Introduction
Comprehensive code documentation is essential for successful software development. It provides crucial information about software products, including functionalities and guidelines for effective usage. Without proper documentation, code can become opaque and challenging to debug or adapt.
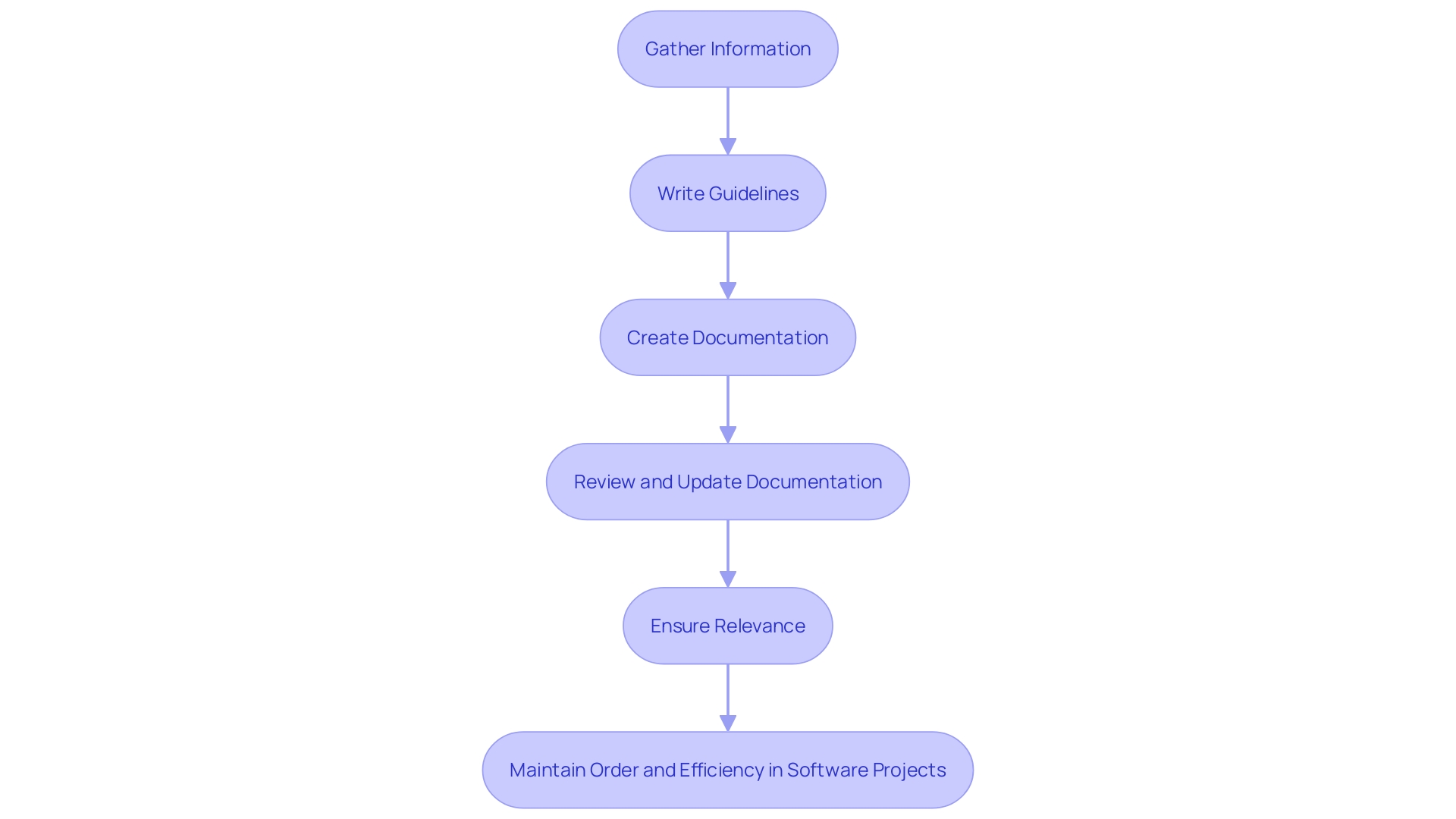
Clear communication and documentation are crucial for maintaining order and efficiency, as seen in examples like the trademark dispute over the 'kik' package and the confusion caused by hasty planning in the federal government. Documentation also saves time and money by serving as a reusable asset for frequently asked technical questions. It evolves with the project, keeping information relevant and user-friendly.
