Introduction
JavaScript is a versatile and widely-used programming language, but writing clean and efficient code can be a challenge. However, by following certain guidelines and best practices, developers can achieve code that is not only functional but also easy to read, understand, and maintain. In this article, we will explore various aspects of writing clean JavaScript code, from general guidelines and indentation to naming conventions, object and array formatting, line length, commenting, variable declarations, control flow statements, error handling, and choosing a coding style guide.
By incorporating these practices into your coding workflow, you can ensure that your JavaScript code is a model of clarity and efficiency. So let's dive in and discover the key principles of clean JavaScript coding.
General Guidelines for JavaScript Code
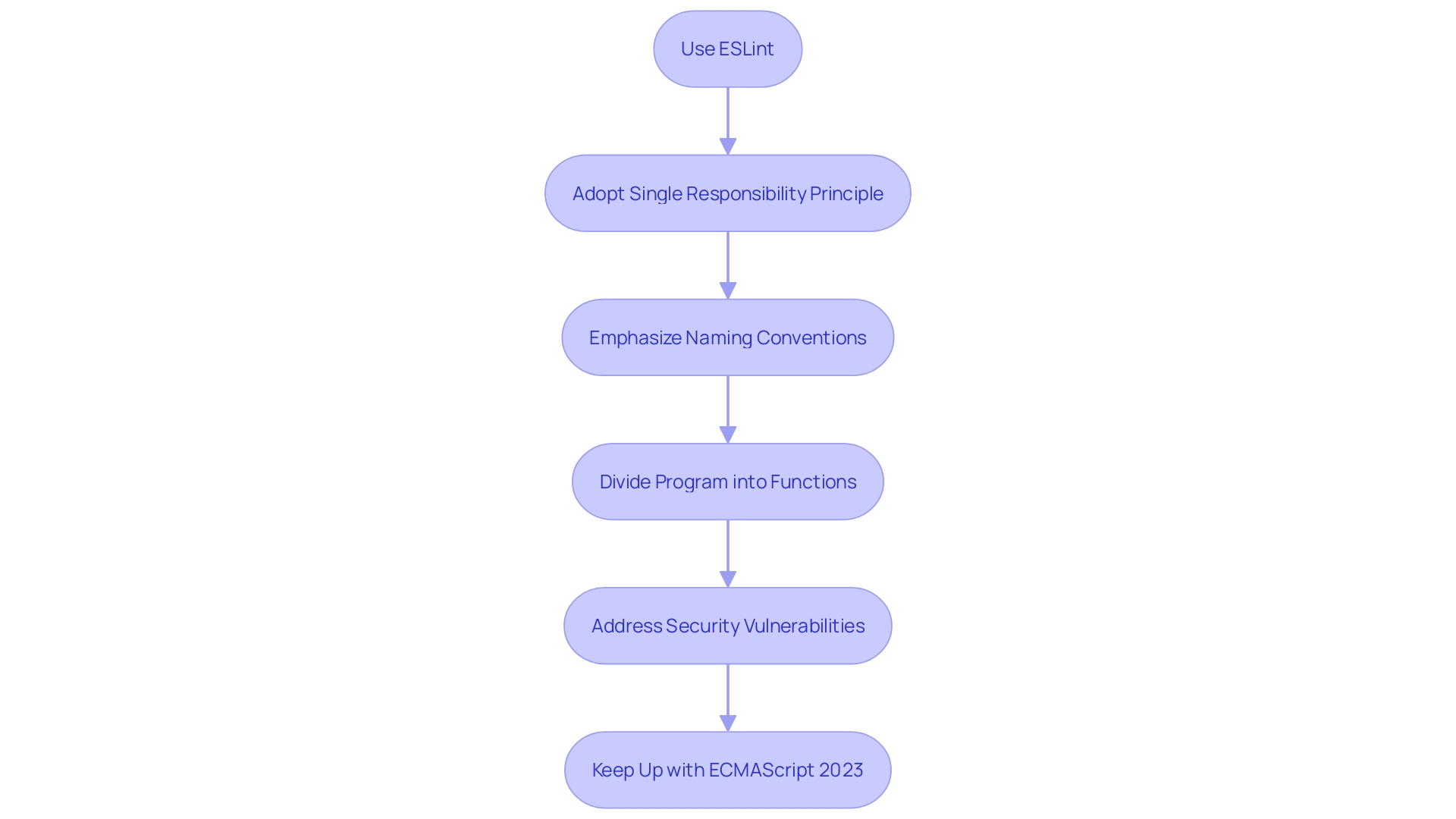
Ensuring that JavaScript adheres to certain best practices is crucial for maintaining quality. One pivotal method is employing tools like ESLint, which can be configured by creating a .eslintrc file at the project's root. This tool helps in identifying and resolving problems, ensuring that the program is not only easy to comprehend but also easy to maintain. For instance, executing ESLint may initially identify numerous areas for enhancement, but this procedure is priceless for long-term quality of the program and collaboration among the team.
