Introduction
OpenAPI, previously known as Swagger, is more than just a specification. It represents a comprehensive suite of tools that streamline the API lifecycle, from design to documentation. With a language-agnostic and human-readable format, OpenAPI ensures that developers and machines can easily understand an API's capabilities.
This approach empowers developers and aligns with the API-first methodology, where APIs are treated as first-class products. Adopting an API-first strategy promotes adaptability and fosters a culture of innovation, resulting in a well-documented API that encourages third-party integrations and novel use cases. OpenAPI is the embodiment of an industry-wide shift towards an API-design-first philosophy, prioritizing the developer's experience and enabling broader, more creative applications.
What is OpenAPI?
OpenAPI, previously known as Swagger, represents the cornerstone of modern RESTful API design. It's more than a specification; it's a comprehensive suite of tools that streamline the API lifecycle, from design to documentation. By offering a language-agnostic, human-readable format, OpenAPI ensures that both developers and machines can grasp an API's capabilities without delving into the source code.
This approach not only empowers developers but also aligns with the API-first methodology, where APIs are treated as first-class products. Such a mindset favors adaptability, enabling a programmable interface that caters to the unique journey and goals of the API consumer—typically, the developers.
Adopting an API-first strategy is not just about technology; it's about embracing a culture of innovation, where a well-documented API can spur an ecosystem of third-party integrations and novel use cases. The statistics back this up, revealing an increasing reliance on APIs in the digital sphere, with developers putting a premium on the adoption, developer-friendliness, and compatibility of APIs.
For instance, consider the Flutter SDK installation process, where clarity in API documentation is crucial for developers to seamlessly integrate their apps with services like Rapyd. The specificity required in documentation is evident when addressing API parameters—questions like 'What data should be uploaded?' or 'Whom does this data pertain to?'
must be answered unambiguously.
The recent advancements in the industry, such as the launch of Matter 1.2 by the Connectivity Standards Alliance, highlight the ongoing evolution of APIs and their documentation. Matter 1.2's focus on enhancing interoperability and security across new device types is reflective of the broader trend towards comprehensive and user-centric API documentation.
In summary, OpenAPI is the embodiment of an industry-wide shift towards an API-design-first philosophy—a philosophy that prioritizes the developer's experience, ensuring that APIs are not only functional but also intuitive and conducive to broader, more creative applications.
What is openapi-typescript-codegen?
Harnessing the power of 'openapi-typescript-codegen,' developers can effortlessly transform OpenAPI specifications into TypeScript client code. By automating API client creation, this tool streamlines the development workflow, eliminating the possibility of human error that comes with manual coding. Its design, which cleverly fuses the 'oa' from OpenAPI with 'ts' from TypeScript, echoes the spirit of innovation and efficiency.
The generated TypeScript schema not only saves time but also sidesteps the need for complex configurations associated with technologies like GraphQL or tRPC, which might be an overkill for some projects. With a simplified setup involving just a few files, such as the automatically generated 'schema.ts,' openapi-typescript-codegen positions itself as an essential tool in the modern developer's arsenal, providing a robust foundation that stands the test of time in a rapidly evolving tech landscape.
