Introduction
Refactoring is a crucial practice in software development, aimed at enhancing code quality and maintainability without altering its functionality. By simplifying complex constructs, eliminating redundant code, and optimizing algorithms, refactoring improves readability, performance, and overall efficiency. In this article, we will explore the benefits and outcomes of using refactoring techniques, particularly focusing on the use of Kodezi to achieve maximum efficiency and productivity.
We will discuss the importance of recognizing the need for refactoring, utilizing tools and techniques for the process, and adopting best practices to ensure that your code remains clean, structured, and adaptable. Join us as we dive into the world of code refactoring and discover how it can transform your software development process.
What is Code Refactoring?
Refactoring is a vital technique in software development, aimed at enhancing code without altering its functionality. This practice not only boosts readability and maintainability but also optimizes performance. Simplification of complex constructs, eradication of redundant code, and algorithm optimization are key focuses.
Consider a business operation that determines available appointment slots within a week for a specific practitioner. Initially embedded within a Practitioner class and while functional and fully tested, the code lacked clarity. To improve, the logic was abstracted into a distinct class adhering to a refined coding style, with responsibilities neatly divided into clear, abstracted methods.
The Single Responsibility principle from the SOLID principles underscores the importance of maintaining a single concern per class to facilitate maintainability and readability. An Order Processing class overstepping this principle by handling both order processing and logging exemplifies the issues that arise from ignoring such principles.
Let's highlight the importance of refactoring through a decade's perspective on TypeScript, which upon release faced skepticism for introducing static types to JavaScript. Today, with TypeScript 4.9, we appreciate the evolution and the continuous effort to refine the language, making it a testament to the ongoing practice of improving codebases.
Refactoring is not a mere phase but a commitment to code quality—transforming a messy codebase into a functional, clean, and well-designed architecture. A well-refactored codebase simplifies debugging, extension, and maintenance. This article will guide you through recognizing the need for refactoring, utilizing tools and techniques for the process, and adopting best practices to ensure your code remains efficient and productive.
According to GitHub research and findings by Buse & Weimer, code readability is crucial as reading code is often the most time-consuming maintenance task. Therefore, readability is a key focus during software inspections, typically conducted through a Modern Code Review process. By adhering to these practices, developers can significantly reduce the time and effort needed to comprehend and modify code, leading to more efficient and maintainable software systems.
Why Refactor Code?
Refactoring is a powerful tool for developers aiming to enhance the quality and efficiency of their code. It allows for the internal restructuring of code without altering its functionality, leading to a multitude of benefits. A well-refactored codebase is not only readable but also easier to maintain and extend.
With developers dedicating approximately 70% of their time to understanding code, readability and understandability are critical for efficient software development.
One of the core practices in refactoring is composing methods, which involves reducing duplication and simplifying complex methods into smaller, more coherent units. This approach directly addresses the maintainability challenges by making code modifications and debugging processes more straightforward.
Take, for example, a business operation that calculates available appointment slots for practitioners. Initially, the logic may be cluttered within a single method, making it hard to read and maintain. By extracting the logic into a separate class and subdividing it into methods with a single level of abstraction, the code becomes cleaner and adheres to professional standards.
Moreover, refactoring aligns with industry best practices, which dictate that code should be easy to interpret. This means using meaningful names for variables, functions, and classes, which in turn makes the code self-explanatory and reduces the cognitive load on developers.
In conclusion, the practice of code refactoring is not just about improving the current state of the code but also preparing it for future demands. By adhering to these principles, developers can significantly improve code performance, security, and robustness, ensuring that their software remains reliable and competitive.