Adopting the Single Responsibility Principle (SRP) is another cornerstone of clean coding. It posits that each module, class, or function should have one specific purpose, such as a User class being solely responsible for managing user information. This approach simplifies maintenance and improves readability of the program.
In pursuing readable and maintainable programming, the importance of naming conventions cannot be emphasized enough. Using precise, explanatory names for variables, functions, and objects reduces the effort required to understand the software. For instance, opting for customerData over a generic data variable name provides immediate context, thus aiding in understanding and reducing potential confusion.
Furthermore, the act of dividing the program by enclosing reusable blocks into functions is crucial. This not only prevents duplication of instructions but also promotes autonomy among functions, where modifications to one do not adversely affect others. A function should be a self-contained unit, aware only of its inputs and outputs, ensuring consistent behavior regardless of the caller.
Furthermore, awareness and prevention of security vulnerabilities, such as Cross-Site Scripting (XSS), which can be designed into systems like Moodle, are paramount. Developers must be careful and follow security best principles to protect their software.
In the changing environment of programming language, keeping up with new advancements such as ECMAScript 2023 is also advantageous. The latest features, like Object.groupBy, can simplify tasks like categorizing an array of objects, thus streamlining the coding process.
In the end, by adhering to these principles and integrating input from experienced programmers who have refined their coding techniques over time, developers can guarantee that their programming in this language is not just effective but also an exemplar of lucidity and effectiveness.

Indentation and White Space
In the realm of programming with JavaScript, maintaining readability is not just about aesthetics; it's about crafting instructions that are navigable and understandable. A consistently structured codebase using clear indentation, for instance, two or four spaces, significantly improves readability. Mixing tabs and spaces, on the other hand, can lead to confusion and should be avoided. Logical separation of blocks with blank lines can act as visual cues, delineating sections of related to specific functionality. Moreover, white space is not to be underestimated; its strategic use around operators and operands can greatly enhance clarity. These practices are more than just guidelines; they are essential in a programmer's toolkit to ensure that software is not only functional but also clean and professional. As the JavaScript landscape evolves, with its increasing role in dynamic websites and web applications, the significance of writing clean programming becomes paramount. Whether working in a team or solo, a well-maintained codebase facilitates collaboration, simplifies code reviews, and eases the onboarding of new team members. Ultimately, embracing these formatting best practices is evidence of a professional's dedication to quality and efficiency in their work.
Naming Conventions
When creating code in the programming language, clear and precise naming for variables, functions, and classes is not just a courtesy—it is crucial. Descriptive names serve as a guiding light, directing fellow developers through the logic and purpose of the software. Embrace a consistent styling pattern like camelCase, which not only brings a touch of elegance to your script but also aligns with JavaScript's readability norms. Shun the temptation of cryptic single-letter names or vague abbreviations. Consider naming as your silent ally in the quest for clean programming, where clarity reigns and collaboration thrives. Utilize tools like ESLint to enforce these standards, guaranteeing that your programming remains a paragon of readability and maintainability. As the role of this programming language in creating interactive and dynamic web experiences continues to expand, so does the necessity for programming that communicates effectively with its readers. It is in this clarity that the true art of programming is discovered, transforming the daily routine of reviewing into a celebration of well-written scripts.
Object and Array Formatting
In JavaScript, the clearness of your programming is of utmost importance, especially when it comes to the organization of objects and arrays. These are foundational elements in programming, facilitating the organization and manipulation of data. To ensure your code is not only functional but also accessible, here are some guidelines:
-
Indentation and Line Breaks: Apply consistent indentation and include line breaks to delineate the structure of your objects and arrays visually. This practice is similar to paragraphing in prose, providing clear separation of elements and enhancing the reader's ability to scan and interpret the programming instructions. For instance, consider how an indented list of fruits is easier to read than a continuous line:
const fruits = [ "apple", "banana", "orange", "mango" ]; -
Alignment: When presenting object properties or array elements, align them in a way that emphasizes their relationship and hierarchy. This approach is not just about aesthetics; it aids in quickly identifying patterns and anomalies within the data structure, akin to neatly organized columns in a spreadsheet.