Prerequisites for Using openapi-typescript-codegen
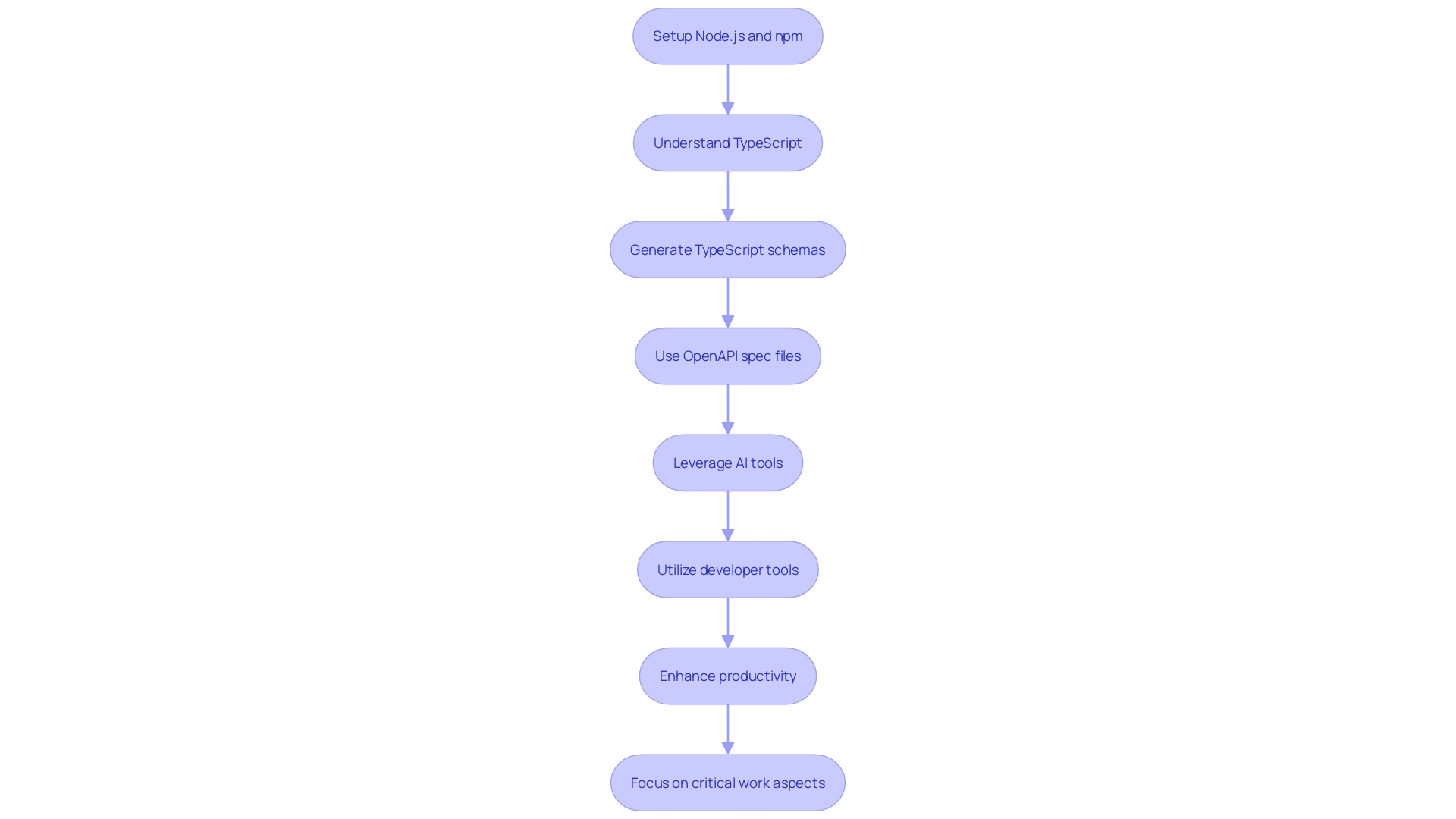
To effectively utilize openapi-typescript-codegen for your development projects, ensure that your system is equipped with Node.js and npm. This setup enables the use of the OpenAPI specification, which facilitates the creation of robust API documentation in either. Yaml or.
Json formats. A fundamental understanding of TypeScript is also necessary, as it is the backbone for defining types and interfaces that align with your API structure. By leveraging openapi-typescript, you can automatically generate TypeScript schemas from your OpenAPI spec files, eliminating the potential for human error that could occur if types were written manually.
This tool simplifies the development process, providing clarity and precision in API type definitions without the complexity of integrating or maintaining additional tools like GraphQL or tRPC, which may be considered overkill in certain scenarios.
Drawing inspiration from the evolving best practices in technology, openapi-typescript-codegen represents a foundational tool that stands the test of time, much like GraphQL has become for web projects. It stands out for its simplicity and efficiency, which are key in today's rapidly changing tech landscape. The openapi-typescript-codegen project is easily recognized by its playful name, a nod to the Bavarian phrase 'O'zapt'is!'
celebrated at Oktoberfest, symbolizing the kickoff of something exciting.
When setting up your TypeScript project, you'll work with essential files such as 'schema.ts', which is generated by openapi-typescript. This approach not only streamlines your workflow but also aligns with the modern practices of leveraging AI and developer tools to enhance productivity. As software engineering continues to evolve with tools like Sourcegraph Cody, developers can now focus more on the creative and critical aspects of their work, leaving the repetitive tasks to intelligent automation.
This sentiment is echoed in the developer community, where the integration of AI is seen as a strategic move rather than a shortcut.

Step 1: Set Up Your Project
Embarking on your JavaScript development journey begins with setting up a streamlined development environment. Your first task is to establish a designated directory for your project. Once that is created, you'll want to move into that directory using your terminal or command prompt.
The next crucial step involves initializing a Node.js project within this directory. This is achieved by running a specific command that generates a 'package.json' file. This file is pivotal as it maintains a record of your project's dependencies and pertinent metadata.
Here's the command you'll need to execute:
npm init
After you input this command, you'll be prompted to provide some information about your project. This interactive process helps set up the 'package.json' file correctly.
This setup process is not just about getting started, but it's a foundation for efficient development practices. Using tools like Sourcegraph Cody, as highlighted by community members during the Node.js collaboration summit, can further enhance the efficiency of your workflow.
Remember that your 'node_modules' directory will be automatically created by npm to house your project's dependencies. Additionally, you might consider creating a 'lib' directory for any custom modules you plan to develop.
In a world where the IT community is rapidly growing, with the number of professional developers reaching 13.4 million by 2023, it's clear that efficient set up and development practices are more important than ever. By following these steps, you become part of a global community that's constantly pushing the boundaries of software development, as seen in the robust discussions and initiatives from the Node.js collaboration summit.