Benefits of Code Refactoring
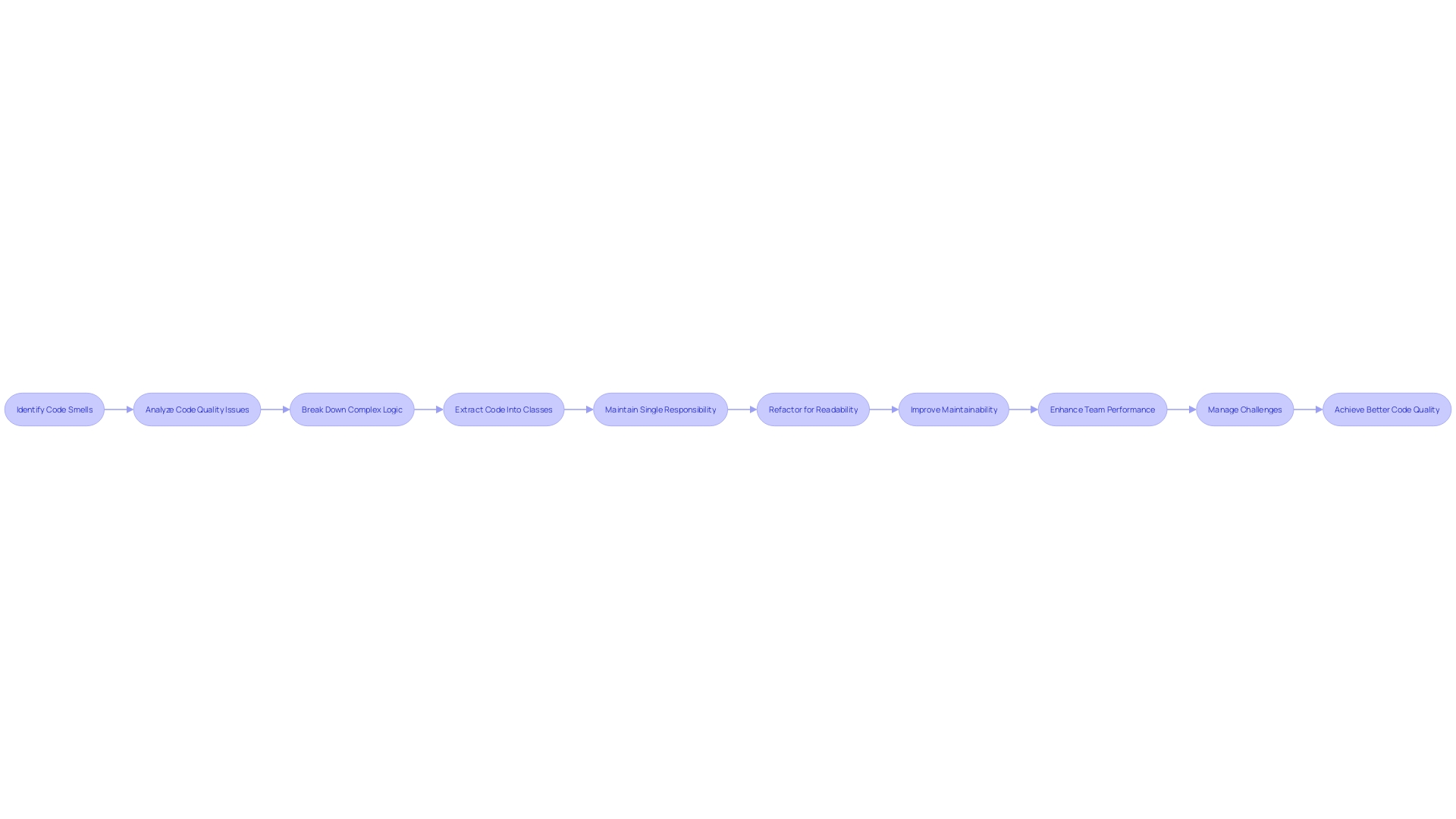
Refactoring is a critical process in software development that enhances the quality and maintainability of code. It involves restructuring existing code without modifying its external behavior. By breaking down complex logic and long methods into clearer and more modular components, refactoring eliminates common code smells that hinder readability and maintainability.
For example, consider a business operation determining available appointment slots for a practitioner. Initially, the logic might be bundled into a single method within a Practitioner class. This can work effectively but may not be the most readable or maintainable approach.
By extracting this logic into a separate class and further decomposing it into distinct methods, each maintaining a single level of abstraction, the code becomes more comprehensible and extensible.