-
Trailing Commas: It is advisable to refrain from adding trailing commas after the last property or element. While some may argue this could simplify adding new elements in the future, it is generally seen as cleaner and more intentional to omit them. This small detail can prevent potential confusion regarding whether the comma signifies an omitted element or is merely a stylistic choice.
As with any aspect of programming, these formatting standards are not just for the benefit of the individual developer but for anyone who may interact with the codebase. In the collaborative and often remote environment of modern development, such readability is crucial. It ensures that reviews are efficient and that handovers between team members do not become an arduous task of deciphering idiosyncratic styles.
Furthermore, as the JavaScript language keeps progressing with advancements such as ECMAScript 2023 introducing new methods, upholding a pristine script becomes increasingly crucial. It enables developers to seamlessly incorporate new features and adjust to changes without the hassle of deciphering badly organized programming.
In summary, dedicating time to structure your objects and arrays neatly and consistently is a minor investment that yields substantial benefits in the future, guaranteeing that your programming is effortless to comprehend, interpret, and manage.
Line Length and Breaking Lines
Improving the legibility of JavaScript is not only advantageous; it is necessary for maintainability and collaboration. To avoid the common pitfalls of complex programming, strive to restrict the length of your lines to approximately 80-100 characters. This isn't an arbitrary number; it's a guideline that ensures your programming can be easily read without scrolling horizontally, which can disrupt your flow and increase the cognitive load required to interpret the programming.
When you encounter lines that exceed this length, employ line breaks strategically. Correct utilization of indentation is crucial here, as it visually separates blocks of instructions, making it simpler to understand the logical structures at a glance. Take into account the influence of the new features in ECMAScript 2023, such as Object.groupBy, which can assist in producing more compact and understandable programming. Additionally, tools like ESLint are invaluable for maintaining these standards consistently. Configuring ESLint with a .eslintrc file in your project's root can automate adherence to these formatting guidelines.
Refactor the program when it becomes a tangled web, using refactoring to improve structure without altering behavior. This process is crucial for maintaining an efficient codebase that's easy to modify and understand. The Single Responsibility Principle (SRP) is a guiding light in this endeavor, ensuring each module or function has one clear purpose.
And let's not forget the importance of clear naming conventions. Descriptive variable names like customerData or productList immediately convey their content, reducing the time spent deciphering their purpose. As the coding community celebrates milestones like TypeScript's 10th anniversary and the beta release of TypeScript 4.9, these principles of clarity and simplicity remain at the forefront of programmer best practices. Lastly, pay attention to the knowledge of seasoned programmers who highlight the importance of crafting pristine software, which serves as a fundamental principle for effective teamwork and the durability of projects in the rapidly changing realm of software development.
Commenting Code
To encourage a well-organized repository, programmers should skillfully utilize annotations to clarify the objective and complex aspects of their JavaScript programming. Comments are not just mere annotations; they serve as a guiding light for comprehending the logic and functionality embedded within the program. When developers revisit sections of programming after some time, comments can greatly speed up the process of re-familiarization.
For instance, consider the following snippet without comments:
function calculateTotal(price, quantity) {
console.log(totalPrice); // Output: 125
}
The purpose of the function is unclear, leading to potential confusion. Now, observe the enhanced clarity when comments are introduced:
// Calculates and logs the total price based on given price and quantity
function calculateTotal(price, quantity) {
let totalPrice = price * quantity;
console.log(totalPrice); // Output: 125
}
In this revised version, the comment succinctly communicates the function's intent. Here are some effective commenting practices for JavaScript:
- Describe the intent behind functions, classes, and complex code blocks to provide insight into their design and expected behavior.
- Identify any unconventional or non-obvious snippets of programming instructions to proactively address questions that might arise.
- Refrain from over-commenting. Comments should add value and not simply restate the obvious. Keep comments up-to-date to reflect changes in the programming, ensuring continued accuracy and relevance.
By embracing these approaches, developers can create programming that is not only effective but also clear and easy to understand, simplifying the collaborative process and reducing potential hurdles in programming comprehension. As the field evolves with advancements like ECMAScript 2023 and TypeScript's continuous improvements, maintaining a clear and well-commented codebase remains a timeless and essential aspect of quality software development.
Variable Declarations and Initialization
In the extensive field of programming, adopting optimal methods for scripting in the JavaScript language is not only discretionary, but vital for generating sustainable and bug-free scripts. To ensure your JavaScript code is clean, clear, and efficient, consider adhering to these guidelines:
- Declare variables at the top of their scope: Doing so minimizes the chances of scope-related errors and enhances code clarity, making it evident where variables come into play.