Step 2: Generate TypeScript Client Code
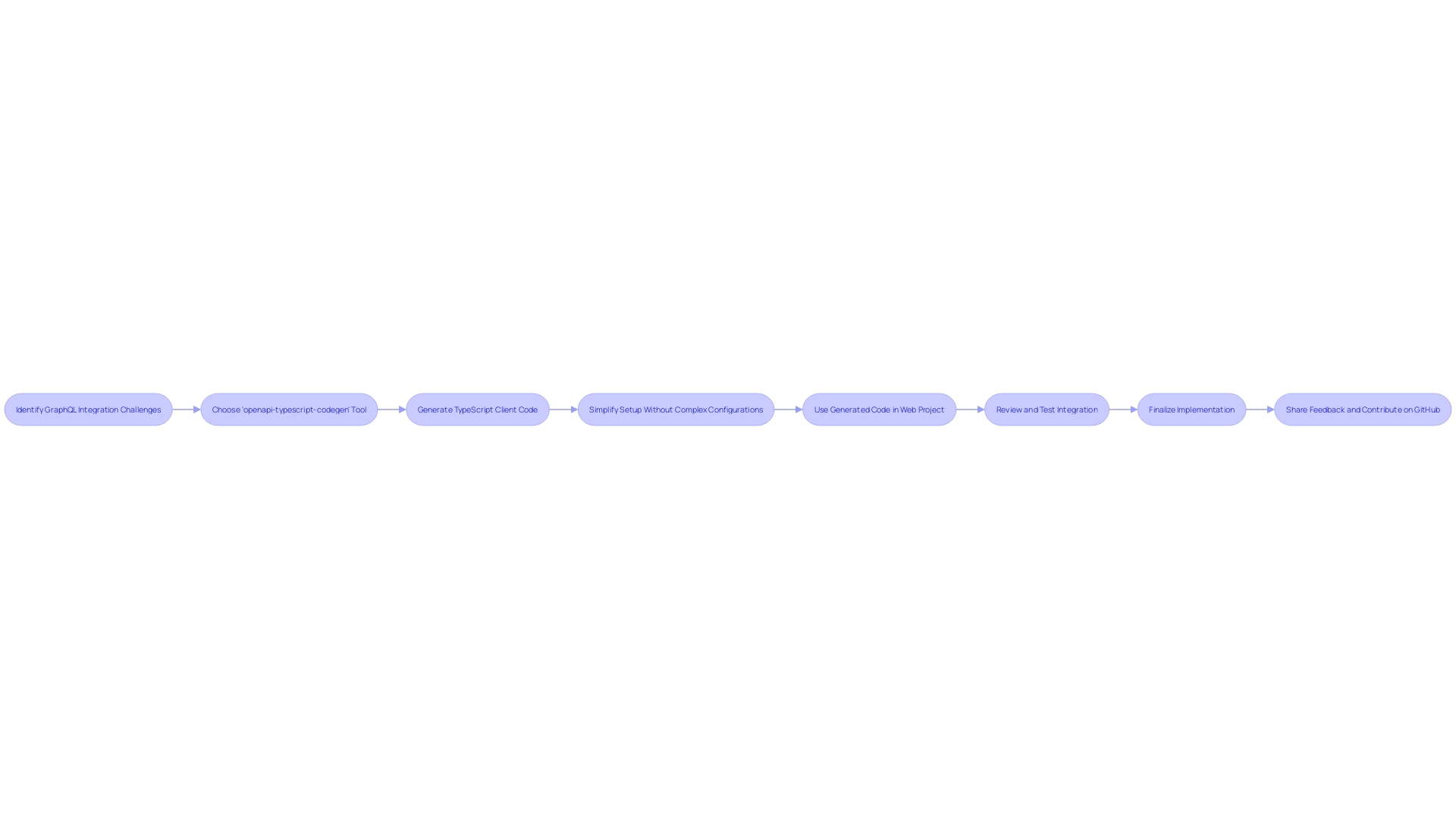
Navigating the current technological landscape, where best practices and tools evolve rapidly, can be challenging. The simplicity and longevity of certain technologies, such as GraphQL, make them a preferred choice in web projects. However, integrating GraphQL often requires complex client libraries like Apollo, which manage data normalization, state, and caching at the cost of increased JavaScript payload.
To streamline this process, tools like openapi-typescript-codegen have become invaluable. This tool automatically generates TypeScript client code from an OpenAPI specification, reducing the potential for human error that could occur when manually writing types. It also simplifies the setup by eliminating the need for complex configurations associated with GraphQL or tRPC, which might be overkill or require a paradigm shift for some teams.
To generate TypeScript code with openapi-typescript-codegen, execute the command within your project directory:
npx openapi-typescript-codegen --input your-openapi-spec.json --output generated-typescript
The name 'openapi-typescript' cleverly combines 'OpenAPI' and 'TypeScript,' embodying the tool's purpose and evoking the celebratory spirit of Oktoberfest with its Bavarian-inspired pronunciation.