Moreover, this practice supports the maintenance of automated tests and can improve the performance of development teams. A study involving 80 professionals experienced in refactoring automated test code highlighted the benefits of refactoring, including better support for maintaining tests and team performance enhancements. On the other hand, challenges such as managerial disinterest can impede effective refactoring practices.
Refactoring also plays a role in collaborative environments. By creating code that is easier for all team members to understand, it fosters better collaboration and reduces the likelihood of bugs, thereby stabilizing the codebase. It's akin to the improvements made to the Superdiversity site's architecture, which was reworked to allow internal developers to easily update and maintain the site.
In the evolving landscape of software development, evident from TypeScript's continued updates over the past decade, refactoring remains a practice that aligns with the industry's push towards cleaner, more maintainable code that adheres to best practices.

Steps to Refactor Code Effectively
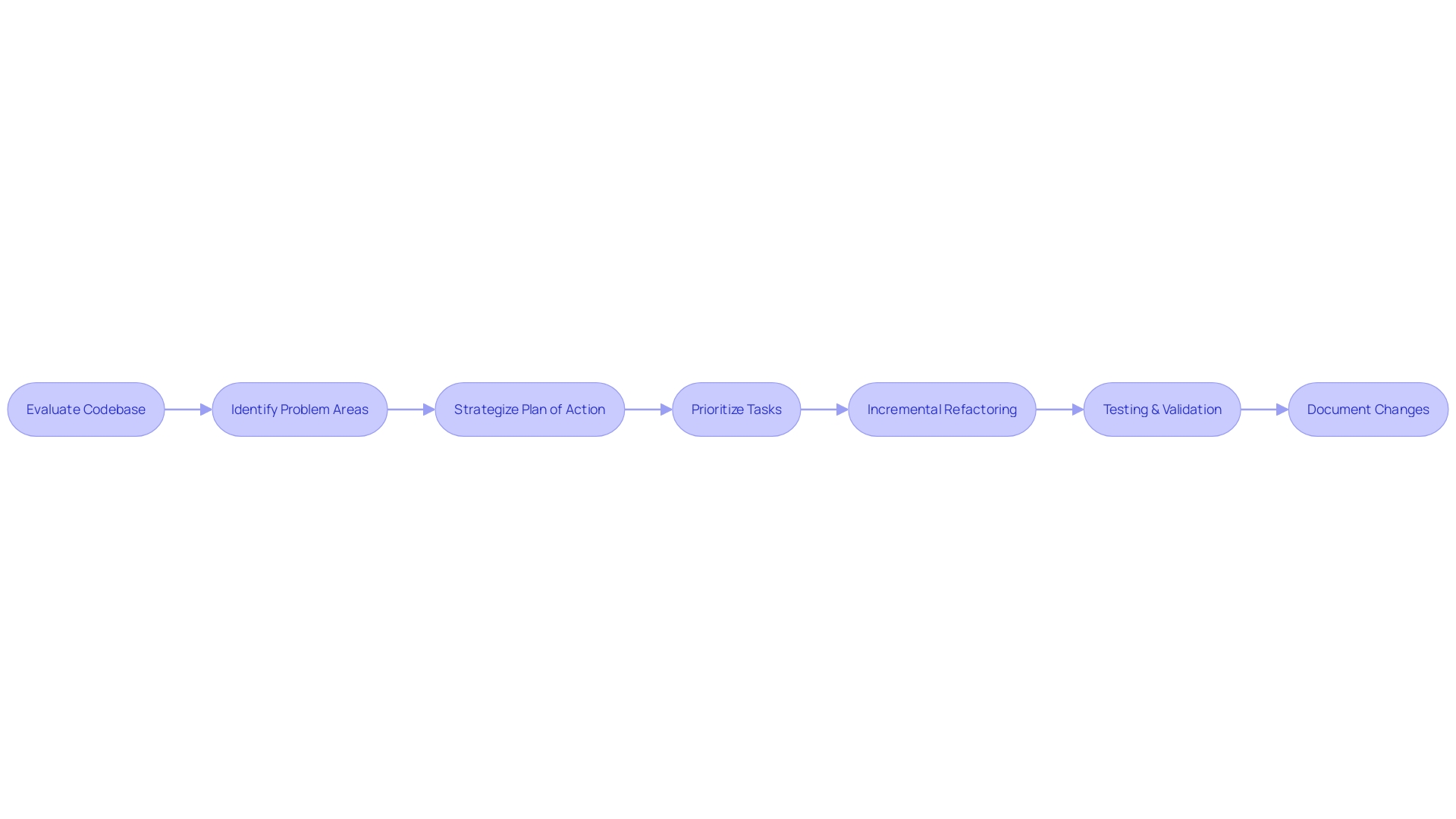
To enhance the quality of your codebase and maintain high standards, begin by evaluating and pinpointing areas that require attention. Look for code duplications, lengthy methods, and intricate algorithms that could benefit from a makeover. As Adam insightfully puts it, quality isn't a singular metric but a suite of interrelated metrics that define the health of your code.