Documentation acts as a navigational chart for all stakeholders involved in the software development process, ensuring clarity, organization, and success.
Why Documentation is Important for Code
Comprehensive code documentation is the keystone of successful software development. It encompasses all the crucial information regarding software products, including functionalities and guidelines on effective usage. This rich resource serves not only current developers but also future maintainers, carving out a clear path through the complexities of the codebase. The absence of such documentation can render code opaque, making it a Herculean task to debug or adapt.
Consider the chaos that ensued when a simple name clash led to a trademark dispute over the 'kik' package, prompting Kik Interactive to demand control over it. Or the confusion in the federal government when the decision to observe a federal holiday for Ronald Reagan's death led to an unattended critical report due to hasty planning. These are stark reminders of the importance of clear communication and documentation in maintaining order and efficiency.
Furthermore, as one developer aptly put it, documentation is a time-saver that translates to money for the business. By documenting answers to frequently asked technical questions, the information becomes a reusable asset, preventing repetitive explanations. This approach aligns with the 'Rule of Two' which advocates for documenting any technical query that's asked more than once, thus fostering a more efficient environment.
Indeed, software documentation is not just a static entity but a dynamic tool that evolves with the project. The practice of updating README files with information from documentation and samples, as seen with the GenAI script, demonstrates the ongoing effort to keep documentation relevant and user-friendly.