This approach not only fosters better code quality but also aligns with the sentiments of industry leaders who advocate for TypeScript's role in maintaining code maintainability. A recent birthday celebration for TypeScript underscored its decade-long journey from skepticism to an established tool that enhances JavaScript with static types.
In the spirit of continuous learning and community engagement, we encourage feedback and collaboration. If you spot any errors or wish to contribute, the open-source community and platforms like GitHub offer a space for collective improvement.

Step 3: Understanding the Generated Code
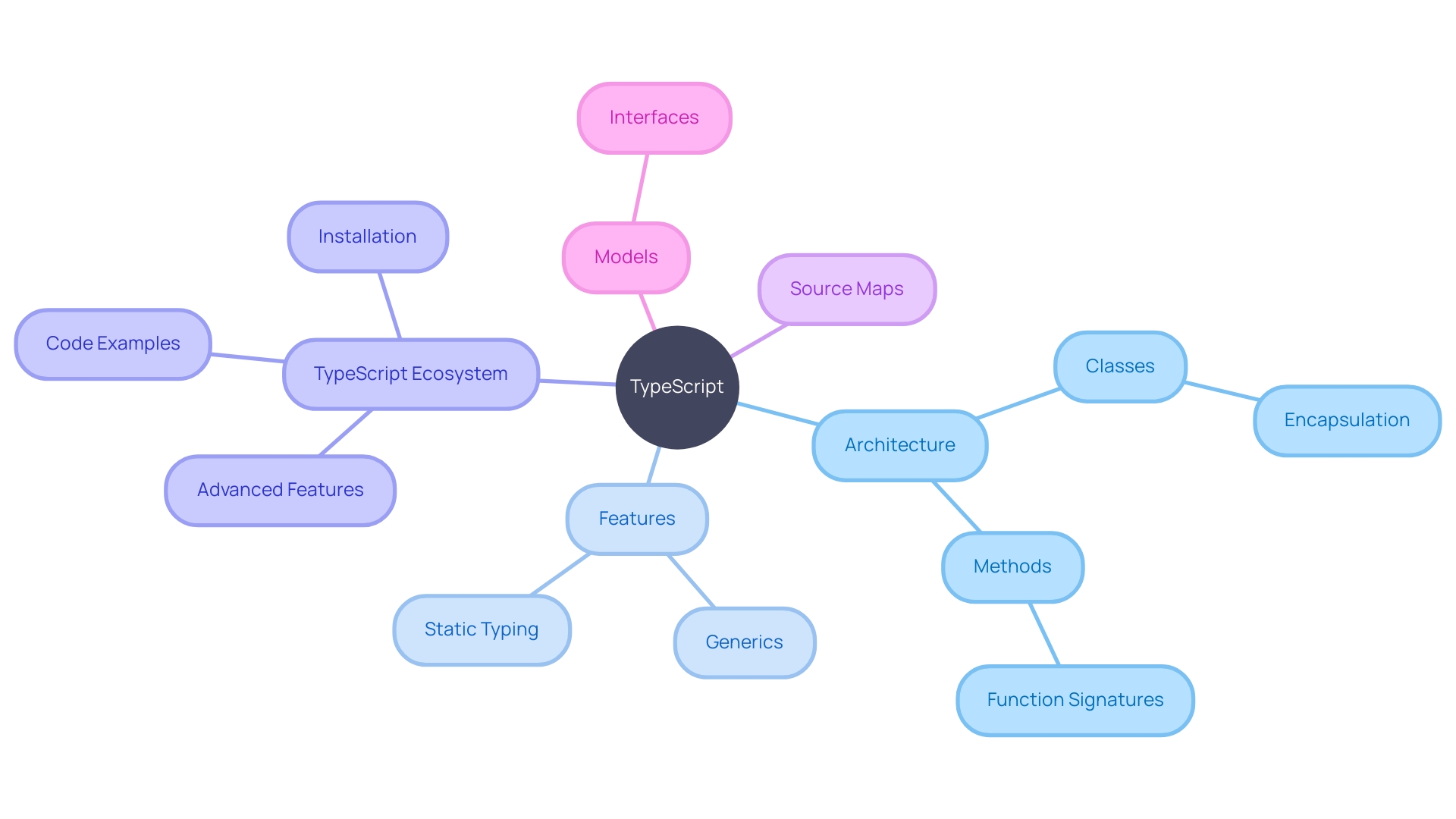
Upon generating TypeScript client code, it's essential to navigate through its architecture and operations. Study the various classes, methods, and models that you will use to interact with the API. Take, for example, the productivity app Increaser which utilizes ISO country codes in its database.
When shifting to a frontend that's user-friendly, they needed a map linking country codes to full names and flags—a task requiring a thorough understanding of TypeScript's capabilities to enhance user interfaces.
TypeScript, now celebrating a decade since its unveiling, has evolved tremendously. With the recent TypeScript 4.9 beta release, developers have even more tools at their disposal to build robust applications. Understanding the nuances of TypeScript, such as source maps which bridge the gap between transpiled code and its original form, or the lib.