Once you've identified key areas, strategize a plan of action. Prioritize tasks according to their potential impact and significance. Remember, as the survey from 80 software professionals revealed, refactoring bolsters the maintenance of automated tests and boosts the team's performance, despite potential managerial roadblocks.
Approach the refactoring process incrementally, breaking it down into manageable, discrete tasks. This method mitigates the risk of disrupting existing functionalities and aligns with the notion that refactoring is, as put by industry experts, an exercise in enhancing internal structures without altering outward behavior.
Throughout the process, rigorous testing and validation are crucial to ensure the functionality remains intact. This vigilance aligns with Rebecca's commentary on the lack of focus on quality in many tool-centric studies. The goal is to maintain the utility of your code while elevating its structure and performance.
Finally, comprehensive documentation of changes is imperative. As Martin Fowler, author and Chief Scientist, would agree, this not only aids future developers but also encapsulates your commitment to code quality and longevity. By following these steps, you're not just refactoring code; you're cultivating a robust, maintainable, and high-quality codebase that aligns with the latest advancements, such as the features introduced in TypeScript 4.9.

Tools and Techniques for Code Refactoring
To refine a codebase effectively, the selection of the right tools and techniques is paramount. Among the favored instruments for code refactoring are JetBrains ReSharper, Eclipse IDE, and Visual Studio IDE. These integrated development environments offer powerful automated refactoring capabilities that can significantly streamline the process.
Refactoring techniques such as Extract Method and Inline Method serve to enhance the structure and clarity of code by modularizing and simplifying complex sections. Replace Conditional with Polymorphism, another notable technique, can elegantly handle varying behaviors and is aligned with the SOLID principles of object-oriented programming, specifically the Single Responsibility principle, which dictates that a class should have only one reason to change.
Adopting these refactoring practices is not just about maintaining the status quo; it's an active strategy to combat the accumulation of technical debt, which can bog down development with increased bugs and decreased productivity. As such, refactoring is essential for keeping codebases agile and maintainable, ensuring they can adapt to future requirements with ease.
Moreover, with the rapid evolution of programming languages and the introduction of TypeScript a decade ago, the landscape of software development is constantly shifting. Tools like JetBrains IntelliJ IDEA continually evolve to meet the challenges of modern business and technological advancements, keeping Java competitive despite the emergence of newer languages.
In today's tech industry, the adoption of AI-integrated tools such as ChatGPT and GitHub Copilot is on the rise, with a significant percentage of developers incorporating these technologies into their workflow. The integration of AI into the refactoring process can lead to dramatic performance improvements and change the research landscape, as seen in recent trends and insights.
Ultimately, employing the right refactoring tools and techniques is crucial for developers and organizations aiming to enhance the quality, readability, and maintainability of their software, thereby ensuring its longevity and efficacy in an ever-evolving industry.
Common Mistakes to Avoid in Code Refactoring
Refactoring is a vital process in software development aimed at enhancing the internal structure of code while preserving its functionality. Yet, developers must sidestep pitfalls to ensure the refactoring yields the intended benefits. Crucial to this process is thorough testing, which is often overlooked, potentially leaving bugs and erratic behavior in the wake of an update.