By providing a detailed understanding of software design, architecture, and functionality, documentation acts as a navigational chart for all stakeholders involved. Whether it's process documentation detailing the development and maintenance journey or other types, its presence is non-negotiable. Without it, software projects risk descending into disarray, making it imperative for any project aiming for clarity, organization, and success.

Types of Documentation for Code
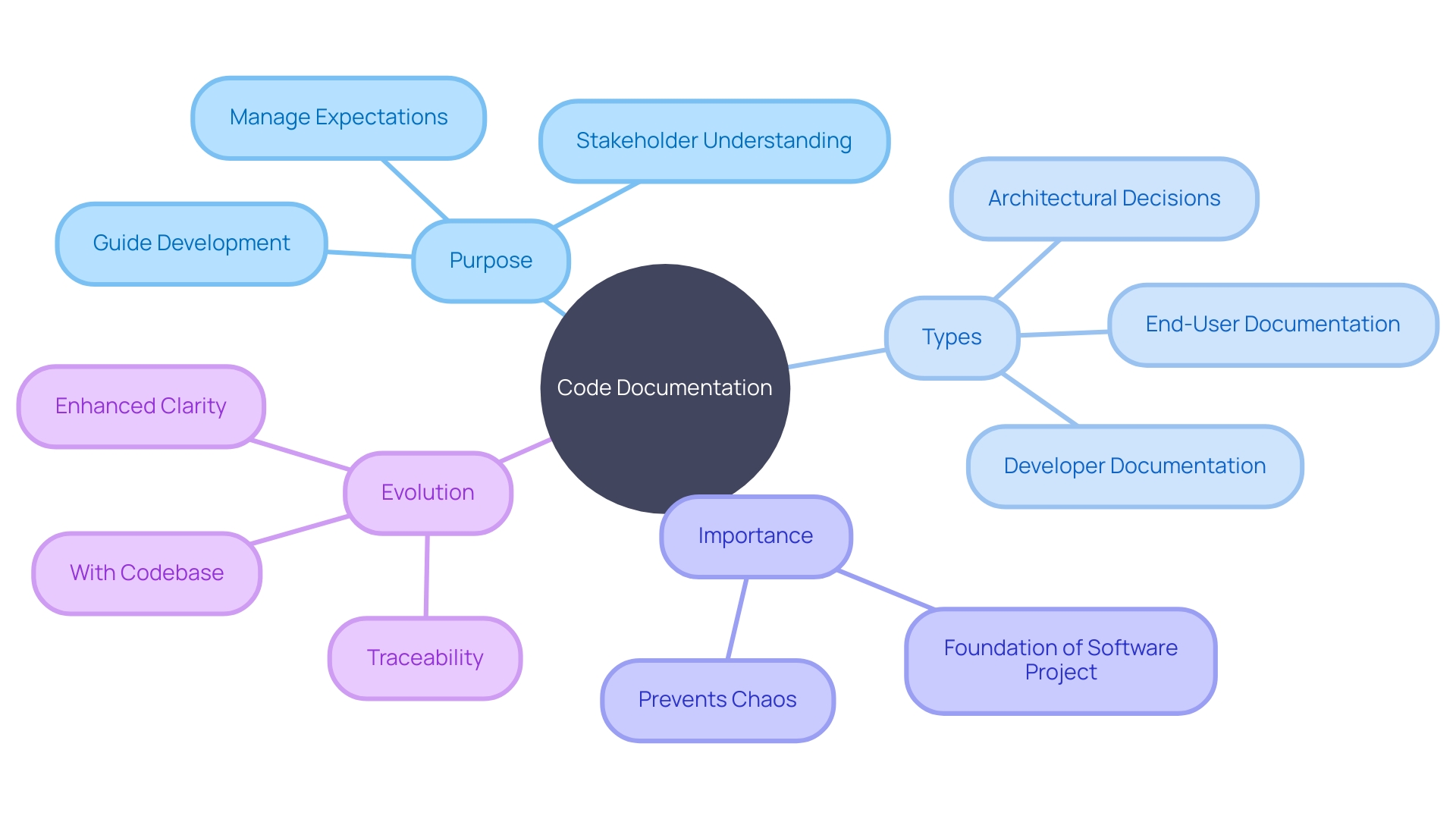
Documenting code is a critical component of software development, acting as a roadmap that clarifies design choices, architecture, and functionality for a diverse audience including end-users, administrators, and fellow developers. It's essential for setting expectations and managing the complex development process. Various forms of documentation cater to different needs, ranging from high-level project overviews to in-depth usage examples.
Software documentation includes two main types: process and product documentation. Process documentation details the steps and standards of development and maintenance, ensuring consistency and clarity throughout the lifecycle of the software. Product documentation, on the other hand, focuses on explaining the product's functionality and how to use it effectively.
The Docs-as-Code approach has revolutionized documentation by treating it with the same respect as code, using tools like Git for version control and platforms like GitHub for collaboration, thereby bridging the gap between developers and technical writers. This method promotes transparency and encourages contributions from all team members.
With the recent release of TypeScript 4.9, the importance of clear and concise documentation has been underscored, proving invaluable for both human readers and language models that aid in development environments. The README file is a fundamental element of documentation, providing a comprehensive yet brief overview of a project, which is crucial for collaboration and understanding.