Dom library that allows TypeScript to recognize browser document objects, is critical for modern web development.
Furthermore, the power of TypeScript generics cannot be overlooked. These generics enable functions to operate across different data types while maintaining type safety, akin to a code wizard's spell-book that ensures robust and reusable code components.
As TypeScript continues to grow in popularity, reflected by the JavaScript and TypeScript trends in the 2023 Developer Ecosystem Survey, it's evident that embracing TypeScript's features and understanding its ecosystem are vital for developers seeking to enhance code quality and maintainability. Remember, a developer's lowest level task isn't just inserting code between the prefix and suffix; it's about grasping the extended context and relationships within the project for more effective AI code completions and overall development efficiency.

Step 4: Creating a Test Client
Creating a test client is a fundamental step in verifying the functionality of your code, particularly when working with APIs. Begin by importing the required classes from your generated codebase. Next, instantiate a client object which you'll utilize to interact with the API.
Through this client, you'll be able to send requests and receive responses. It's critical to meticulously check the responses for correctness and handle any exceptions that may arise.
Automated testing, including unit and integration tests, plays a pivotal role in modern software development. It's a practice that supports high-quality and high-performance software releases. Specifically, unit testing targets the smallest units of code, which can be evaluated for correctness at any stage of development.
The adoption of Test Driven Development (TDD), where tests are written before the code itself, is another approach to ensure robustness and reliability of the software being developed.
Tools like Postman are widely used for API testing, thanks to their user-friendly interfaces and comprehensive features that allow developers to perform health checks on software. API test automation checks the building blocks of your software, ensuring they function properly.
It's important to note that while automation increases productivity and provides valuable feedback during development, critical thinking should always guide the use of such tools. As one expert puts it, "Thinking is the job of a software developer, not typing or simply producing code." This emphasizes the importance of a thoughtful approach to automated testing, recognizing that the quality of input determines the quality of output.
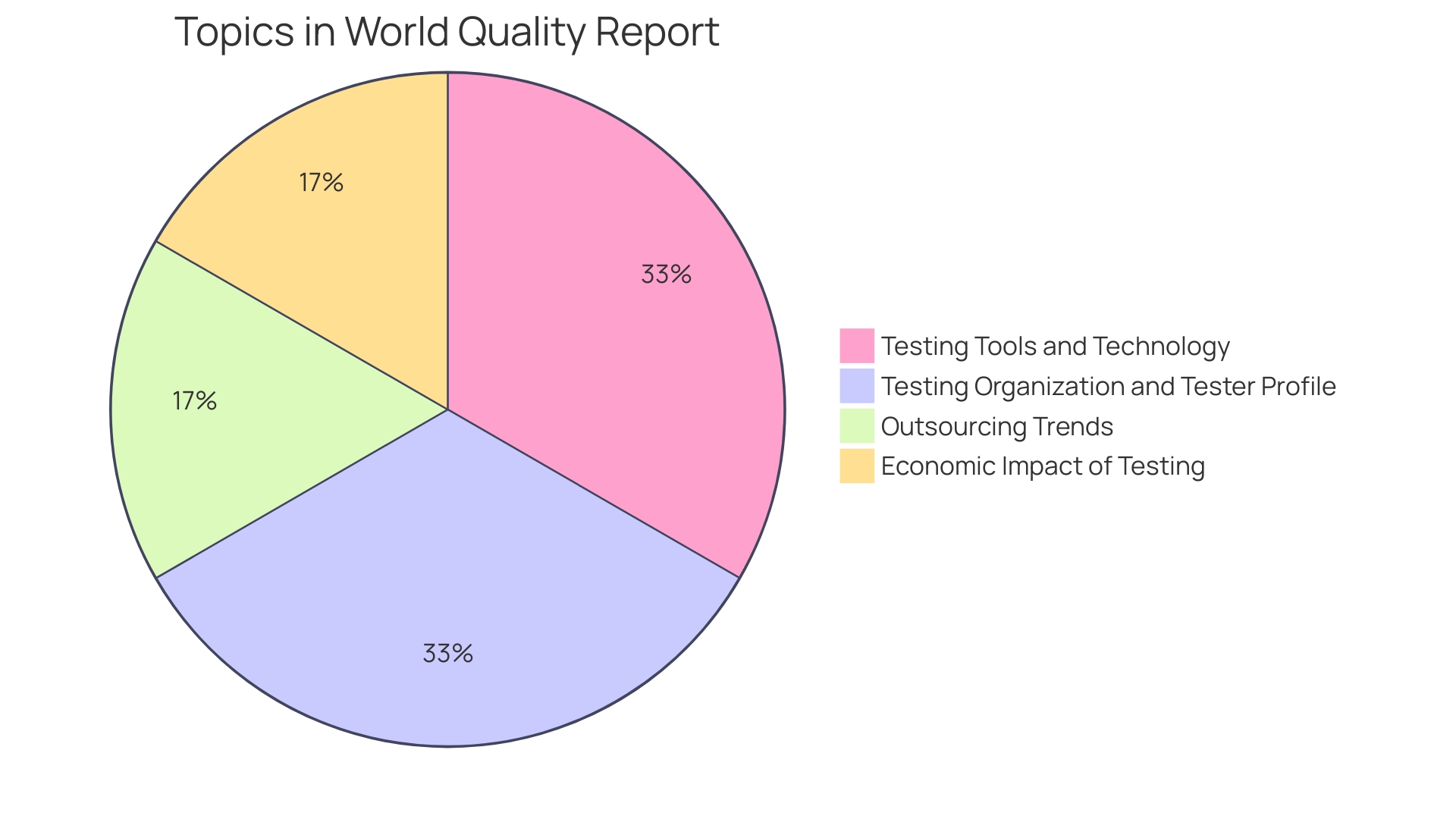
Regarding the prevalence of testing practices, surveys show that 80% of developers consider testing to be an integral part of software development, with 58% developing automated tests. This highlights the widespread recognition of the importance of testing in producing reliable software.