Over-optimization, too, can ensnare developers, leading to convoluted code that defies easy maintenance—balance is key, aligning performance enhancements with code clarity. Collaboration is another cornerstone of successful refactoring; excluding team members from the process can fracture code uniformity and stifle the sharing of knowledge.
Consider the refactoring of a business operation method within a Practitioner class designed to determine available appointment slots. The initial step involved segregating the logic into a new class, thereby adhering to the principles of code organization. By further splitting the logic into distinct methods, the code maintained a single level of abstraction, enhancing readability and maintainability—a testament to the Single Responsibility principle, which dictates that a class should embody only one reason to change.
The artistry in software engineering lies not just in functional code, but in code that is clean, structured, and maintainable. Refactoring is not a one-time event but a continuous endeavor to elevate the codebase. For instance, TypeScript's evolution, from its skepticism-shrouded debut ten years ago to its recent TypeScript 4.9 beta, showcases the enduring importance of refining code to stay ahead in the ever-advancing world of software development.
With the objective of helping developers enhance code quality, this article spotlights the necessity of refactoring, guiding principles, and strategies to steer clear of common refactoring errors.
Best Practices for Code Refactoring
Refactoring code is essential for maintaining the cleanliness and efficiency of a codebase. By continuously improving the internal structure without altering the external behavior, readability, performance, and maintainability are enhanced.
-
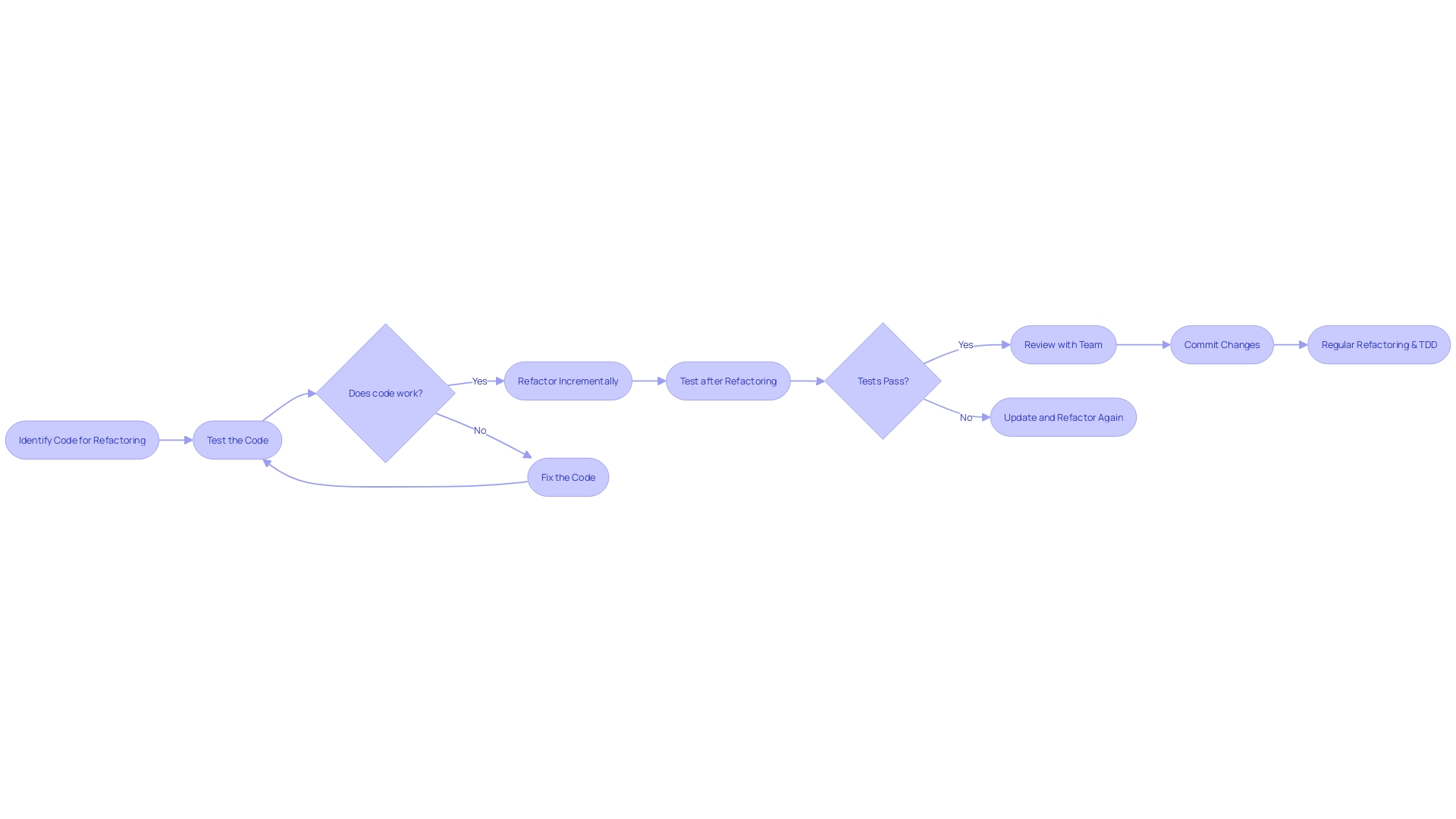
Regular Refactoring: Make it a habit to review and refine code. Like tidying up a workspace, regular refactoring prevents the accumulation of 'code clutter', making it easier for anyone to understand and work with the code.
