Introduction
In the dynamic world of React development, the ability to debug effectively is not just a skill—it's a necessity. As applications grow in complexity, the challenges of identifying and resolving issues can become overwhelming. However, mastering the art of debugging can lead to enhanced performance, improved user experiences, and ultimately, more successful applications.
This article delves into the essential practices and tools that empower developers to tackle debugging challenges head-on, ensuring that their React applications not only function smoothly but also reach their full potential. With the right strategies in place, developers can transform debugging from a daunting task into a streamlined process that fosters productivity and innovation.
Understanding the Importance of Debugging in React
Debugging in this framework is vital for identifying and fixing issues that can arise in dynamic user interfaces. It helps developers track down errors, optimize performance, and enhance user experience.
By utilizing a debugger, you can:
- Step through your code line by line
- Inspect variables
- Comprehend the condition of your software at any given moment
This level of insight is invaluable for resolving bugs that can be difficult to replicate or understand through console logs alone. As JavaScript applications grow in complexity, the ability to debug effectively becomes an essential part of a developer's toolkit, ensuring that applications run smoothly and efficiently.

Step-by-Step Guide to Setting Up and Using a React Debugger
-
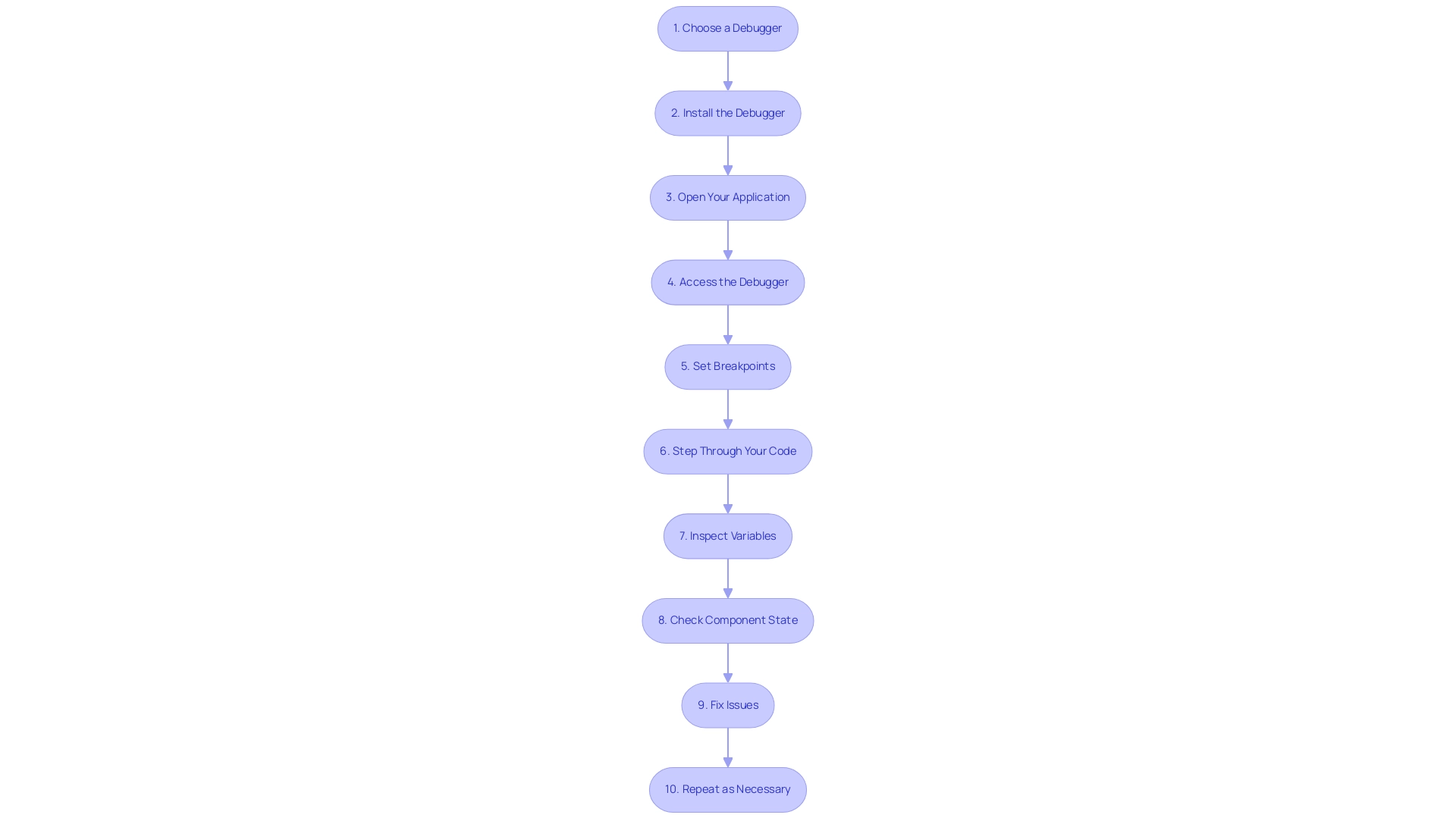
Choose a Debugger: Select a debugger that integrates seamlessly with your development environment. Well-liked options consist of the Developer Tools extension for Chrome or Firefox, which has a user base of over 1 million downloads, and the robust integrated troubleshooting features in IDEs such as Visual Studio Code. The versatility of these tools aids a streamlined troubleshooting process, enhanced by AI-assisted instruments that help maximize productivity.
-
Install the Debugger: If choosing Developer Tools, install the extension through the Chrome Web Store or Firefox Add-ons page. For IDEs like Visual Studio Code, refer to the official documentation for precise installation instructions. The tool also streamlines configuration for testing user interfaces, as it incorporates robust troubleshooting features from the beginning.
-
Open Your Application: Launch your application in the browser, ensuring that the debugger is enabled and running. With this tool, this initial setup is essential for efficient problem-solving, as it can automatically analyze and pinpoint potential issues.