In essence, effective code documentation is not just about creating texts or commentaries; it's a craft that demands precision, care, and a commitment to clarity. It serves as a reliable guide, fostering collaboration and enhancing comprehension within development teams.

Best Practices for Writing Code Documentation
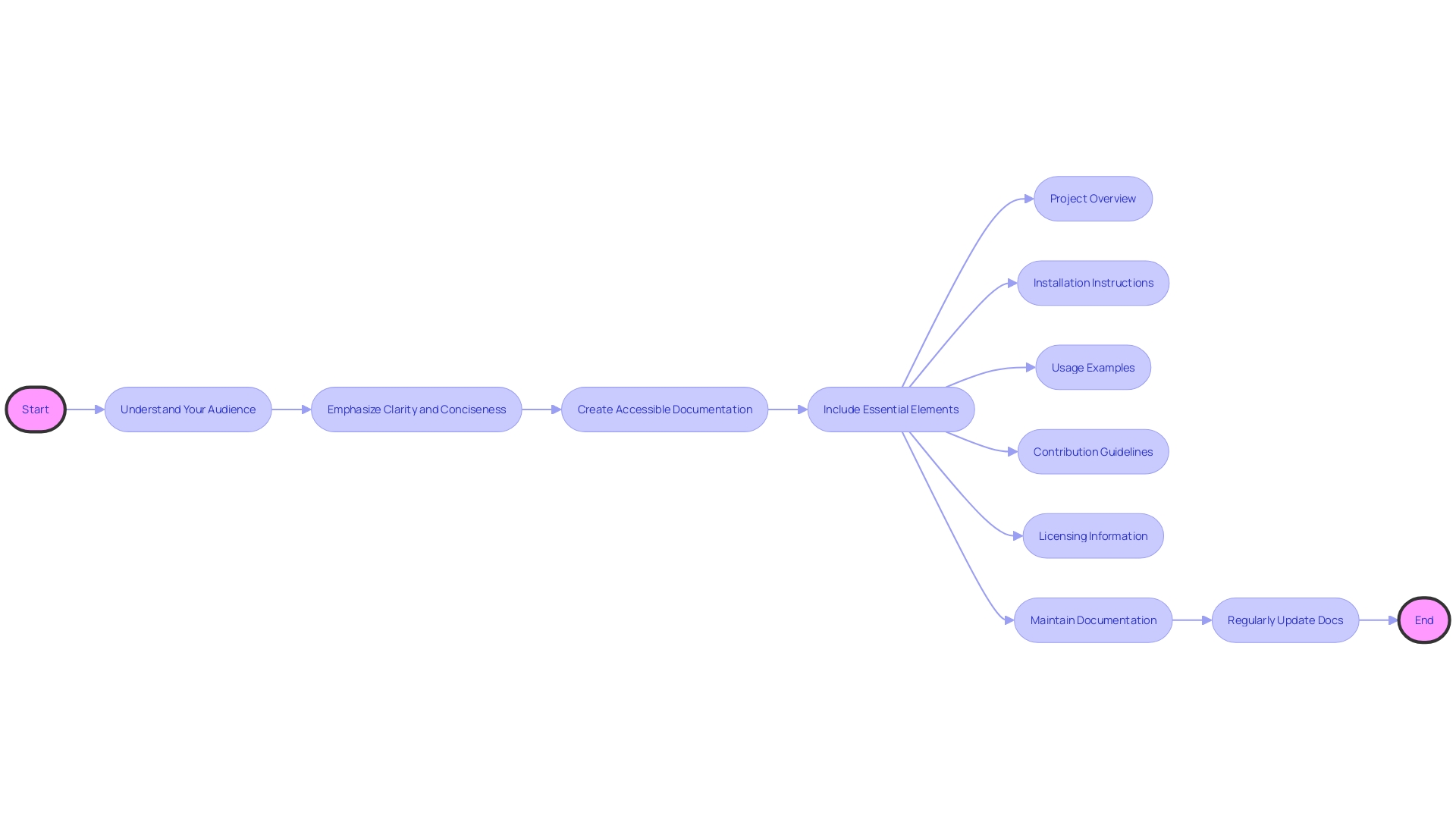
Adhering to best practices in code documentation is crucial for creating materials that are not only effective but also accessible to a broad range of users, including those with various abilities. Such practices ensure the documentation is consistent, readable, and clear, which in turn, facilitates a better understanding of the software for developers, users, and stakeholders alike.
- Recognizing the significance of web accessibility, it's vital to craft documentation that is inclusive, allowing individuals facing health, economic, geographic, or language barriers to engage with content without hindrance. Documentation should be as accessible as the web platforms it describes, thereby expanding the potential audience and enhancing user experience.
- A README file is often the first encounter someone has with a project. It should provide a succinct yet thorough overview, detailing what the project is about, its functionality, and how it can be utilized. This is especially important for newcomers who might be completely unfamiliar with the project's context.
Key points to consider when writing code documentation include:
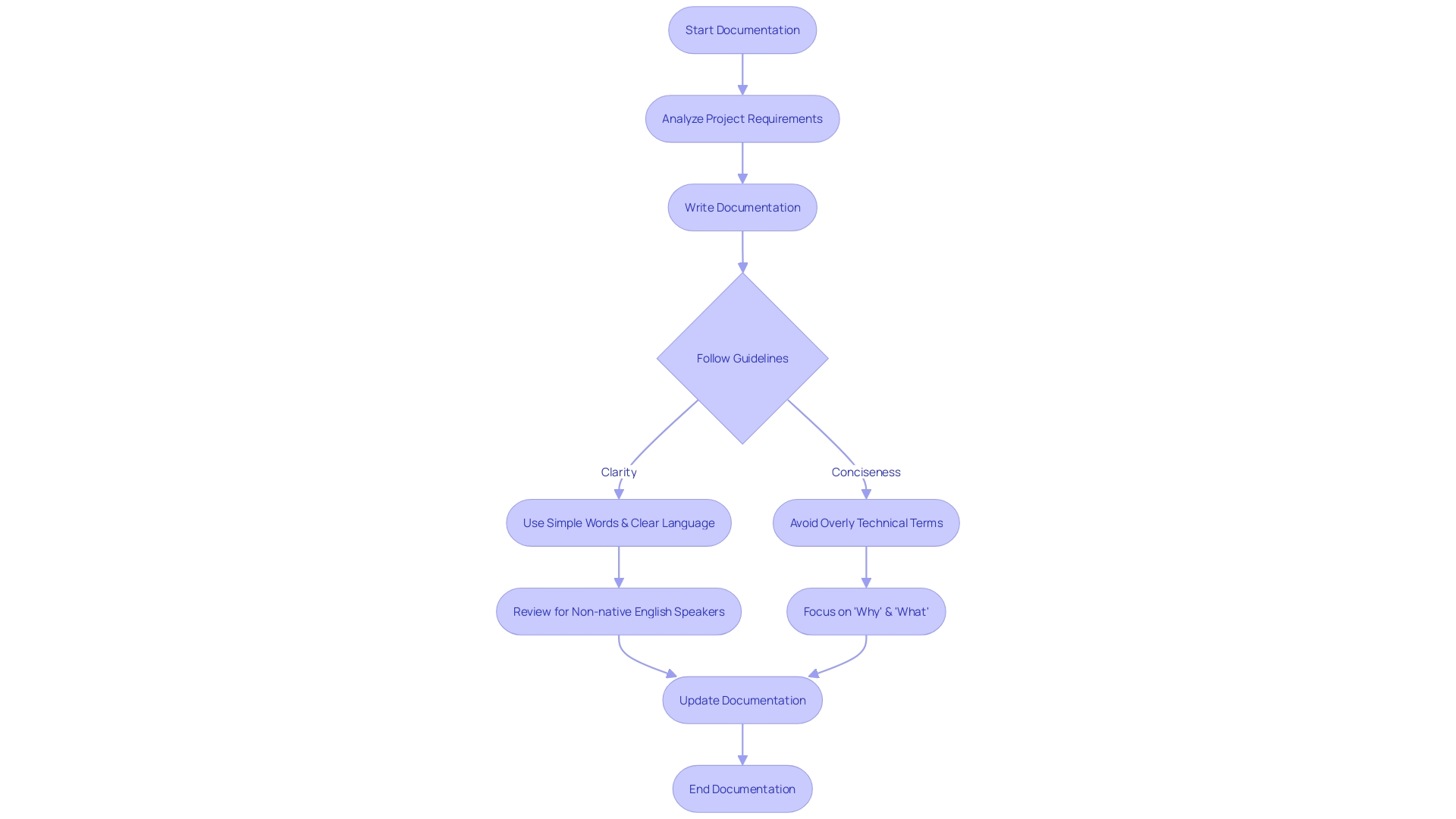
- Tailoring the content to your audience: Whether it's for seasoned team members, end-users, or new joiners, the documentation should speak to their level of familiarity with the project. For someone entirely new, a clear initial explanation of the project's purpose, workings, and scope is essential.