-
Test-Driven Development (TDD): Implement a TDD approach by writing tests before refactoring. This ensures that the functionality remains intact while the code is being refactored. It's like having a safety net that catches any errors that might slip through during changes.
-
Incremental Changes: Tackle refactoring in small increments. Smaller changes are easier to handle and less likely to introduce bugs. Think of it as fine-tuning an engine piece by piece, rather than disassembling it entirely.
-
Team Collaboration: Involve your team in the refactoring process. Sharing the task ensures a unified approach to the codebase, much like a team of surgeons performing a complex operation with precision and coordination.
To illustrate the impact of refactoring, consider TypeScript, a language that builds on JavaScript. TypeScript celebrated its tenth anniversary with the release of version 4.9, introducing features like Improved Intersection Reduction and Union Compatibility. This evolution is akin to refactoring on a massive scale, continually enhancing the language for better performance and developer experience.
Remember, code refactoring is not just about fixing issues; it's about proactively improving code to prevent potential problems. It's a strategic approach to code maintenance that can lead to significant productivity gains, as seen with AI pair-programming tools like GitHub Copilot, which greatly aid developers across all levels.

Real-World Examples of Successful Code Refactoring
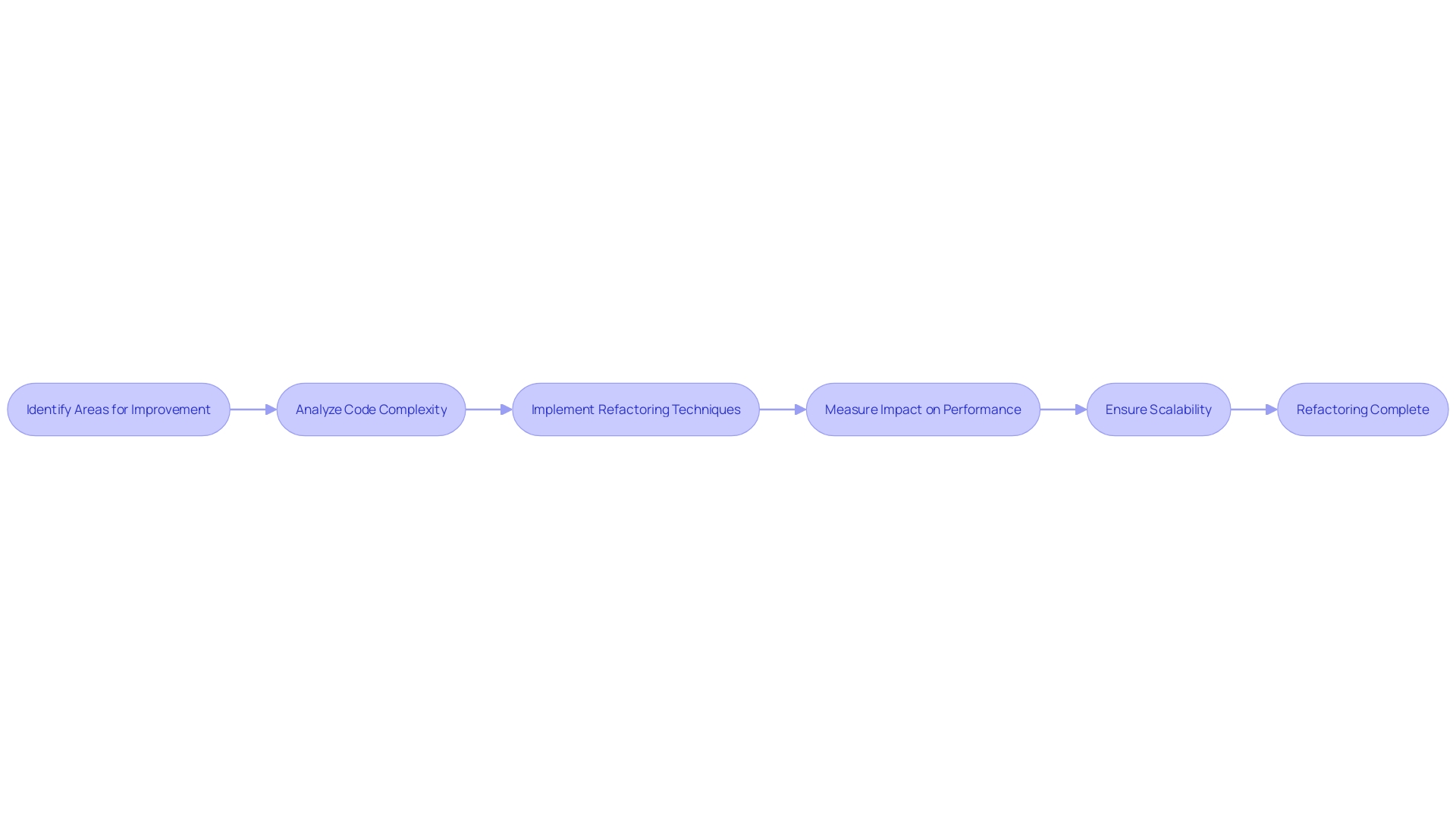
Major tech companies like Netflix, Facebook, and Google have demonstrated the importance of continual code refactoring for improved performance and scalability. At Netflix, a significant overhaul of their codebase led to faster deployment times and an enhanced user experience. Facebook's ongoing commitment to refining their code has effectively managed the complexity of their vast platform, contributing to its robustness.