-
Access the Debugger: Open the developer tools in your browser (typically by pressing F12 or right-clicking and selecting 'Inspect'). Navigate to the 'React' tab added by the React Developer Tools, providing a direct interface for troubleshooting, enhanced by insights into your code.
-
Set Breakpoints: Identify potential issues in your code and set breakpoints accordingly. Click on the line number in your code editor or within the browser’s debugger to set these breakpoints, marking specific points where the code will pause during execution. The platform supports this by instantly identifying and fixing codebase issues.
-
Step Through Your Code: Upon hitting a breakpoint, step through your code line by line using the 'Step Over', 'Step Into', and 'Step Out' functions. This detailed navigation helps you follow the data flow and pinpoint where issues may arise, ensuring your code is optimized.
-
Inspect Variables: While paused at a breakpoint, hover over variables to view their current values. This inspection helps verify if data is being passed correctly and highlights any discrepancies, which the tool can assist in resolving through its automated debugging features.
-
Check Component State: Leverage the React Developer Tools to inspect the state and props of your components. This functionality allows you to see how components are rendered and interact with the application state, offering deep insights into component behavior, further enhanced by its capabilities.
-
Fix Issues: As problems are identified, modify your code accordingly. Use the debugger to test changes in real-time, ensuring that fixes resolve issues without introducing new ones. This tool facilitates this process by automatically correcting code and providing detailed explanations of bugs, which can streamline your troubleshooting efforts. Additionally, this tool can help fix performance bottlenecks and ensure compliance with security best practices, enhancing the overall quality of your code.
-
Repeat as Necessary: Debugging is an iterative process. Continue using the debugger throughout your development cycle to maintain a robust and efficient application. Platforms such as this one, with its emphasis on automated code debugging and optimization, can significantly enhance your productivity by offering rapid issue resolution and compliance with the latest coding standards. For those contemplating this service, it provides both free and paid plans, making it accessible for programmers at all levels.

