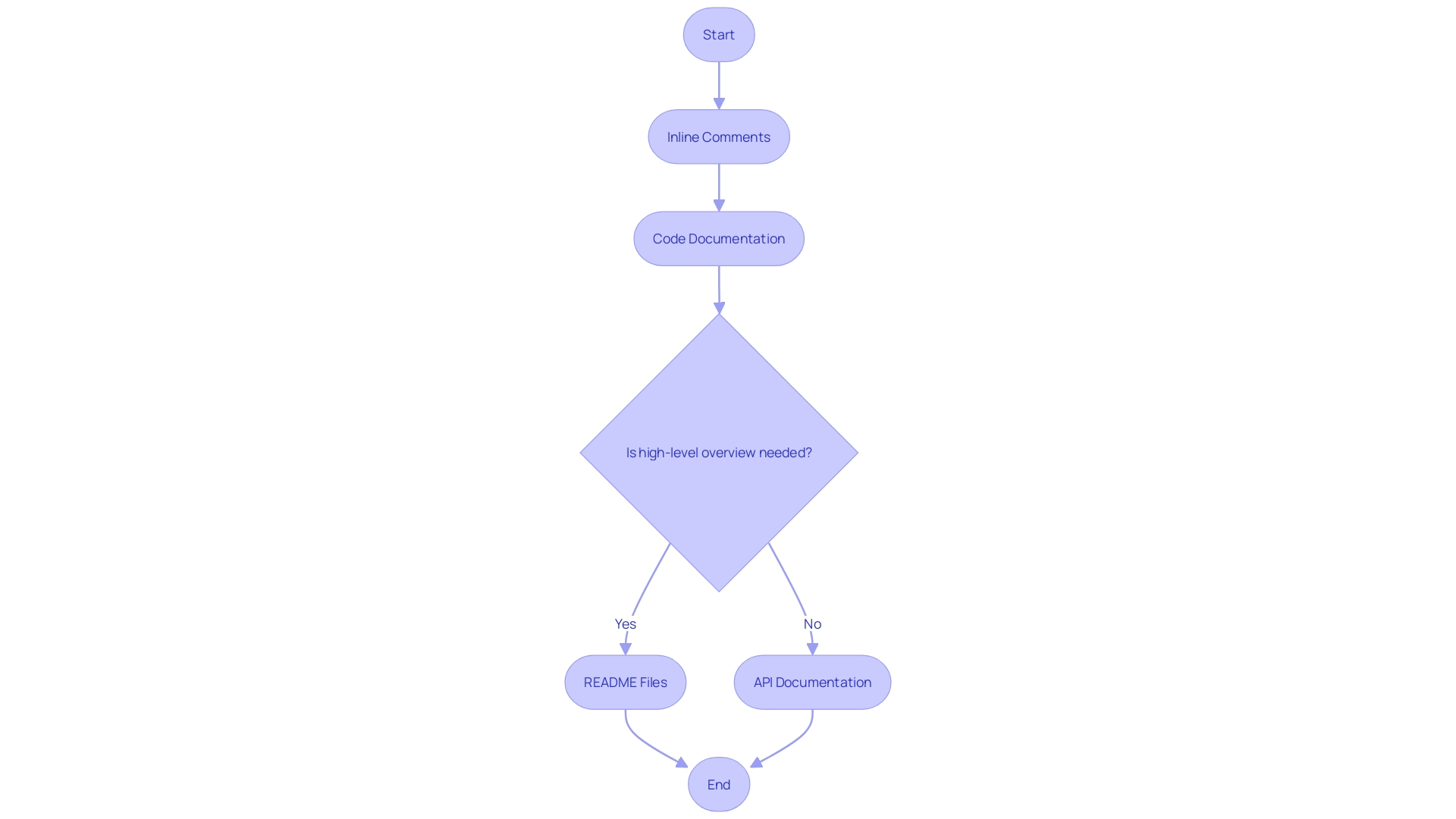
Code documentation is an essential facet of software development, serving as a navigational tool for developers, users, and stakeholders to understand the software's design, functionality, and operation. It encompasses various forms, including inline comments, architectural overviews, API guides, and more, each catering to different aspects of the codebase.
Inline comments are the most granular form of documentation, often explaining the purpose of specific code lines or blocks directly within the source code. This immediate form of guidance assists developers in following the code logic on a step-by-step basis.
High-level overviews, such as README files, provide a bird's-eye view of the project. These documents offer essential information, including the project's objectives, setup instructions, and contribution guidelines, making them the starting point for anyone interacting with the code.
API documentation focuses on the interfaces exposed by the code, detailing the available functions, their expected inputs, and outputs. This type of documentation is particularly useful for developers who need to integrate or interact with the software without delving into its internal workings.
To craft effective documentation, clarity and conciseness are paramount. Avoiding overly technical jargon ensures that the documentation is accessible to a broader audience, including those new to the project or with varying levels of technical expertise.
As developers often seek quick comprehension of a codebase, a focused approach to documentation can facilitate this by providing the necessary information without extraneous detail. This streamlined method enhances readability and fosters collaboration within development teams.
Moreover, emphasizing the 'why' behind the code is as crucial as detailing the 'what.' Explaining the rationale for certain decisions helps future developers understand the context, making maintenance and expansion of the code more intuitive.
In summary, the diversity of code documentation types serves the multifaceted needs of a software project. By adhering to principles of clarity, relevance, and conciseness, developers can create documentation that not only guides but also enriches the development experience.

Best Practices for Writing Code Documentation
To craft effective code documentation, one should adhere to a suite of best practices designed to enhance clarity, precision, and utility. Such practices include the use of meaningful and descriptive identifiers that intuitively convey the purpose of code elements. Documentation should be succinct, avoiding superfluous details that may obscure key information.