Similarly, Google's strong culture of code improvement has been pivotal in optimizing their products and services.
Uber's story is particularly instructive for the impact of strategic refactoring. They migrated their invoice generation service, Invoice-gen, to a new system, Invoice, which was developed using Go for its speed and flexibility. This change came after nearly a decade of using a Python-based service, which had become difficult to maintain and scale due to early design choices and accumulated technical debt.
The new service needed to meet the high demands of producing over 300 PDF invoices per second at peak loads. The transition highlights the challenges and lessons learned in updating a business-critical system to maintain efficiency and performance.
In the realm of software development, TypeScript recently celebrated its 10-year anniversary, marking a decade of influencing the industry with static types for JavaScript. Meanwhile, the beta release of TypeScript 4.9 introduces new features, reflecting the dynamic nature of coding languages and the imperative for developers to keep their codebases up-to-date and maintain high standards.
Industry experts emphasize the multifaceted nature of code quality, underlined by the fact that no single metric can capture its complexity. Instead, a set of complementary metrics, known as the code health metric, has been developed to provide a more comprehensive evaluation. Refactoring plays a critical role in this process, with the aim of improving code without altering its external behavior.
It's essential for making the codebase more understandable, maintainable, and adaptable.
Additionally, AI tools like GitHub Copilot are revolutionizing developer productivity, offering AI-powered code completions that assist developers in real-time. These systems have shown to be especially beneficial for junior developers, improving various aspects of productivity from task time to learning.