Common Debugging Scenarios in React
-
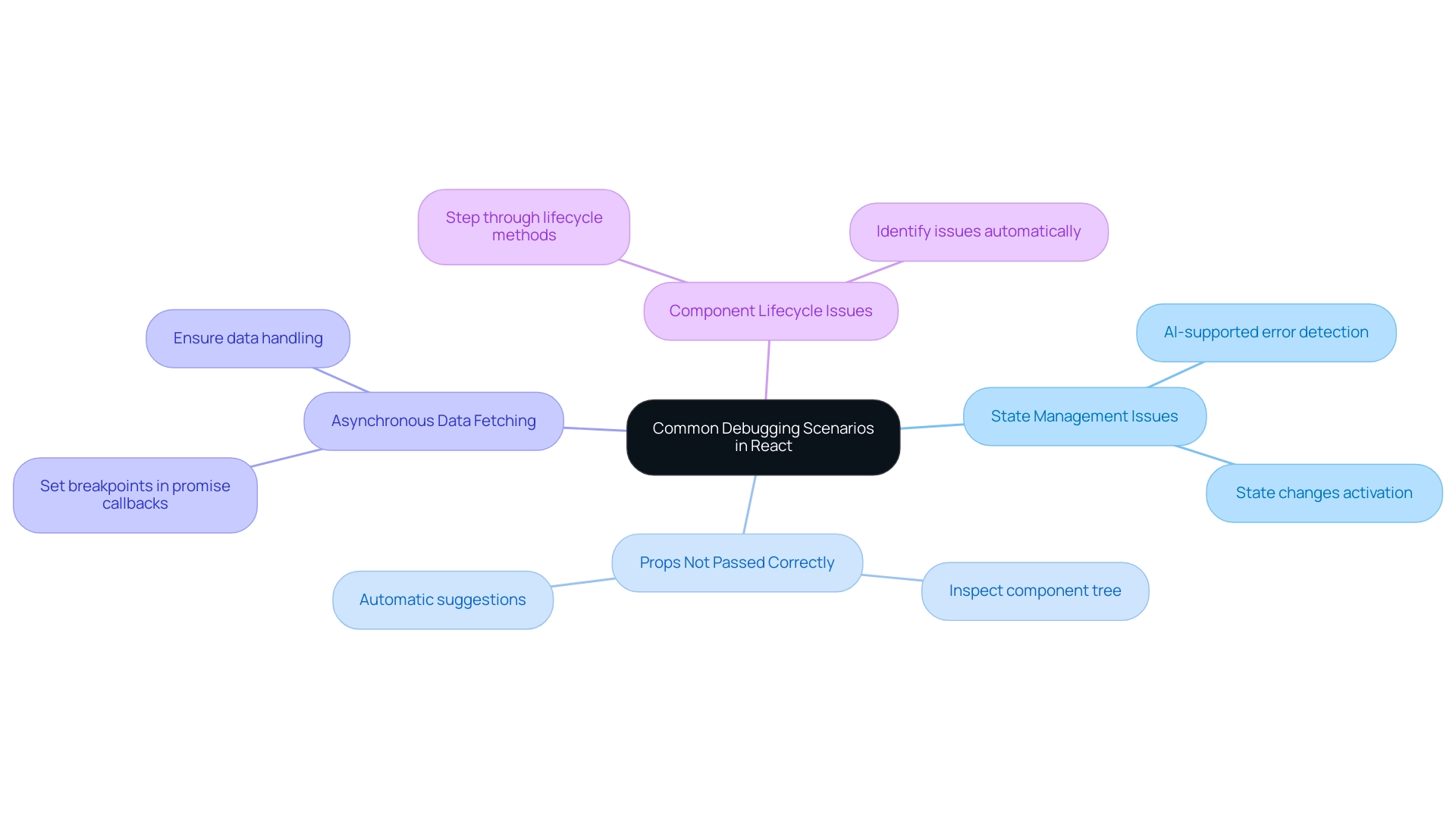
State Management Issues: One common scenario is when the application state does not update as expected. Utilize the AI-supported error detection features to automatically examine and rectify state-related issues, ensuring that state changes are activated properly and values are transmitted accurately. This tool's focus on automatic debugging distinguishes it from competitors, offering a more comprehensive solution than merely autocomplete features.