- Choose meaningful variable names: Variable names should be descriptive and reflect their intended use. This practice is essential in reducing the cognitive load for anyone reading the programming, including your future self.
- Initialize variables upon declaration: This habit is crucial for avoiding undefined values and ensuring that your variables always have a predictable state.
- Avoid unnecessary variables: Excess variables not only clutter your program but can also lead to confusion and increased maintenance effort.
- Adopt
constandletovervar: These ES6 keywords provide block-level scoping, which is more intuitive and less prone to errors compared to the function-level scoping ofvar.
Incorporate tools like ESLint to automate and enforce these standards. With a simple .eslintrc file, you can configure your project's linting preferences and run ESLint to keep your codebase consistent and free from common pitfalls. This not only helps with readability and maintainability but also adheres to the Single Responsibility Principle, ensuring each part of your program has one clear purpose.
Keep in mind, as the role of JavaScript continues to expand in web and software development, the clarity and maintainability of your programming become paramount. While coding, visualize how each line contributes to the cleanliness of the project, understanding the importance of scope and the distinctions between let, const, and var. This comprehensive approach will lead to robust applications and a grateful team that can navigate and build upon your programming.
Control Flow Statements and Loops
Mastering the art of control flow and loops in JavaScript is crucial for writing software that is not only readable but also efficient. As programmers, it's crucial to create conditional expressions that are apparent and communicate the intended logic without any confusion. This can be achieved by avoiding the temptation to create deeply nested if-else structures, which can quickly become a tangled mess, and instead opting for early returns or the versatility of switch statements.
When it comes to iteration, the choice of loops—be it a classic for loop, a while loop, or the array's forEach method—should be tailored to the specific needs of the task at hand. A for loop might be your go-to for a predetermined number of iterations, while a while loop could be more appropriate when the number of iterations isn't known upfront.
Moreover, when facing complex logic, it's wise to decompose it into smaller, more digestible functions. This not only helps in debugging but also aligns with the principles of functional programming, where functions are the building blocks of your program's composition. By following these recommended guidelines, you contribute to a software repository that is easy to maintain, comprehend, and collaborate on, echoing the sentiments echoed by experienced developers who consider clean and efficient programming as a crucial skill.