These insights and advancements underscore the continuous evolution of software development and the necessity for companies to adapt and refine their codebases to keep up with technological advancements and maintain their competitive edge.

Conclusion
In conclusion, code refactoring is a crucial practice in software development that enhances code quality and maintainability. By simplifying complex constructs, eliminating redundant code, and optimizing algorithms, refactoring improves readability, performance, and overall efficiency. Recognizing the need for refactoring is key to maintaining a clean, structured, and adaptable codebase.
The benefits of code refactoring are numerous. It eliminates common code smells, improves code readability, and makes it easier to maintain and extend. Refactoring supports automated testing, enhances team performance, and fosters better collaboration.
Effective refactoring requires evaluating areas that need attention, strategizing a plan of action, and approaching the process incrementally.
Choosing the right tools and techniques is paramount for successful code refactoring. Integrated development environments like JetBrains ReSharper and Eclipse IDE offer powerful automated refactoring capabilities. Techniques such as Extract Method and Inline Method enhance code structure and clarity.
Adhering to industry best practices ensures codebases remain agile and maintainable.
Avoiding common mistakes, such as thorough testing, avoiding over-optimization, and fostering team collaboration, is crucial for successful refactoring. Real-world examples from major tech companies highlight the importance of continual code refactoring for improved performance and scalability.
In summary, code refactoring is an essential practice for developers and organizations aiming to enhance code quality, readability, and maintainability. By recognizing the need for refactoring, utilizing appropriate tools and techniques, and adopting best practices, developers can transform their codebases into efficient, clean, and well-designed architectures. Refactoring is a continuous endeavor that ensures software remains reliable, adaptable, and competitive in the ever-evolving world of software development.
Start optimizing your codebase today with Kodezi's powerful refactoring tools!
Frequently Asked Questions
What is code refactoring?
Code refactoring is the process of restructuring existing computer code without changing its external behavior. Its purpose is to improve the nonfunctional attributes of the software, making it more readable, maintainable, and easier to understand, which can lead to better performance and less complex codebases.
Why should developers refactor code?
Developers should refactor code to enhance its quality and efficiency. Refactoring allows for better readability, easier maintenance, and extension of the codebase. It also helps in reducing the time developers spend on understanding code, leading to more efficient development processes.
What are the benefits of code refactoring?
The benefits of code refactoring include improved readability and maintainability, support for automated testing, enhanced team performance, better collaboration among team members, reduced likelihood of bugs, and more stable codebases.
What principles should guide the refactoring process?
Principles like the Single Responsibility principle, which advocates for having one concern per class, guide refactoring. Refactoring should also focus on improving readability by using meaningful names and reducing the complexity of methods.
How should developers approach the refactoring process?
Developers should start by identifying areas of code that need improvement, such as duplications or lengthy methods. They should then prioritize these areas, make incremental changes to minimize disruption, rigorously test to ensure functionality remains intact, and document the changes thoroughly.
What tools can assist with code refactoring?
Tools that assist with code refactoring include JetBrains ReSharper, Eclipse IDE, Visual Studio IDE, JetBrains IntelliJ IDEA, and AI-integrated tools such as ChatGPT and GitHub Copilot. These offer automated refactoring capabilities and AI-powered code completions, respectively.
What are some common mistakes to avoid during refactoring?
Common mistakes to avoid during refactoring include insufficient testing, over-optimization that leads to convoluted code, and excluding team members from the refactoring process, which can lead to a lack of code uniformity and shared knowledge.
What are the best practices for code refactoring?
Best practices for code refactoring include regular refactoring sessions, following Test-Driven Development (TDD), making incremental changes, and involving the team in the process for a unified approach.
Can you provide real-world examples of successful code refactoring?
Yes, companies like Netflix, Facebook, Google, and Uber have successfully refactored their codebases for better performance, scalability, and maintainability. TypeScript is another example, which has evolved over a decade with continuous refactoring and updates to its language features.
How does AI influence code refactoring?
AI tools like GitHub Copilot aid in code refactoring by offering AI-powered code completions. They help improve developer productivity, especially for junior developers, by providing real-time assistance and reducing task time.