- Emphasizing clarity and conciseness: Avoid overly technical jargon and aim for simplicity to make the content comprehensible to all users. Clear and concise comments should elucidate the 'why' behind code segments, not just the 'what.' This approach not only clarifies intent but also aids in understanding complex functions and code structures.
- Maintaining up-to-date documentation: Outdated materials can lead to confusion, hence it's important to update documentation in tandem with significant code changes. This ensures that the documentation remains a reliable and current resource for everyone involved with the project.
By focusing on these principles and continually refining documentation practices, the result is a more accessible and user-friendly experience that aligns with the inclusive ethos of web accessibility and the collaborative nature of software development.

Keeping Documentation Concise and Clear
Crafting documentation that strikes the perfect balance between detail and brevity is an art. It begins with the README file, which acts as the gateway to your project for collaborators and users alike. This document should provide a clear project overview without overwhelming readers with too much information.
To achieve this, start with a succinct description of each symbol in the documentation, which will be displayed in tooltips and auto-completions, making it easily accessible and searchable. Avoid delving into the complexities of implementation straight away; instead, focus on what the function does and why it's useful. If additional information is necessary, such as caveats or examples, use headings to organize details into digestible sections.
Remember, clear and concise names for code elements are crucial. Instead of vague acronyms, opt for descriptive names that convey their purpose. For example, prefer 'Customer' over the ambiguous 'Ctr', which enhances readability and understanding.