Furthermore, APIs have become the backbone of modern software architecture, with research indicating a significant consensus on their relevance. An overwhelming 93% of organizations recognize the essential role of APIs in preventing operational silos and promoting data visibility.
In conclusion, while setting up a test client is a technical process, the broader context of testing in software development underscores the importance of a strategic and thoughtful approach to ensure that the software not only functions as intended but does so reliably and securely.

Step 5: Writing Test Cases with Jest
Ensuring the robustness of TypeScript client code necessitates comprehensive testing, a task for which Jest, a powerful JavaScript testing framework, is highly suited. The 2023 Developer Ecosystem Survey, which gathered insights from over 26,000 developers, highlights JavaScript's continued prevalence, reinforcing the importance of adeptly testing JavaScript and TypeScript applications.
Begin by incorporating Jest as a development dependency, a move that aligns with the survey's reflection of widespread JavaScript tool utilization. Next, initiate a new test file dedicated to housing your varied test cases, crafted to address a spectrum of scenarios and potential edge cases. This practice upholds the tenets of testable code: modularity, clarity, and independence.
The ability to test units in isolation, as advocated by 'The Art of Unit Testing,' is paramount.
Advance to executing these tests through the Jest command. This step is not merely a technical procedure but aligns with a mindset shift towards simplifying complexity and boosting code quality. Coupled with TypeScript's latest improvements, such as those in the TypeScript 4.9 beta, this testing approach ensures your code's functionality and reliability are of the highest standard.
Unit testing with Jest is more than a best practice—it's a crucial strategy for maintaining the integrity of code units, which are simple yet vital to the entire system. As TypeScript celebrates a decade of influence, the integration of a solid testing framework like Jest into your TypeScript projects is a testament to your commitment to code quality and a reflection of the best practices embraced by the developer community.
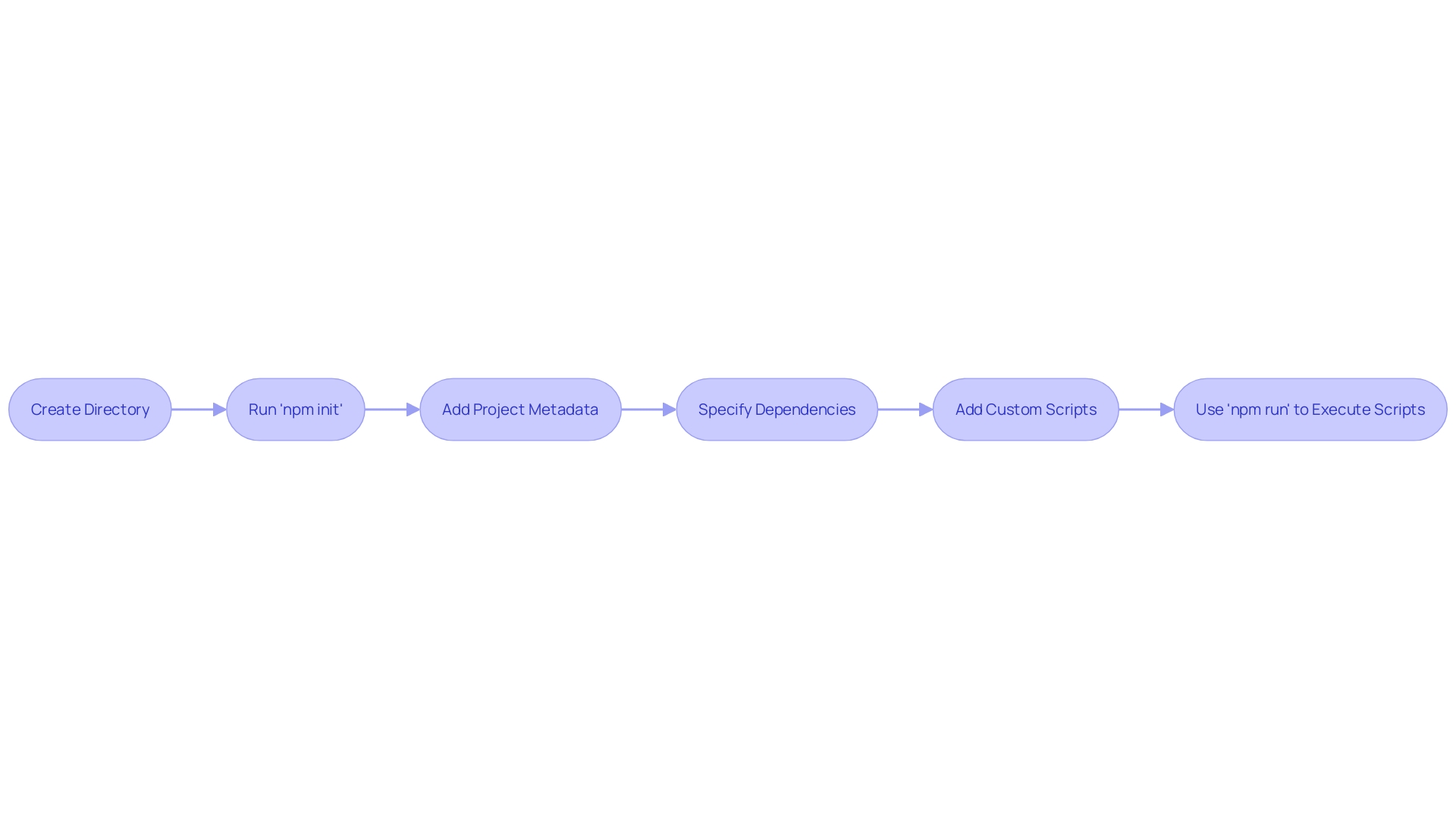
Step 6: Setting Up Scripts in package.json
When setting up your project, one of the most essential files you'll encounter is the package.json. This file acts as the blueprint for your project's metadata and script automation. It's the go-to place for specifying your project's name, version, and entry point, usually an index.js, which houses your package's core functionality.
Here's how you can harness the power of package.json to automate and ease your development workflow:
- Start by creating a directory for your package and then run
npm init. This command generates a package. Json with default values, asking you to input details like your package's name (adhering to NPM's naming conventions) and version (begin with 1.0.0 for your initial release). - Add a description that succinctly outlines what your package is all about.