In the realm of automated testing, applying these practices becomes even more pertinent. Consider the clarity required for unit tests, which scrutinize the smallest units of programming. As tests are designed to validate the correctness of each functional piece, having control flow and loops that are straightforward and concise ensures that your tests can be as effective as possible.
Maintaining the DRY principle in your programming further enhances the readability and maintainability of your implementation. Reusable software not only streamlines development but also fosters consistent quality across the board. Remember, code that is easy to read is also easier to maintain, improve, and document, ultimately leading to a more robust and secure application.
Error Handling and Debugging
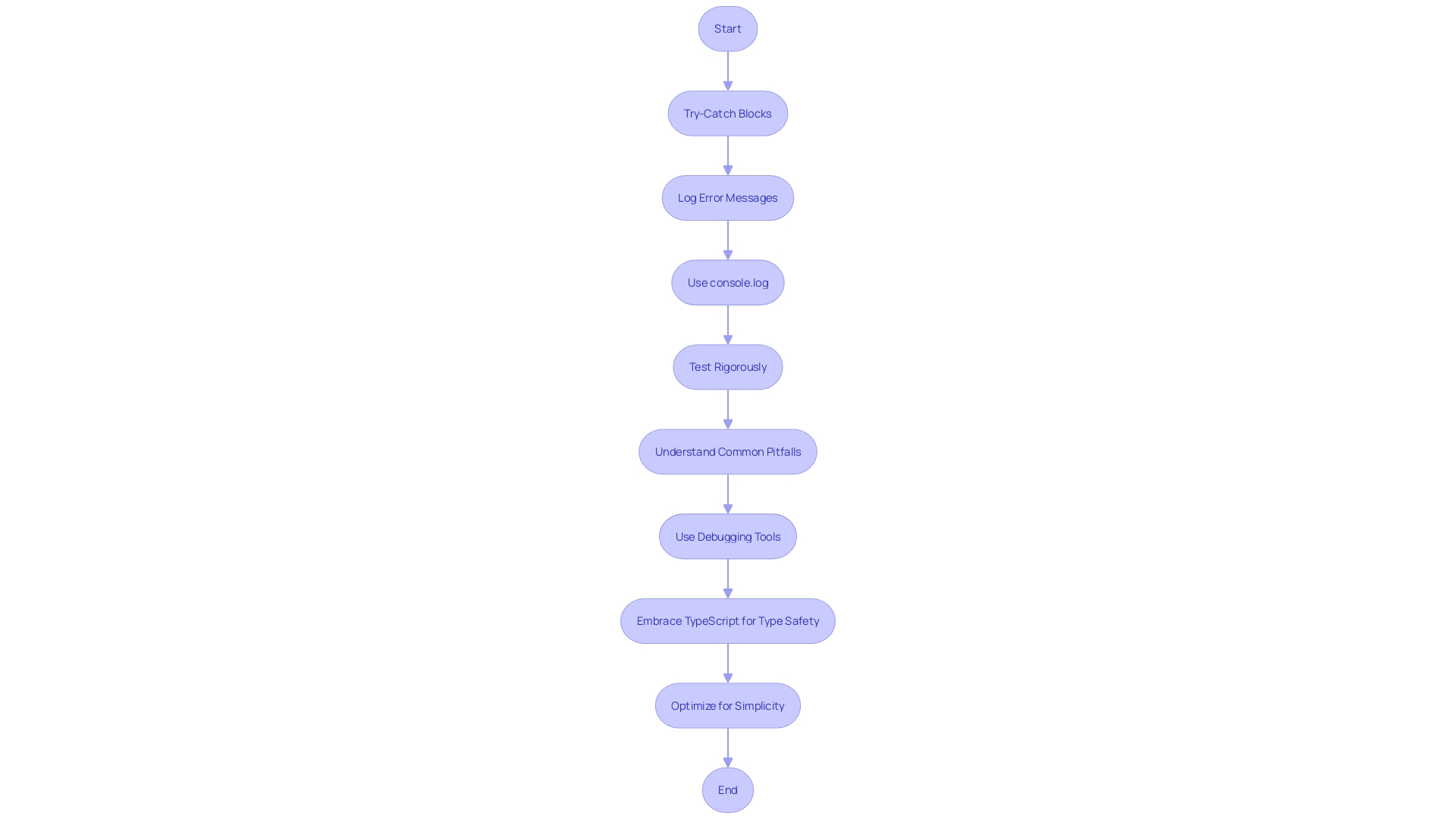
Mastering error handling and debugging in JavaScript is pivotal for crafting resilient applications. To address mistakes proactively, programmers are encouraged to make use of try-catch blocks, which act as a safety net for capturing exceptions without stopping program execution. Alongside, maintaining a log of eloquent error messages can greatly demystify the root causes of issues, guiding developers to quicker resolutions.
In the realm of debugging, utilizing tools like console.log is a fundamental technique for monitoring the flow of script execution and inspecting variable states at different stages. It's also a common practice to perform rigorous testing to pinpoint errors at the earliest stages, safeguarding against potential issues down the line.
By incorporating these techniques into their workflow, developers not only streamline their debugging process but also enhance the reliability and robustness of their programming language. The path to polished code involves familiarizing oneself with the common pitfalls of frameworks for this programming language and embracing the plethora of debugging tools available. Furthermore, embracing advanced debugging techniques can enhance the problem-solving skills of an individual, resulting in cleaner and more optimized codebases.
In this dynamic landscape, TypeScript's 10-year anniversary marks a milestone, celebrating the evolution of type safety in JavaScript. The recent TypeScript 4.9 beta release emphasizes the continuous innovation in the field, providing programmers with new tools to improve their programming.
The saying that a lazy individual is often the most effective holds true, as they tend to seek the simplest and most efficient solutions to complex problems. This philosophy of optimizing for the path of least resistance is not just about saving effort; it's about being smart with the resources at hand to deliver the most straightforward solutions.