Lastly, consider the transformative impact of AI pair-programming tools on developer productivity. These tools offer real-time code suggestions, significantly reducing task time and cognitive load while improving product quality and developer learning. By incorporating these strategies, your documentation will not only serve as a reliable guide but also foster collaboration and a deeper understanding among your development team.
Using Consistent Formatting Conventions
Adhering to consistent formatting conventions is crucial for the readability and maintainability of code documentation. It's essential to apply consistent indentation, spacing, naming conventions, and code block formatting. By embracing a style guide or documentation template, you ensure uniformity throughout the codebase, making it easier for any team member to understand and work with the code.
Clear and straightforward language positions your documentation to be easily grasped by a diverse audience, including those for whom English is not their first language. Clarity ensures that the necessary actions are understood and that the documentation flows logically from one section to the next, without leaving the reader puzzled or requiring them to fill in gaps.
Including examples is another effective strategy. It's like sitting next to your reader and guiding them through the concepts with practical illustrations. Offer general project information, goals, features, and common use-case snippets, ensuring that more intricate details are accessible yet reserved for in-depth documentation.
Architecture Decision Records (ARDs) exemplify how to convey not only the 'what' but also the 'why' behind pivotal design choices. Lightweight and accessible, this approach to documentation shares knowledge and rationale within the team, fostering an environment of understanding and collaboration.
As quoted by experts in the field, code documentation is a craft necessitating meticulous attention. It should be clear, concise, and focused on the codebase's understanding and usability. By committing to these principles, you create documentation that is not only a dependable guide but also a facilitator of team collaboration.
Statistics underscore the importance of a well-documented codebase. By providing overarching project information, goal articulation, and key snippets, you equip your team with knowledge that is both authoritative and enlightening, answering the crucial 'why' behind the code.
In sum, effective documentation is the backbone of any software project, providing a clear roadmap and understanding for all stakeholders involved. It minimizes confusion and streamlines the development process, ensuring that the project remains organized and on target.
Documenting Intent and Design Choices
Effective code documentation is not just about writing comments; it's about capturing the essence of what the code is meant to achieve and the decisions that shaped its creation. For instance, when documenting the purpose of a function or a method, it’s not enough to describe what it does. Instead, focus on why it exists, the problem it solves, and how it should be used. Take this example:
- Function: calculateDeliveryRoute
- Purpose: Optimizes the delivery path for efficiency.
- Parameters: List of delivery locations.
- Return Value: An ordered list representing the most efficient route.
- Usage Example: Used by the route planning system to minimize travel time.
However, documentation extends beyond inline comments. It encapsulates the broader design choices and architectural decisions made during the development process. For example, when a delivery company starts in a small town using bicycles, the code might reflect simplicity and direct routing methods. As the company scales to a larger city, introducing motorcycles and cars, the code must adapt, documenting these changes and the rationale behind them.
The importance of maintaining current and relevant documentation cannot be overstated. Documentation must evolve with the codebase, just like a growing company must update its delivery methods to meet new demands, such as using trucks for large-volume deliveries or planes for international shipping. Similarly, code that once described bicycle deliveries must be updated to encompass the complexity of a diversified transportation fleet.
Consider this insightful observation from the field: 'Comments should be clear and concise, explaining the 'why' rather than the 'what.'' This principle helps maintainers understand not only the current state of the software but also the thought process behind past decisions, especially when the complexity of the system increases.
Moreover, recent developments in the software industry, like the introduction of attributes such as CallerMemberName, CallerFilePath, and CallerLineNumber, demonstrate the ongoing evolution of code documentation. These attributes enhance the clarity and traceability of the code, indicating where and why a certain piece of code is being executed.
In light of this, a systematic approach to design and documentation is paramount, aligning with structured methodologies like the 4+1 approach of the Rational Unified Process or the ANSI/IEEE-1471-2000 recommended practices. By doing so, developers ensure that the intent and design choices are well-documented, facilitating a coherent understanding of the software's functionality and architecture. This approach not only aids current team members but also ensures that future developers can grasp the intricacies of the code without unnecessary hurdles.