Props Not Passed Correctly: If a component is not rendering as intended, it may be due to props not being passed correctly. With this tool, you can inspect the component tree in the React Developer Tools and leverage its automatic suggestions to verify that the correct props are being sent. This functionality is supported across multiple programming languages and IDEs, enhancing its versatility.
-
Asynchronous Data Fetching: Debugging issues related to asynchronous operations, such as API calls, can be tricky. The tool can streamline this process by setting breakpoints in promise callbacks and helping ensure data is received and handled correctly without manual intervention. Additionally, this platform prioritizes user privacy, ensuring that your code and data remain secure.
Component Lifecycle Issues: Problems can arise from improper handling of component lifecycle methods. Utilize the tool to step through lifecycle methods while it automatically identifies issues, ensuring they are firing in the correct order and that state updates occur as expected. This comprehensive approach not only improves troubleshooting efficiency but also demonstrates Kodezi's commitment to enhancing productivity for developers.

Best Practices for Effective Debugging in React
-
Use Console Logging Wisely: Console logs can be invaluable when tracking variable values and program flow, but overusing them can clutter your codebase. Strategically place console logs to monitor critical points in your application, ensuring clear and concise troubleshooting without unnecessary noise. As one user noted, Kodezi has assisted developers in locating and resolving bugs more quickly, transforming manual error correction into a streamlined process due to its intelligent logging features.
Keep Code Organized: A clean and organized codebase is crucial for efficient debugging. Adopting consistent naming conventions and file structures enhances code readability and navigability. For instance, using modular components in React not only improves maintainability but also allows developers to quickly locate and fix issues. As highlighted by a user, Kodezi’s features enhance productivity, making the coding experience smoother and more efficient for over 1,000,000 users.
-
Leverage Source Maps: Source maps are essential when handling minified code, as they expose the original code during troubleshooting. For instance, when troubleshooting a production build of a React application, source maps can assist developers in tracing errors back to the original source files, facilitating the identification and resolution of issues. Users have praised Kodezi for integrating this functionality seamlessly into their workflow, simplifying troubleshooting in production environments.
Document Common Bugs: Keeping a record of frequent issues and their solutions can significantly streamline future troubleshooting sessions. This documentation acts as a valuable reference for your team, encouraging a proactive approach to problem-solving. One user mentioned that structured documentation can minimize the time dedicated to recurring problems, which corresponds with the goal of enhancing productivity and efficiency.
By adopting these best practices, you can optimize the debugging process in JavaScript projects, ensuring high performance and maintainability. As Amrutha S Nair, a Software Test Engineer, aptly puts it, 'Impressive ❤️', reflecting the positive impact of these strategies in real-world scenarios. Significantly, Facebook's extensive use of JS for its user interface, navigation, and search highlights the framework's robustness and efficiency in managing complex systems, further improved by Kodezi's tools.