Adhering to a consistent format across all documentation facilitates ease of reading and comprehension. Additionally, it's essential to elucidate the rationale behind code decisions, which guides future maintenance and development efforts.
A README file epitomizes these principles, typically residing at the forefront of a project's repository. It serves as a gateway for developers, contributors, and users alike, offering an overview of the project's intent, scope, and structure. By ensuring that this file is comprehensive yet concise, it lays the groundwork for a project's accessibility and comprehensibility.
Moreover, embracing these documentation tenets aligns with broader inclusivity efforts, such as web accessibility. By making content universally understandable, it broadens the reach to a diverse audience, including those with varying abilities. As noted by industry voices, accessibility and clear communication are paramount in reaching and engaging users effectively.
In summary, successful code documentation hinges on clarity, brevity, consistency, and transparency. These attributes not only facilitate understanding but also foster an inclusive environment that maximizes the reach and impact of software projects.
Creating a Style Guide for Code Documentation
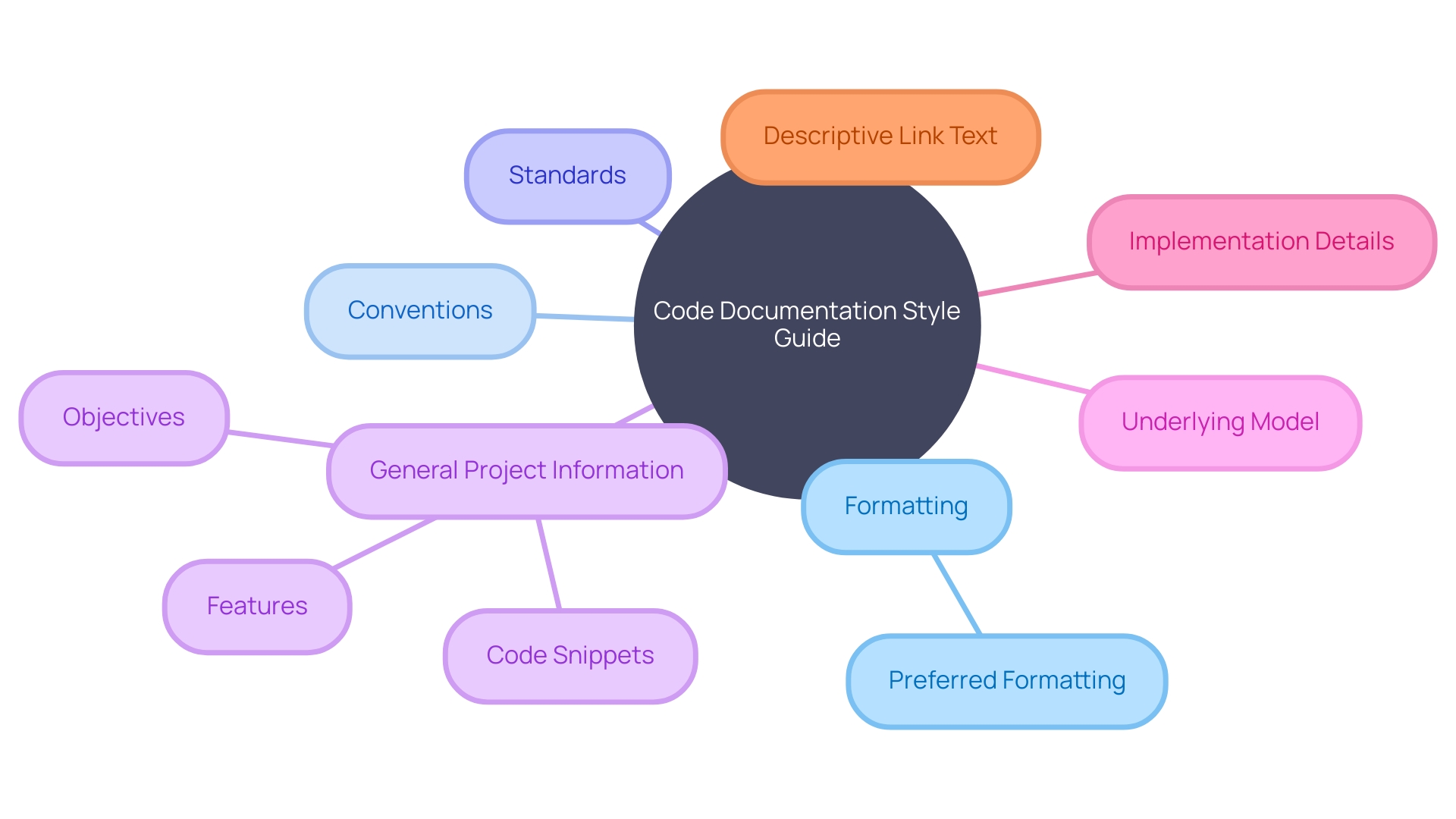
Crafting a code documentation style guide is more than just a procedural task; it's about creating a shared language and understanding within your development team. A style guide outlines the preferred formatting, conventions, and standards for your project's documentation, ensuring that all contributors are on the same page. This not only streamlines collaboration but also enhances the maintainability of your project over time.
Consider the experience of a platform initially designed for creators to develop map-based 'experiences,' which evolved into a business-centric events platform. As the features expanded, the need for clear and accessible documentation became critical. The team took a step back from development to focus on creating documentation that was easily understandable for both the developers and platform 'creators/administrators'.
The goal was to illuminate the project's extensive features, many of which were not widely recognized.
For clarity in documentation:
- Use straightforward language, keeping non-native English speakers in mind.
- Specify who is responsible for actions, employing active voice when necessary.
Your documentation should include:
- General project information, objectives, and features.
- Short code snippets for common use cases.
- Explanations of the underlying model and implementation details.