- Specify the 'scripts' key, where you'll define tasks such as 'generate', 'test', and 'start'. These are your custom automation scripts that can perform a range of tasks from code generation to launching tests and starting your development server.
- With your scripts set, you can execute them using
npm run <script-name>, saving you time and ensuring consistency across builds and deployments.
The creation and maintenance of package.json are not just about convenience; they are about precision and efficiency in the development process. As TypeScript recently celebrated its 10th anniversary, it's a reminder of how the ecosystem has evolved, with tools like npm playing a pivotal role. In fact, npm's growth has been nothing short of explosive, becoming an indispensable part of the JavaScript community.

Advanced Options and Customizations
The openapi-typescript-codegen tool is not just about generating code; it's about generating code that fits like a glove. With its advanced customization options, you can configure the output directory to match your project's structure perfectly. Need a specific pattern or logic that's unique to your project?
No problem. The ability to specify custom templates means you can dictate exactly how your API interfaces and models look. And for those intricate details that require a special touch, you can add custom helpers to ensure your generated code doesn't just work, but works beautifully.
This tool captures the essence of OpenAPI and TypeScript's synergy, allowing you to automate type creation from your OpenAPI spec file and avoid manual errors.
By leveraging openapi-typescript-codegen, you're not just keeping up with the technological evolution—you're staying ahead. It's a testament to how adopting simple, foundational tools can future-proof your projects against the rapidly changing landscape of web development. With the recent layoffs in the tech industry, such as Cisco's reduction of 350 employees in Silicon Valley, it's more crucial than ever to rely on tools that enhance productivity and maintain relevance in an industry where agility is key.
As the famous Bavarian saying goes, 'O'zapt'is! '—it's time to tap into the power of openapi-typescript-codegen.
Example Use Case: Integrating with Existing Projects
To harness the power of openapi-typescript-codegen for generating TypeScript client code within your projects, here's a straightforward guide. Begin by directing your command line interface to the project's root directory. Next, incorporate openapi-typescript-codegen as a development dependency using your package manager of choice.
Once installed, invoke the codegen command to transform your OpenAPI specification into a robust TypeScript schema. The resulting schema. Ts file eliminates the risk of human error, bypasses the complexities of tools like GraphQL or tRPC, and seamlessly integrates into your project, allowing for intuitive interaction with your API.