Tools and Resources for Debugging React Applications
-
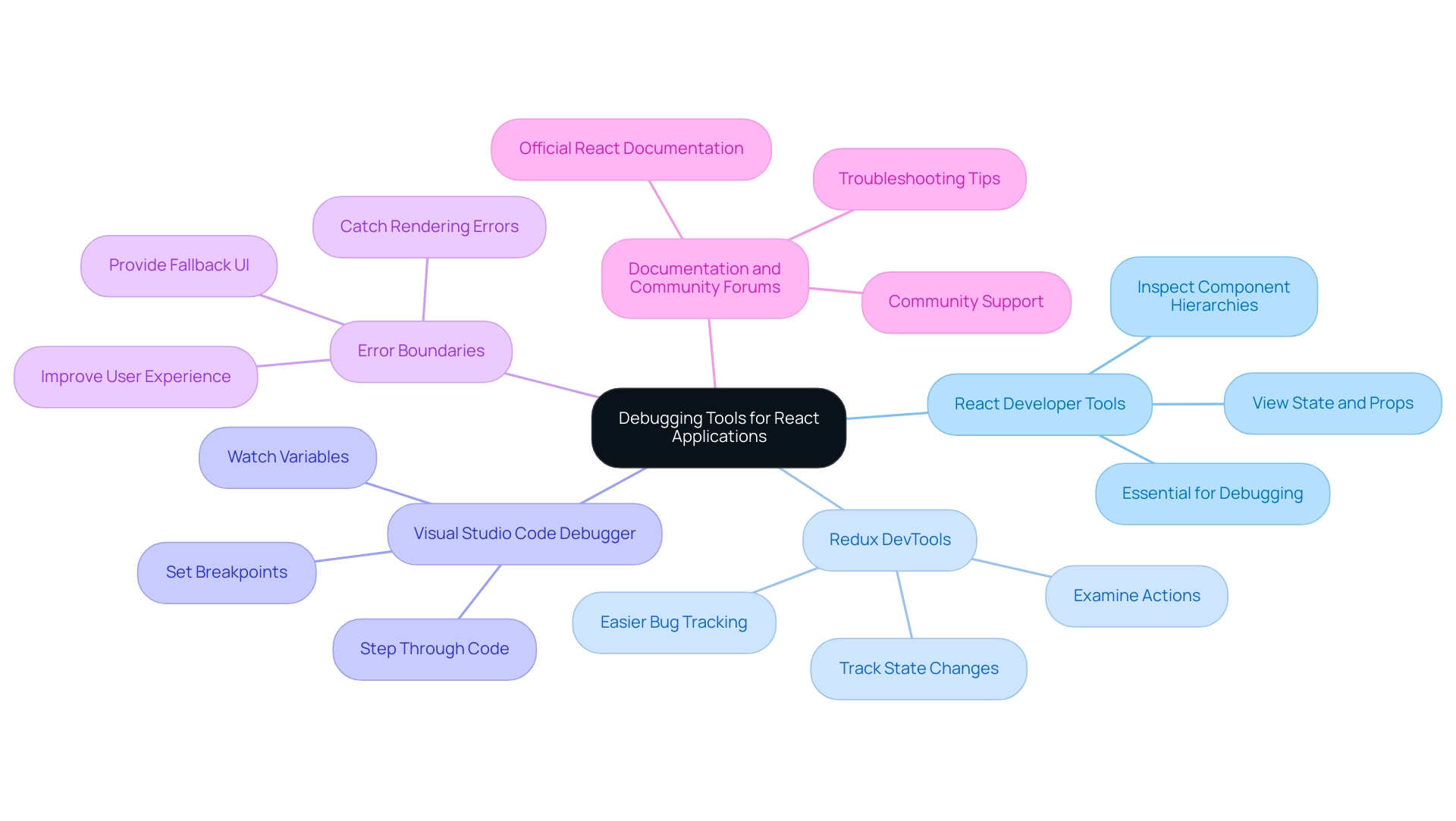
React Developer Tools: This browser extension provides powerful tools for inspecting React component hierarchies, state, and props, making it essential for debugging.
-
Redux DevTools: If you are using Redux for state management, Redux DevTools enables you to examine every action and state change in your system, making it easier to track down state-related bugs.
-
Visual Studio Code Debugger: This IDE includes built-in debugging capabilities that allow you to set breakpoints, watch variables, and step through code seamlessly.