Best Practices for Code Readability and Maintainability
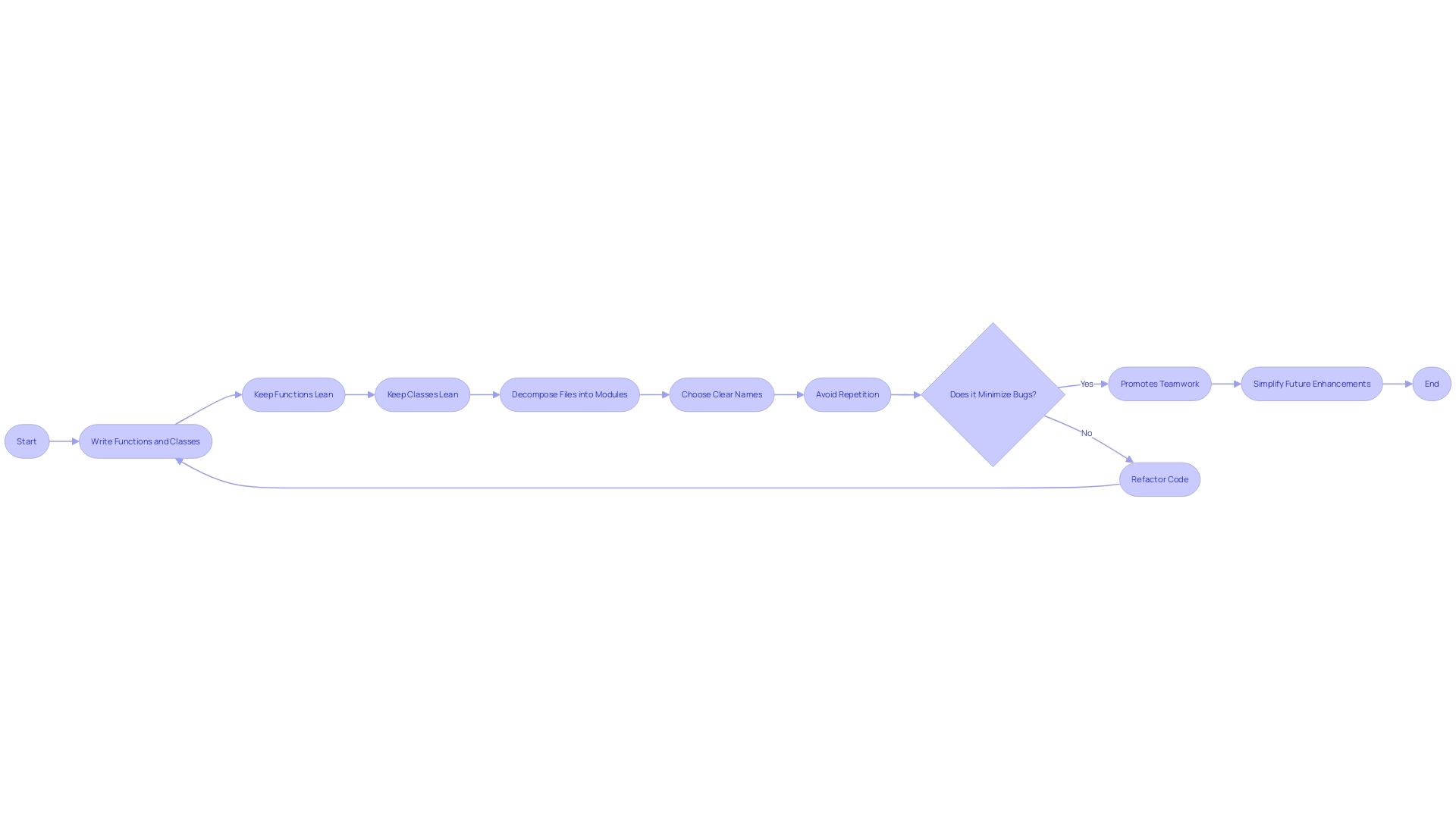
To reach the highest level of readability and maintainability in JavaScript, individuals must follow several important guidelines. Functions and classes should be kept lean and purposeful, steering clear of intricate or overly complex logic. It's beneficial to decompose hefty files into smaller, more manageable modules. Naming conventions play a vital role; hence, names for functions, variables, and classes must be carefully chosen for clarity and meaningfulness. Repetition in programming is undesirable, and it is advised to employ functions or utility modules to avoid duplicating the program's instructions. These practices are more than just good habits; they are indispensable for anyone who aims to minimize bugs, foster teamwork, and simplify future enhancements.
The perspective of a Frontend Developer highlights the importance of writing 'clean code'—a phrase that becomes significant in every review of programming or team change. To navigate the dynamic nature of modern web applications, it is crucial for individuals working with JavaScript to comprehend their own work as well as that of their colleagues. As our professional environment evolves, with remote work amplifying the need for effective communication, clean programming becomes the linchpin that holds complex team agreements together. The ongoing importance of clean programming in the developer community is evidence of its fundamental role in software projects.
In accordance with the findings from the 2024 OSSRA report, which emphasizes the prevalence of open source and the increasing dependence on AI-generated programming, comprehending the complexities of your software system is now more vital than ever. The staggering statistics reveal that 96% of applications contain open source components, with an average of 526 open source elements per application. This underscores the necessity for automated security testing which transcends the capabilities of manual scrutiny. As we navigate this era where the majority of code originates from open source, the need for meticulous software composition analysis becomes paramount, ensuring that every line of code contributes to a robust, secure, and efficient software ecosystem.