By adopting such practices, you can avoid redundancy and focus on what's essential, making the documentation more likely to be read and understood. A poignant reflection from a professional in the field emphasizes the efficiency of this approach: 'If a colleague asks me a technical question about our project, and later another person asks the same question, it's efficient to add an article in the project documentation with the answer.' This proactive strategy saves time for everyone involved, translating into business savings.
Moreover, embedding links to tools, concepts, and related articles can significantly enrich content and guide readers to success. It is advisable to use descriptive link text that reflects the linked content, aiding comprehension and navigation.
A well-maintained style guide, akin to a language's evolving standard, can help reduce the dialectic variations in coding styles. Just as Python enthusiasts adhere to PEP 8, your project might benefit from a 'Style Czar'—an authority to champion idiomatic and stylistically consistent code documentation with each new release. Consider it an investment in the future readability and functionality of your software, a move that is supported by evidence showing how AI pair-programming tools have significantly improved developer productivity across various aspects.

Involving Subject Matter Experts in Documentation
The collaboration with Subject Matter Experts (SMEs) is a cornerstone in creating robust code documentation. Their deep understanding of the software's intricacies ensures that the documentation is not only accurate but also insightful for various stakeholders. SMEs contribute to clarifying complex concepts and providing essential context, making it easier for new team members, end-users, or anyone previously outside the company to grasp the project's scope and functionality.
By drawing from their extensive knowledge, SMEs can assist in drafting a foundational overview that includes user types, permissions, products, and licensing details, akin to explaining a complex project to a non-expert. This initial explanation is crucial for newcomers who need to understand the platform thoroughly.
Furthermore, as e-commerce and other digital platforms continue to integrate into our daily lives, the demand for clear and trustworthy software documentation has escalated. Software documentation acts as a navigational tool, guiding development, managing expectations, and unifying project stakeholders around a shared understanding of the software’s purpose and functionality.
In essence, effective code documentation, supported by the insights of SMEs, is indispensable. A well-documented codebase can significantly reduce onboarding time, improve code readability, and bolster user confidence. It's a strategic asset that can transform a chaotic, directionless project into a well-structured and approachable software system.
The art of crafting this documentation requires precision—creating a concise, focused compendium that serves as a reliable guide for users and developers alike.
Using Meaningful and Descriptive Names
The art of naming in software development transcends mere labeling; it's an exercise in clarity and precision. A well-chosen name for a variable, function, or class can illuminate its role, making the code not only functional but also intuitive to navigate and maintain. As underscored by the renowned quote, "There are only two hard things in computer science: cache invalidation and naming things," the task of naming is pivotal, yet notoriously challenging.
Compelling names act as beacons for understanding, especially when dealing with complex systems or services. They enhance the 'grep-ability' of code, allowing developers to easily search and identify specific functionalities. Consistency in naming conventions further aids in creating a cohesive codebase that speaks the same language throughout its architecture, much like a well-organized folder structure that simplifies navigation.
Case in point, a project at Lufthansa highlighted the confusion that arises from multiple interpretations of a single term - 'Flight'. Such ambiguity can be avoided by employing descriptive and distinct names that convey the exact nature and usage of an entity. Similarly, the domain of 'Accounts' showcases the variability in meaning across different departments, reinforcing the need for context-specific nomenclature.
Statistics also reveal that AI pair-programming tools, which provide code suggestions based on large language models, greatly enhance developer productivity. The tool's efficacy is partially rooted in its ability to suggest appropriate names, thereby reducing cognitive load and improving the quality of code.
Recent advancements, such as the release of Python 3.12, underscore the importance of compatibility and the ever-evolving nature of programming languages. Ensuring that code remains understandable and maintainable across versions is crucial, and clear naming is a cornerstone of this adaptability.