-
Error Boundaries: Implementing error boundaries in your application can help catch errors in rendering and provide fallback UI, improving the user experience while debugging.
- Documentation and Community Forums: Leverage the official React documentation and community forums like Stack Overflow for insights, troubleshooting tips, and support from other developers.

Conclusion
Mastering debugging in React is essential for any developer aiming to create efficient and high-performing applications. As highlighted throughout the article, effective debugging not only helps identify and fix issues but also enhances the overall user experience by ensuring that applications function smoothly. By leveraging tools like React Developer Tools, Redux DevTools, and IDE features, developers can streamline their debugging processes, making it easier to track down errors and optimize performance.
The article also emphasized the importance of best practices, such as maintaining a clean codebase, using console logs wisely, and documenting common bugs. These strategies not only improve code maintainability but also empower developers to resolve issues more swiftly and effectively. Furthermore, integrating advanced solutions like Kodezi can significantly elevate productivity by automating many aspects of debugging, allowing developers to focus on innovation rather than troubleshooting.
In conclusion, embracing effective debugging techniques and tools is crucial for any React developer. By implementing the strategies discussed, developers can transform debugging from a daunting task into an efficient and productive part of their workflow, ultimately leading to more successful and user-friendly applications. With the right mindset and resources, debugging can become a powerful ally in the journey of creating exceptional React applications.
Frequently Asked Questions
Why is debugging important in application development?
Debugging is vital for identifying and fixing issues in dynamic user interfaces, helping developers track down errors, optimize performance, and enhance user experience.
What can you do with a debugger?
A debugger allows you to step through your code line by line, inspect variables, and understand the state of your software at any moment, which is crucial for resolving difficult bugs.
How do you choose a debugger?
Select a debugger that integrates well with your development environment. Popular options include the Developer Tools extension for Chrome or Firefox and integrated debugging features in IDEs like Visual Studio Code.
How do you install a debugger?
For Developer Tools, install the extension through the Chrome Web Store or Firefox Add-ons. For IDEs like Visual Studio Code, refer to the official documentation for installation instructions.
What is the first step after installing a debugger?
Launch your application in the browser with the debugger enabled to analyze and identify issues effectively.
How do you access the debugger in your browser?
Open the developer tools in your browser by pressing F12 or right-clicking and selecting 'Inspect', then navigate to the 'React' tab added by the React Developer Tools.
What are breakpoints and how do you set them?
Breakpoints are markers that pause code execution at specific points. You can set them by clicking on the line number in your code editor or the browser's debugger.
What should you do after hitting a breakpoint?
Use functions like 'Step Over', 'Step Into', and 'Step Out' to navigate through your code line by line to track data flow and identify issues.
How can you inspect variable values during debugging?
While paused at a breakpoint, hover over variables to view their current values, which helps verify correct data handling.
What is the purpose of checking component state?
Inspecting the state and props of components using React Developer Tools provides insights into how components render and interact with the application state.
What should you do after identifying issues in your code?
Modify your code as needed and use the debugger to test changes in real-time, ensuring that fixes work without introducing new problems.
Why is debugging considered an iterative process?
Debugging is ongoing throughout the development cycle, requiring continuous use of the debugger to maintain application robustness and efficiency.
What common issues can arise during debugging?
Common issues include state management problems, incorrect props, asynchronous data fetching errors, and component lifecycle issues.
How can console logging be effectively used in debugging?
Use console logs strategically to monitor critical points in your application without cluttering your codebase.
What are some best practices for optimizing the debugging process?
Keep your code organized, leverage source maps for minified code, document common bugs, and maintain a clean codebase to enhance debugging efficiency.
What tools are recommended for debugging in React?
Recommended tools include React Developer Tools, Redux DevTools, Visual Studio Code Debugger, and implementing error boundaries for improved rendering error handling.