Choosing and Following a Coding Style Guide
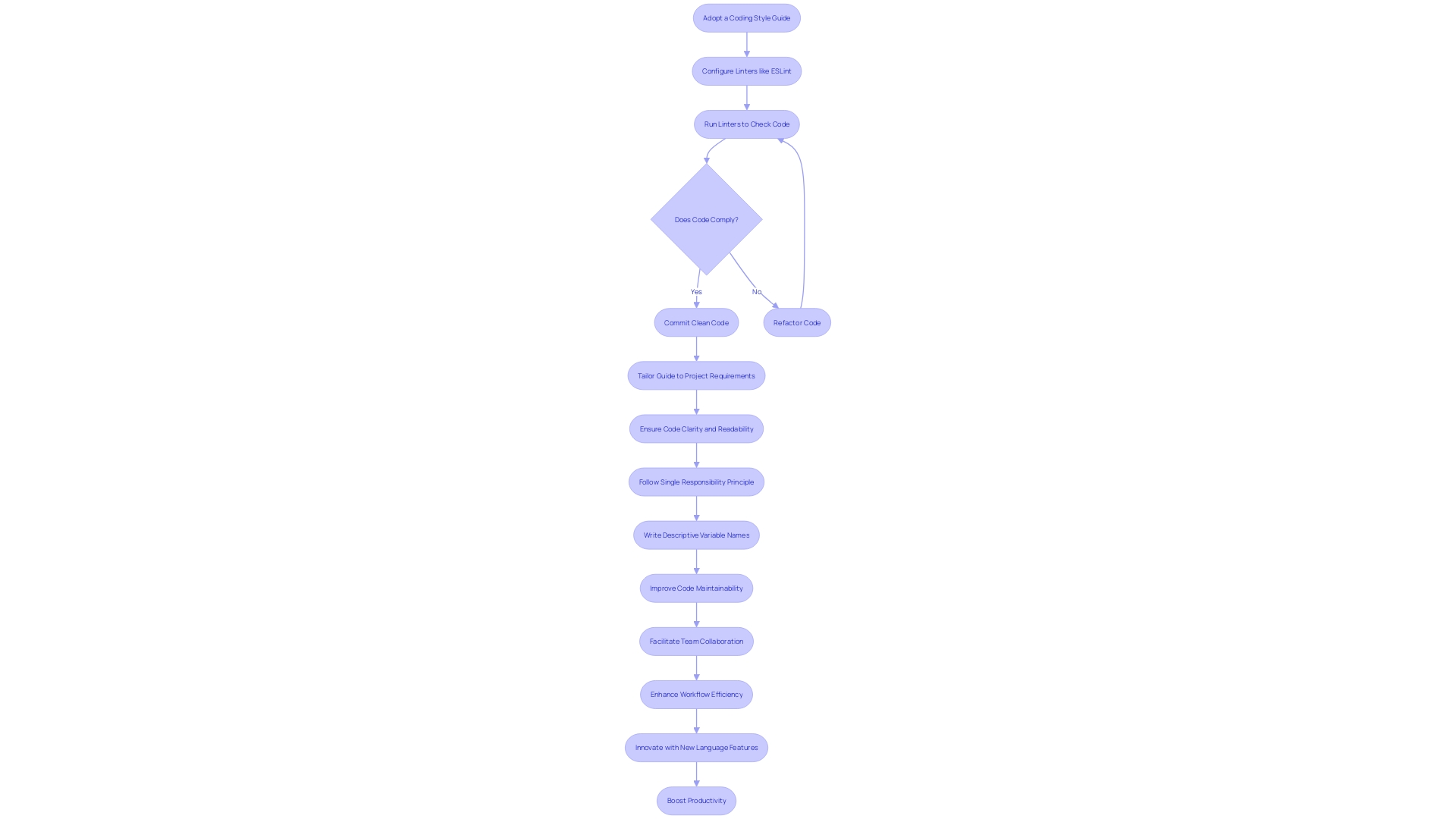
Consistency and readability are the cornerstones of a well-maintained codebase, especially when dealing with JavaScript—a language at the heart of dynamic web development. To achieve this, it's essential to adopt a coding style guide. Not just any guide, but one that resonates with the broader developer community, such as the style guides provided by Airbnb, Google, or Standard.
Understanding the guide's conventions is key. This means delving into the guide's rules and integrating them into your daily coding practice. Moreover, automated tools like linters play a pivotal role in upholding these standards, providing real-time feedback and ensuring adherence to the chosen style guide.