Ultimately, selecting meaningful names is not just about adhering to best practices; it's about crafting code that endures and evolves with grace. It's a testament to the software craftsmanship that prioritizes readability and maintainability, as emphasized in 'Clean Code' - a guide that has significantly shaped the discourse on writing high-quality, clean code.
Keeping Documentation Concise and Clear
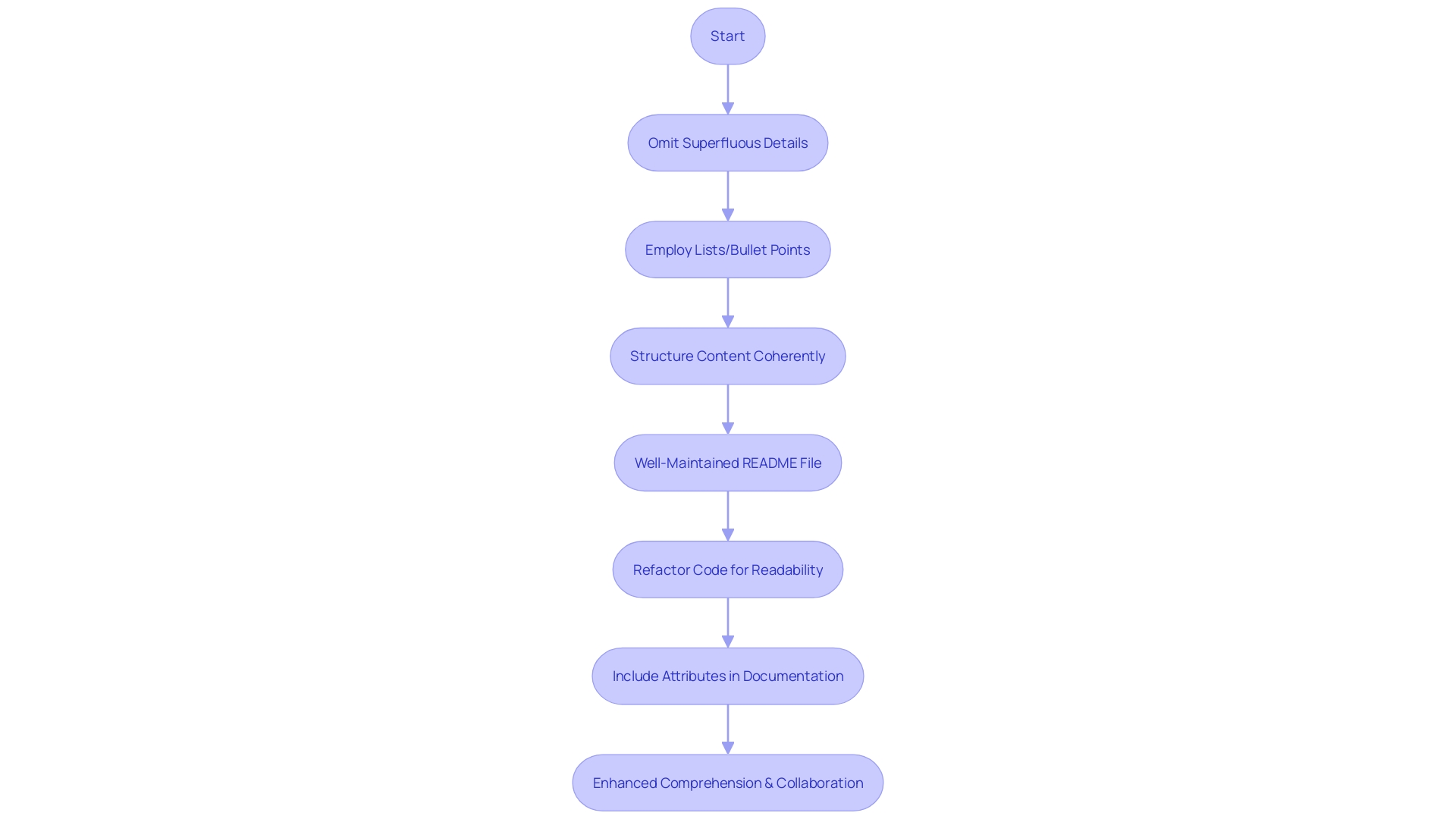
Creating compelling and streamlined documentation is paramount for enhancing comprehension among users, developers, and stakeholders. Effective documentation strategies include omitting superfluous details, employing lists or bullet points to foster clarity, and structuring content in a coherent fashion. A well-maintained README file, for instance, is an excellent starting point as it encapsulates the project overview, goals, features, common use-case code snippets, and essential implementation details.
A case in point is a script developed to keep the README file of the GenAI project lively and reflective of its current state by importing relevant information and sample code. Similarly, refactoring a cumbersome method into a separate class with clear, abstracted methods can significantly boost code readability and comprehension, as demonstrated in the practitioner appointment logic example.
Moreover, recent advancements, such as the beta release of TypeScript 4.9, underscore the importance of concise documentation, not just for human experts but also for language models that assist in development environments. The inclusion of attributes like CallerMemberName, CallerFilePath, and CallerLineNumber in documentation also plays a critical role by providing precise tracing of code execution.
In essence, the art of crafting clear, concise, and relevant documentation is a testament to the software's robustness and an invitation for collaboration. It lays the groundwork for a shared understanding and sets the stage for ongoing project development. With these principles in mind, the journey towards mastering effective code documentation can significantly elevate one's programming prowess.

Following Consistent Formatting Conventions
Implementing a consistent formatting style in code documentation is not only about aesthetics but also about function. Uniform indentation, line length, and spacing contribute significantly to the legibility of documentation. When these formatting conventions are reliably applied, they ensure that code is easier to read, maintain, and understand.
Consistency in documentation is akin to having a well-organized map; it guides the reader through the codebase with ease. Simple language and clear instructions are paramount, particularly when the audience may include those for whom English is not a first language. Clear documentation avoids confusion about who should perform certain actions and supports logical flow from sentence to sentence, paragraph to paragraph.
To enhance understanding, real-life examples or short code snippets can be included to illustrate common use-cases or to explain complex concepts.
A unified approach to formatting also means having a well-structured README file that serves as the gateway to the project. This file typically includes a project overview, goals, features, and essential information about the project's architecture. It sets the stage for anyone who interacts with the project - be it collaborators, contributors, or end-users - to have a clear picture right from the start.
The art of code documentation demands precision, dedication, and a commitment to clarity. Each sentence and section should be crafted to address specific reader questions and provide direct relevance to the software's functionality, design, and usage. By adhering to these principles, developers can create a body of documentation that not only stands as a trustworthy reference but also encourages collaborative progress within the team.
Let's embark on mastering code documentation to elevate our programming capabilities.
Documenting Intent and Code Decisions
Understanding the rationale behind code and design choices is crucial for those who will maintain and collaborate on software projects in the future. To facilitate this, code documentation should offer a clear exposition of the developer's intent and the decisions made during the design process. An example of effective communication of code rationale can be seen in GitHub's approach to documentation.
GitHub's extensive platform and features, used by over 100 million users, demand robust documentation, which is meticulously maintained at docs.github.com. With the amalgamation of their static sites into a dynamic platform in 2020, GitHub embraced data-driven documentation, leveraging JSON for content management and platform intercommunication.
When considering how to document code effectively, it's paramount to tailor the information to the intended audience. Whether it's for a seasoned team member, a new hire, or an end-user, the documentation should be accessible and informative. This might include a thorough initial explanation of the project, outlining its functionalities, user permissions, product range, and licensing details, all crafted in a manner that even someone entirely new to the concept can grasp - as if explaining your job to your grandmother.