In this era of rapid technological evolution, the simplicity and longevity of your codebase are paramount. Adopting an API-first design methodology not only places your API at the heart of your system but also leverages tools like openapi-typescript-codegen to automate and streamline the generation of necessary boilerplate code. This tool, whimsically named to echo the festive start of Oktoberfest—"O'zapt'is!
"—serves as a testament to its straightforward and effective approach to API client creation.
By prioritizing API development, businesses can avoid the pitfalls of fixed data models and manual data ingestion, which often lead to inefficiencies and outdated information. The insights from the Vanson Bourne research underscore the universal agreement on the significance of APIs, with 93% of organizations recognizing their indispensability. Embracing openapi-typescript-codegen not only aligns with industry trends but also aligns with the 97% consensus on the symbiotic relationship between APIs and microservices, driving towards heightened productivity, customer satisfaction, and time efficiency.
Conclusion
In conclusion, OpenAPI and openapi-typescript-codegen offer developers a powerful combination for efficient and productive API development. OpenAPI streamlines the API lifecycle, from design to documentation, by providing a language-agnostic and human-readable format. This approach aligns with the API-first philosophy, prioritizing the developer's experience and enabling broader, more creative applications.
The openapi-typescript-codegen tool simplifies the transformation of OpenAPI specifications into TypeScript client code, automating API client creation and eliminating human error. It provides a streamlined development workflow and generates TypeScript schemas that ensure clarity and precision in API type definitions.
Setting up a test client and incorporating automated testing with tools like Jest ensure the functionality and reliability of TypeScript client code. Automation supports high-quality software releases and allows for thorough testing of units and integration.
The package.json file acts as a blueprint for project metadata and script automation, enabling developers to automate tasks and streamline the development workflow. It plays a crucial role in maintaining precision and efficiency throughout the development process.
Openapi-typescript-codegen also offers advanced customization options, allowing developers to configure the output directory, specify custom templates, and add custom helpers. This level of customization ensures that the generated code fits perfectly within the project's structure and requirements.
By embracing an API-first approach and leveraging OpenAPI and openapi-typescript-codegen, developers can streamline the API lifecycle, create well-documented APIs, and foster a culture of innovation. These tools provide a solid foundation for efficient and productive API development, enabling developers to stay ahead in the rapidly evolving tech landscape.
Start streamlining your API development with OpenAPI and openapi-typescript-codegen today!
Frequently Asked Questions
What is OpenAPI?
OpenAPI, formerly known as Swagger, is a specification and complete set of tools for designing, creating, documenting, and utilizing RESTful APIs. It provides a language-agnostic, human-readable format for APIs, making them understandable for both developers and machines without accessing the source code.
How does OpenAPI relate to the API-first methodology?
OpenAPI aligns with the API-first methodology by treating APIs as first-class products and focusing on adaptability for the API consumer. This approach supports innovation and can lead to a wide range of third-party integrations and new applications.
What is openapi-typescript-codegen?
openapi-typescript-codegen is a tool that automatically converts OpenAPI specifications into TypeScript client code. It simplifies the development process by reducing the chance of manual coding errors and avoiding complex configurations required by other technologies like GraphQL or tRPC.
What are the prerequisites for using openapi-typescript-codegen?
To use openapi-typescript-codegen, you need a system set up with Node.js and npm. Knowledge of TypeScript is also required to understand and work with the types and interfaces generated for your API structure.
What is the first step in setting up a JavaScript project with OpenAPI?
The first step is to create a dedicated directory for your project and initialize a Node.js project within it by running npm init in your terminal. This will generate a 'package.json' file to record your project's dependencies.
How do you generate TypeScript client code using openapi-typescript-codegen?
To generate TypeScript client code, run the following command in your project directory: npx openapi-typescript-codegen --input your-openapi-spec.json --output generated-typescript. This will create TypeScript schema from your OpenAPI spec file.
What should you do after generating TypeScript client code?
You should familiarize yourself with the structure and contents of the generated code, including classes, methods, and models, to understand how to interact with the API effectively.
How do you create a test client for your API?
You create a test client by importing the necessary classes from your generated codebase and using them to send requests and check responses for correctness. It’s important to also handle any exceptions that may occur.
How is Jest used in writing test cases for TypeScript client code?
Jest is a JavaScript testing framework that can be used to write test cases for TypeScript client code. It allows developers to create tests for various scenarios and ensure the code is modular, clear, and independent.
What role does package.json play in setting up scripts for your project?
package.json is essential for defining your project's metadata and automating scripts. It contains information such as the project’s name, version, and scripts for tasks like generating code, testing, and starting the server.
What are the advanced options and customizations available in openapi-typescript-codegen?
openapi-typescript-codegen offers advanced customization options, such as specifying output directories, custom templates, and helpers, to ensure the generated code meets the specific needs of your project.
How do you integrate openapi-typescript-codegen with existing projects?
To integrate with existing projects, you need to add openapi-typescript-codegen as a development dependency and run the codegen command to generate TypeScript client code from your OpenAPI spec. This simplifies the interaction with your API and supports an API-first design methodology.