However, it's not a one-size-fits-all situation. Tailoring the guide to meet the unique requirements of a project can enhance team efficiency and align with specific goals. As a Frontend Developer with over five years of experience in remote work, I can attest to the significance of clean code. It transcends mere preference—it's the language that enables developers to communicate ideas, collaborate effectively despite physical separation, and maintain a smooth workflow with fewer meetings.
The recent beta release of TypeScript 4.9 and the introduction of ECMAScript 2023 are evidence of the evolving landscape of programming language. They offer new features like Object.group By, simplifying tasks such as organizing an array of objects based on shared properties—a clear indication of how adherence to coding standards can pave the way for innovation and enhanced productivity.
Basically, a JavaScript style guide is more than a set of guidelines; it's a roadmap to crafting software that's not only functional but also clear and maintainable. Whether you're a novice or an experienced developer, the quest for clean code is an ongoing journey, one that is pivotal to the success of any software project.

Conclusion
In conclusion, writing clean and efficient JavaScript code is crucial for maintaining code quality, readability, and collaboration. By following best practices like using tools such as ESLint, adhering to the Single Responsibility Principle, and employing clear naming conventions, developers can create functional code that is easy to understand and maintain.
Proper code formatting, including indentation, white space, and object and array formatting, enhances code readability. Limiting line length, using line breaks strategically, and aligning object properties and array elements contribute to code clarity. Effective commenting practices provide valuable insights and aid in code comprehension.
Adhering to best practices for variable declarations, control flow statements and loops, and error handling and debugging techniques ensures resilient and error-free code. Choosing and following a coding style guide, along with using automated tools like linters, promotes consistency and readability in the codebase.
Writing clean JavaScript code is essential for effective communication, collaboration, and workflow, particularly in remote work environments. It enables developers to create code that is clear, maintainable, and ready for future enhancements and innovations.
Incorporating these practices into the coding workflow ensures that JavaScript code is a model of clarity and efficiency. By investing time and effort in writing clean and efficient code, developers can create codebases that are easy to understand, collaborate on, and maintain. Ultimately, clean JavaScript code is the foundation for successful software projects.
Frequently Asked Questions
Why is it important to follow best practices in JavaScript?
Following best practices is crucial for maintaining code quality, readability, and maintainability. This ensures that the software is easy to understand and modify, which is vital for long-term collaboration and project success.
What is ESLint and how do I use it?
ESLint is a tool that helps identify and resolve JavaScript code problems. You can configure it by creating a .eslintrc file at your project's root. Running ESLint can highlight areas for improvement, thus enhancing the overall quality of your code.
What is the Single Responsibility Principle (SRP)?
The Single Responsibility Principle states that each module, class, or function should have one specific purpose. For example, a User class should only manage user information. This principle simplifies code maintenance and enhances readability.
How does naming convention affect code readability?
Using precise and descriptive names for variables, functions, and objects significantly improves code readability. For instance, naming a variable customerData instead of data provides immediate context, reducing confusion.
Why should I avoid deeply nested structures in JavaScript?
Deeply nested structures can complicate code readability and maintenance. Instead, you should aim for clear and straightforward conditional expressions using early returns or switch statements to improve clarity.
What are some tips for organizing objects and arrays in JavaScript?
Use consistent indentation and line breaks to structure your code. Align object properties or array elements to emphasize their relationships. Avoid trailing commas after the last property or element for clarity.
How can I improve the readability of my JavaScript code?
Limit line lengths to approximately 80-100 characters. Use clear indentation and logical separation of code blocks. Refactor tangled code to improve structure without altering functionality.
What role do comments play in JavaScript programming?
Comments provide clarity by explaining the logic and functionality of the code. They help developers understand the intent behind functions and complex code blocks, making future modifications easier.
How should I handle error management in JavaScript?
Utilize try-catch blocks to capture exceptions without halting program execution. Logging meaningful error messages can also help identify issues quickly.
What is the significance of using a coding style guide?
A coding style guide ensures consistency and readability across the codebase. It helps developers communicate effectively and maintain a smooth workflow, especially in team environments.
How are new advancements in JavaScript, like ECMAScript 2023, relevant to best practices?
Staying updated with new language features allows developers to write cleaner, more efficient code. For example, features like Object.groupBy can simplify tasks and enhance productivity.
Why is it necessary to adopt practices that prevent security vulnerabilities?
Being aware of potential security vulnerabilities, like Cross-Site Scripting (XSS), is essential for protecting software. Following security best practices can safeguard your applications from such threats.