Documentation should be concise yet comprehensive, avoiding redundancy to keep the reader engaged. A well-documented README file is often the starting point for anyone interacting with a project, providing an overview and serving as a guide for further exploration. AI tools like GitHub Copilot, which offer code suggestions based on the developer's current context, have shown to significantly boost productivity across all skill levels, reinforcing the value of intuitive and supportive documentation in the software development lifecycle.
In the words of Dave Rhodes, CEO of Sauce Labs, the challenges developers face include limited resources and the need for high-quality, secure code. By providing clear and relevant documentation, we can create an environment that both supports and enhances the work of developers, ensuring the digital experiences they create continue to drive innovation forward.
Using Inline Comments and Visual Aids
Well-crafted inline comments and visual aids are crucial in elucidating complex sections of code, pinpointing essential details, and offering illustrative usage examples. To start, inline comments act as a guide, providing immediate clarification and preventing misunderstandings, which is especially vital in a team setting where diverse expertise levels are present. They serve as a first line of understanding, enabling developers to grasp a function's purpose swiftly, as highlighted by Don Kaluarachchi, who stresses the importance of code clarity and understanding.
In addition to verbal explanations, visual aids such as diagrams and flowcharts play a pivotal role. They offer a bird's-eye view of the software's architecture, aiding in the comprehension of data flows and system design, which can be particularly helpful for stakeholders who may not be as familiar with the codebase. This visual approach can also assist in bug identification and resolution, as evidenced by the use of Amazon Q in diagnosing distributed system issues.
Moreover, visual documentation like simplified screenshots can focus a reader's attention on the relevant aspects of an interface, as recommended by Anton Bollen. By obscuring extraneous information, these visuals remain pertinent even as the interface evolves, reducing the need for constant updates.
These documentation strategies not only foster improved understanding and maintenance of software but also facilitate the onboarding of new team members, ensuring a smoother transition and quicker productivity. Embracing a well-documented codebase with strategic inline comments and visual aids equips teams to tackle the inherent complexities of software development more effectively.

Documenting Interfaces and External Dependencies
Beyond the basics of internal code description, comprehensive code documentation should encompass interfaces and external dependencies. It's crucial to detail how your application communicates with APIs, utilizes libraries, and interacts with other external components. Such documentation not only supports developers in understanding and using these elements but also eases the integration and collaboration with varying codebases.
When documenting interfaces, it's essential to be clear and precise. Developers often need to rapidly comprehend the essentials of a codebase; thus, focused documentation is more likely to be read and understood. This means including relevant endpoints, expected input and output formats, and protocols used for communication.
It's also beneficial to outline the responsibilities and limitations of the interface to prevent misuse or confusion.
Furthermore, consider the complexities of maintaining testable code. Testability is a key feature of high-quality code, enabling easy identification of defects and enhancements in reliability and modularity. Documenting the interfaces and dependencies plays a pivotal role in achieving such testability.
It allows developers to understand the boundaries and interactions between different code units, which is essential for unit testing and Test Driven Development (TDD).
Recent discussions in the developer community, such as David Heinemeier Hansson's comments on TypeScript, highlight the ongoing debate on the role of documentation versus testing. While tests are crucial, they cannot replace the insights and clarity provided by well-crafted documentation. Effective documentation acts as a roadmap, guiding both the development process and the end-users, and is indispensable for the project's success.
In the vein of clarity and conciseness, it is also wise to keep abreast of the latest practices in software development. For instance, modern approaches like fiber abstraction in reactive programming underscore the need for well-documented code, offering a way to encapsulate state, computation, and dependencies in a coherent structure. This is just one example of how documentation supports evolving software paradigms.

Including Usage Examples and Code Snippets
Incorporating usage examples and code snippets into software documentation can significantly elevate the understanding and application of the code. These practical demonstrations provide immediate value by showing the actual implementation and offering a hands-on resource for developers to reference.
For instance, the GenAI project utilizes a script to dynamically import relevant information from documentation into the README file, transforming it from a static piece of text to an engaging, ever-evolving document. This approach not only keeps the information current but also showcases the features and capabilities of the software in a practical context.
By including concise, clear examples, such as those used in JSDoc, developers are aided in quickly comprehending the purpose and functionality of different code segments. This is especially beneficial during auto-complete suggestions where developers can rapidly filter and locate the necessary symbols.
Moreover, studies have indicated that AI pair-programming tools like GitHub Copilot, which suggest entire snippets of code, can boost productivity across all developer skill levels. These tools enhance task efficiency, improve product quality, and reduce cognitive load.
Emphasizing clear, focused documentation, similar to the principles advocated in the GenAIScript, ensures that the codebase remains accessible and comprehensible. It's a craft that fosters greater collaboration and understanding within development teams. Ultimately, effective code documentation enriched with examples and snippets is an invaluable asset, serving as a guide and a tool for learning and productivity.
Documenting Testing Strategies and Security Considerations
Effective code documentation extends beyond explaining how the software functions; it also encompasses vital elements like testing strategies and security measures to guarantee code reliability and protection. When it comes to testing, comprehensive documentation is paramount, detailing the range of tests employed such as unit, integration, and performance tests. This not only clarifies the testing methodologies but also assures stakeholders of the code's robustness.
Security is another crucial aspect that must be addressed within documentation. Proper documentation should outline the security practices in place, including but not limited to input validation, the use of encryption, and the implementation of access controls. These preventative measures are essential in mitigating risks; for example, as revealed in a master's thesis supported by SECloud and shared on arXiv, unsecured security cameras can pose significant threats if exploited by malicious parties.
The significance of security in code documentation is further highlighted by real-world incidents. A notable case involved a client's AWS account that was compromised to request increased email service sending limits for malicious purposes. This underlines the importance of documenting all security measures to avoid such vulnerabilities.
Moreover, Michael Hill, UK editor of CSO Online, emphasizes the challenges faced by today's rapidly advancing AI technologies and the potential risks associated with not securing sensitive data, such as cryptocurrency recovery phrases. This stresses the need for stringent security documentation in code to protect against emerging threats.
Statistics also underscore the importance of code documentation, with software documentation serving as a crucial roadmap for development. It sets expectations and ensures all parties understand the software's functionality. According to research, software documentation is foundational to any software project, with a lack of it leading to disorganization and potential chaos.
Furthermore, the U.S. government's NISTIR 8397 publication provides invaluable guidelines for developing secure software, advocating for threat modeling and a security-focused development lifecycle. This reinforces the idea that security considerations should be integral to code documentation, enabling developers to release their work with confidence, knowing they've minimized the introduction of vulnerabilities.
Specifying Version Information and Licensing Details
Version information and licensing details are critical elements in code documentation, serving as the linchpins for tracking changes and maintaining intellectual property rights. By incorporating versioning data, developers can pinpoint when changes were made and by whom, ensuring a clear lineage of the code's evolution. Licensing information, on the other hand, delineates how the software can be used, shared, and modified, safeguarding the creators' legal rights and informing users of their permissions.
A practical example of the seamless integration of such documentation is seen in the use of maintenance tools that import information from documentation into README files. As observed in the case of GenAI, this approach not only keeps the README dynamic and reflective of the latest features but also ensures that versioning and licensing details remain up-to-date, enhancing the software's appeal and compliance.
Moreover, understanding key concepts such as 'public API' and 'breaking change' is essential. A public API, comprising elements designated with the public access modifier, sets the stage for compatibility considerations. Any modifications to this API, known as breaking changes, must be meticulously documented to prevent disruptions for end-users.
To reinforce collaboration and maintain an informative knowledge base, platforms like YouTrack allow users to track performance and collaborate through inline comments on documentation. This facilitates a more interactive approach to discussing content and maintaining its accuracy.
Emphasizing the importance of software documentation, it is described as the written or visual representation of a product's functionalities, serving as a roadmap for all stakeholders involved in the development process. It is the bedrock upon which a software project is built, detailing design, architecture, and functionality to guide development, manage expectations, and prevent project disarray.
As you integrate version control systems with your documentation practices, consider the rhythm of software releases and the stories of active community contributors, such as plugin developers, who exemplify the continuous improvement and sharing ethos in the open-source world. Their experiences and contributions underscore the significance of maintaining robust, well-documented software that evolves alongside its community.
Tools for Generating and Managing Code Documentation
Documentation tools are vital in software development, bridging the gap between developers, project managers, testers, and users. They ensure everyone is aligned on the software's design, functionality, and usage, enhancing clarity and reducing confusion. Tools like Javadoc, Doxygen, and Sphinx facilitate this by allowing the creation of detailed documents and diagrams that capture the codebase's intricacies.
Javadoc, a tool used predominantly with Java, generates API documentation in HTML format from Java source code. It is known for its ease of navigation and integration with IDEs, although it can be limited by what it can extract from the codebase.
Doxygen supports multiple programming languages and can generate documentation in various outputs, including HTML and LaTeX. Its ability to create visual representations of the code structure through node-link diagrams is a standout feature.
Sphinx, often associated with Python projects, allows for documentation that is both print-friendly and suitable for web use. It employs reStructuredText as its markup language, offering a lightweight and readable alternative to HTML, which can be cumbersome to write and read manually.
Selecting the right tool depends on your project's specific needs, considering factors such as the programming language used, the desired output format, and the complexity of the codebase. For instance, the State of Developer Ecosystem report reveals that JavaScript, SQL, Python, and HTML/CSS are among the most popular technologies, suggesting that a tool like Sphinx could be particularly relevant for projects utilizing these languages.
Furthermore, emerging technologies, such as the Unison Cloud Platform and programming with LLMs, highlight the need for documentation tools that support modern and distributed programming interfaces. The integration of software instruments can provide valuable insights into the design process, as evidenced by projects in aerospace and narrative design.
In the era of Artificial Intelligence, with 77% of developers using ChatGPT and 46% using GitHub Copilot, the role of documentation tools is evolving. Developers are seeking ways to incorporate AI into their workflows, and documentation tools must adapt to accommodate AI-integrated tools.
Ultimately, the right documentation tool can significantly impact the efficiency and productivity of a software development team, enabling them to produce high-quality code and maintain it effectively over time.
Templates for Code Documentation
Leveraging code documentation templates is a smart move to enhance the uniformity and efficiency of your project's documentation. These templates act as a blueprint, paving the way for consistent documentation practices. README templates, for instance, are crucial—they introduce and explain your project, offering a succinct overview and guide to users, contributors, and collaborators.
They typically encapsulate the project's aim, setup instructions, and usage details, ensuring a solid starting point for engagement with your codebase.
API documentation templates are equally important. They clarify how to effectively utilize the APIs you've developed, providing necessary instruction on the methods, parameters, and expected responses, which is invaluable for both internal and external developers. For a tangible example, consider the ease of starting with a structured project like Astro, where the initial setup is as simple as running a command in your terminal, setting a precedent for an organized project flow.
Furthermore, code comment templates cannot be overlooked. They are the inline signposts in your code, guiding future maintainers—including your future self—through the logic and reasoning behind your code. Clear comments prevent the all-too-common scenario of code becoming a cryptic puzzle, especially during transitions such as migrating a project to TypeScript, where understanding the nuances of the original code becomes crucial.
For real-world application, let's take inspiration from the development of documentation tools like Starlight. After setting up a base project, adding documentation capabilities is as straightforward as executing the right terminal command. Once integrated, these tools can expedite the documentation process, with features like 'defineCollection' and 'doscSchema' that assist in swiftly shaping your project's documentation.
It's worth noting that the software development community readily shares insights and innovations. For example, Yuna Morgenstern, creator of the GitHub Workflow plugin, recently discussed her open-source contributions and her approach to managing personal projects and teaching coding. Her experiences can inspire the adoption of new documentation practices and the creation of supportive tools within the community.
In summary, embracing a variety of code documentation templates is not only a testament to well-structured software but also a cornerstone for fostering collaboration and clarity within your development team.
Example Templates and Resources
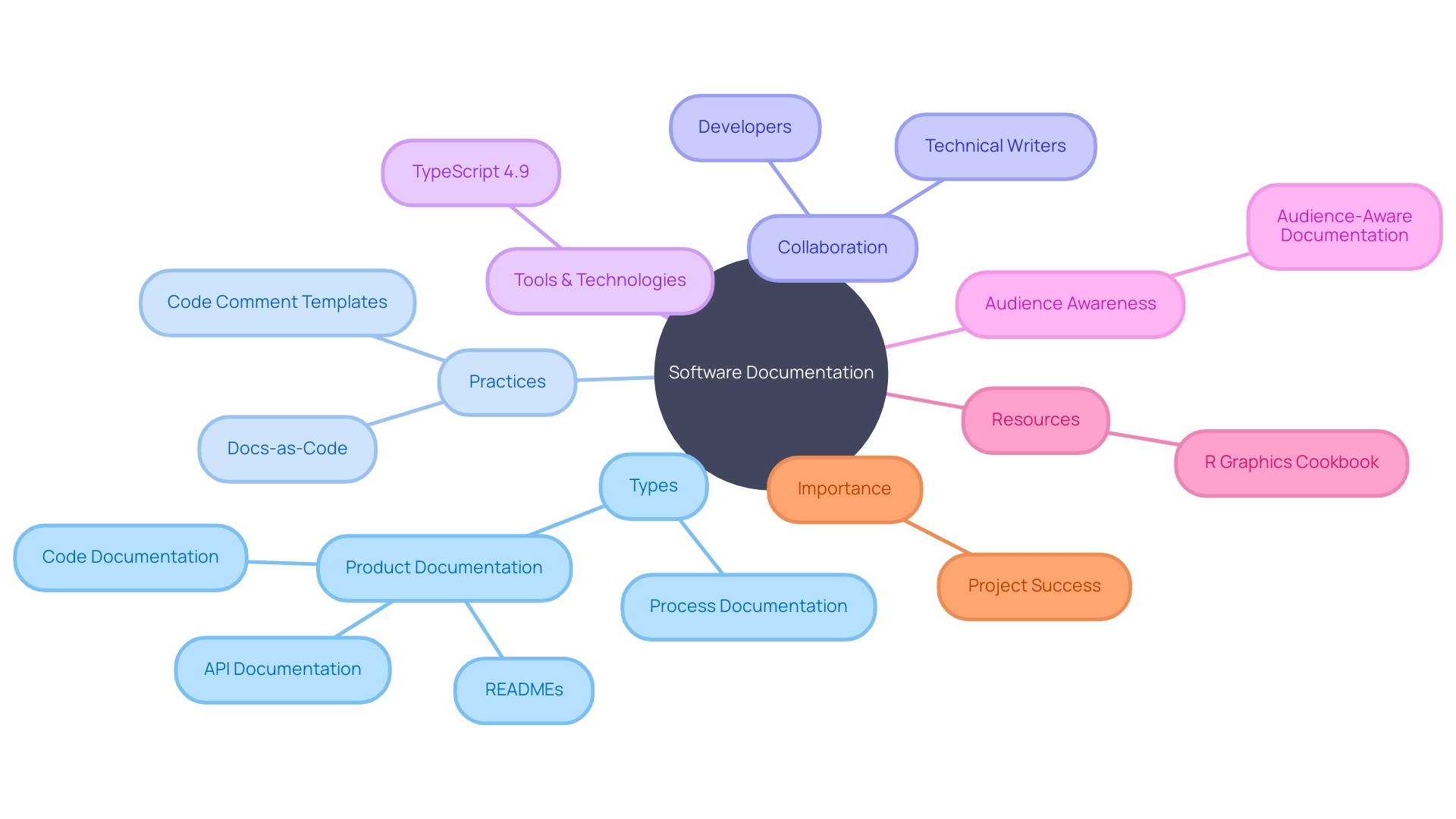
For developers embarking on the journey of code documentation, this article demystifies the process by providing pragmatic examples and resources. Dive into a collection of sample READMEs that serve as a project's roadmap, offering a comprehensive overview to collaborators and users alike. Explore API documentation examples that elucidate the intricacies of your codebase, and adopt code comment templates that simplify the task of explaining code functionality line by line.
The Docs-as-Code approach revolutionizes technical documentation by treating it with the same care as code itself. This paradigm shift, conceptualized by GitHub's co-founder Tom Preston-Werner, fosters a collaborative environment where developers and technical writers join forces, leveraging tools like node-link diagrams to represent the structural tapestry of a codebase.
Recent advancements in the field, such as the introduction of TypeScript 4.9, underscore the continual evolution of software development and the corresponding need for up-to-date documentation. As the software landscape progresses, so does the methodology for creating effective, maintainable, and accessible technical documents.
The insights shared by experts in technical writing highlight the importance of audience-aware documentation. A README, for instance, isn't merely a file; it's a narrative gateway, inviting newcomers to understand the project's purpose, architecture, and user types. Similarly, the R Graphics Cookbook exemplifies how targeted documentation can empower users to swiftly generate quality visualizations without delving into the minutiae of R's graphing capabilities.
Statistics further affirm the crucial role of documentation in software projects, serving as a guiding beacon for stakeholders to grasp a product's design, architecture, and functionality. In essence, documentation is the cornerstone of any software endeavor, ensuring clarity and cohesion throughout the development lifecycle.

Conclusion
Effective code documentation is crucial for software development, enhancing comprehension, facilitating maintenance, and supporting collaboration. It includes various forms such as inline comments, architectural overviews, and API guides, each serving different purposes. The goal is to create clear, concise, and relevant content that aids understanding and usage.
AI pair-programming tools like GitHub Copilot have become integral to developers' workflows, reducing task time, improving product quality, and increasing enjoyment and learning. However, maintaining up-to-date documentation remains a challenge. "Living documentation" addresses this by emphasizing continuous updating.
Governments recognize the importance of software quality and security, prompting the need for effective code documentation that aligns with standards. It goes beyond being a reference, supporting collaboration and streamlining development processes.
Crafting effective code documentation involves best practices like using meaningful names, keeping documentation concise and clear, following consistent formatting, documenting intent and code decisions, involving subject matter experts, and including usage examples and code snippets.
Comprehensive documentation should cover interfaces, external dependencies, testing strategies, security considerations, version information, and licensing details. It provides insights into how the software functions, communicates with APIs, and ensures code reliability and protection.
Tools like Javadoc, Doxygen, and Sphinx assist in generating detailed documents and diagrams. Choosing the right tool depends on specific project needs, programming language, output format, and codebase complexity.
Leveraging code documentation templates enhances uniformity and efficiency. README templates introduce projects, API documentation templates clarify API usage, and code comment templates guide future maintainers.
In conclusion, effective code documentation is essential for software development, enhancing comprehension, facilitating maintenance, and supporting collaboration. By following best practices, addressing various aspects of documentation, using appropriate tools, and utilizing templates, developers can create documentation that maximizes efficiency and productivity, ensuring the success of software projects.
Frequently Asked Questions
What is code documentation and why is it important?
Code documentation is written text, comments, or supplementary materials that explain a codebase's purpose, functionality, and design rationale. It is essential for understanding, maintaining, and enhancing software, aiding developers and future maintainers in navigating the software's intricacies.
How do AI pair-programming tools like GitHub Copilot affect developer productivity?
AI pair-programming tools such as GitHub Copilot predict code lines within integrated development environments (IDEs), potentially reducing task time, enhancing product quality, lowering cognitive load, increasing enjoyment, and accelerating learning.
What is 'living documentation'?
Living documentation is the practice of continuously updating documentation to accurately reflect the latest changes in the software, ensuring that the documentation remains relevant and up-to-date.
Why are standards for software quality and security becoming more prevalent?
Governments are developing standards for software quality and security due to the increasing reliance on software in various aspects of life, highlighting the importance of maintaining high-quality, secure documentation that aligns with emerging regulations.
What are the types of code documentation?
Code documentation types include inline comments, architectural overviews, API guides, README files, and more. These cater to different aspects of understanding and interacting with the software.
What are the best practices for writing code documentation?
Best practices include using meaningful and descriptive identifiers, keeping documentation succinct, adhering to consistent formatting, elucidating code decisions, and ensuring content is clear and relevant.
What is a documentation style guide?
A documentation style guide outlines preferred formatting, conventions, and standards for a project's documentation. It creates a shared understanding among development team members and enhances project maintainability.
How can Subject Matter Experts (SMEs) contribute to code documentation?
SMEs offer deep insight into the software's intricacies, helping clarify complex concepts and providing essential context, which is crucial for new team members, end-users, or anyone new to the company.
Why is using meaningful and descriptive names important in coding?
Meaningful names clarify a code element's role, making the code intuitive to navigate and maintain. They enhance code searchability and help maintain consistency across the codebase.
How can documentation be kept concise and clear?
By omitting unnecessary details, employing lists or bullet points, and structuring content coherently, documentation can be concise and clear, which enhances comprehension and fosters collaboration.
Why is consistent formatting important in documentation?
Consistent formatting makes documentation easier to read and understand. It guides readers through the codebase and supports logical flow, much like a well-organized map.
How should intent and code decisions be documented?
Documentation should clearly express the developer's intent and the decisions made during the design process, providing valuable context for those who will maintain and collaborate on the software in the future.
What role do inline comments and visual aids play in code documentation?
Inline comments provide immediate clarification on code logic, while visual aids like diagrams and flowcharts offer an overview of the software's architecture, enhancing comprehension and aiding bug identification and resolution.
What should be included when documenting interfaces and external dependencies?
Documentation should detail communication protocols, endpoints, input and output formats, responsibilities, and limitations of interfaces, as well as how the application interacts with libraries and external components.
Why include usage examples and code snippets in documentation?
Usage examples and code snippets show practical implementations and provide hands-on resources, aiding developers in quickly understanding the purpose and functionality of code segments.
How should testing strategies and security considerations be documented?
Testing strategies should detail the types of tests employed, while security documentation should outline practices in place such as input validation, encryption, and access controls to ensure code reliability and protection.
Why are version information and licensing details important in documentation?
Version information tracks changes and contributors, while licensing details inform users about usage rights, maintaining intellectual property rights and ensuring compliance.
What tools are available for generating and managing code documentation?
Documentation tools like Javadoc, Doxygen, and Sphinx help create detailed documents and diagrams. The choice of tool depends on project needs, programming languages used, and desired output formats.
What are the benefits of using templates for code documentation?
Templates promote uniformity and efficiency in documentation practices. They serve as blueprints for consistent documentation, such as README files, API guides, and code comments.
How does the 'Docs-as-Code' approach impact technical documentation?
'Docs-as-Code' treats documentation with the same importance as code, encouraging collaboration between developers and technical writers, and leveraging tools to represent the codebase structurally. This approach ensures documentation is maintainable and accessible.