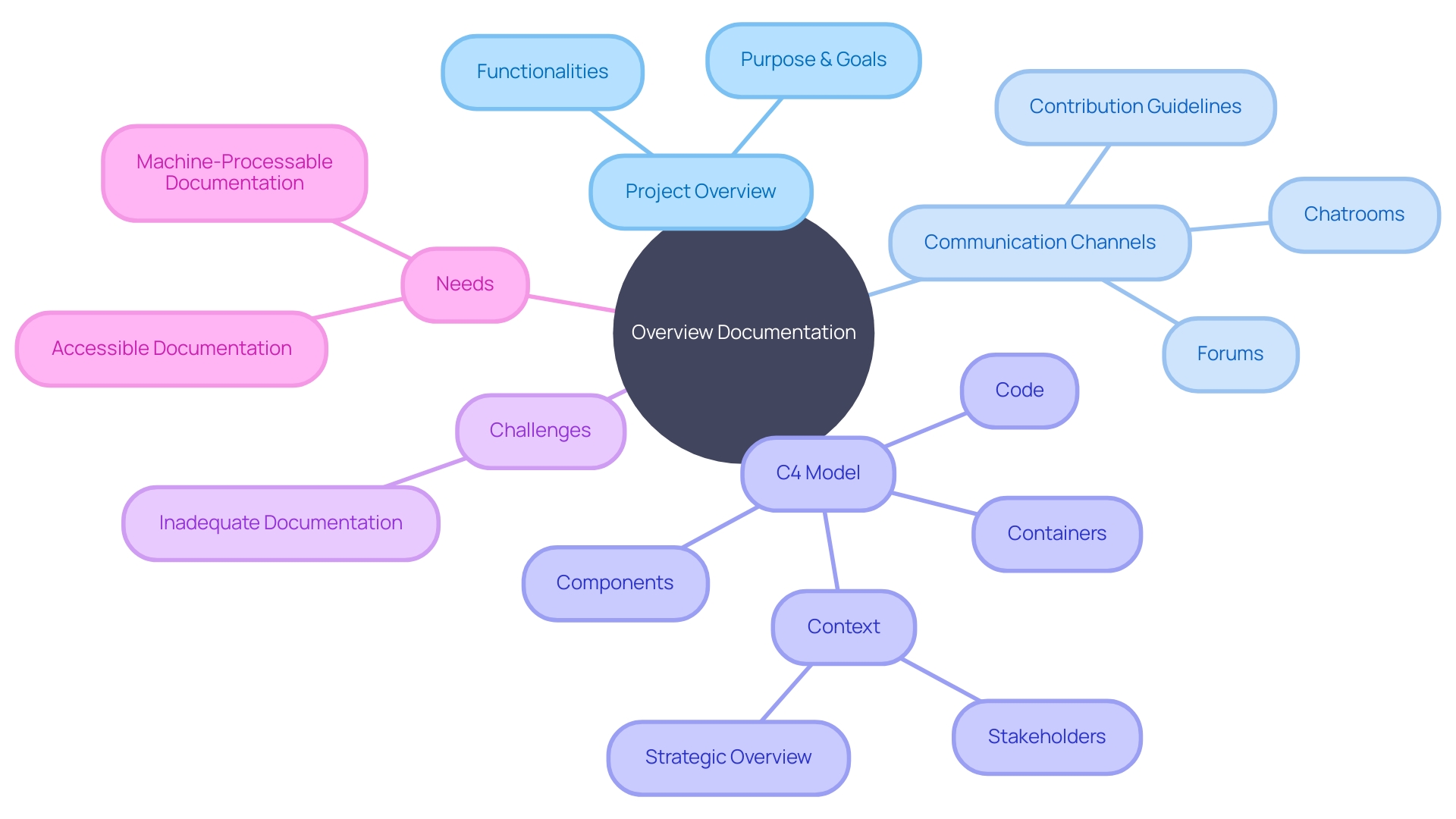
Including Overview Documentation and Critical Components
Understanding the structure, purpose, and dependencies of a codebase is indispensable for developers, and overview documentation plays a pivotal role in this. It's a component of software documentation that provides a high-level perspective, enabling a swift comprehension of the codebase's functionality. This includes documenting module dependencies, utilizing architectural diagrams, and summarizing the codebase’s functionality.
A key element in creating effective overview documentation is the use of diagrams. The adage that 'A picture is worth a thousand words' is particularly relevant in system design. Diagrams, as directed by the Unified Modeling Language (UML), the industry standard for visual documentation, are categorized into two main types: Structural and Behavioral. Structural diagrams shape the system's architecture by detailing static objects and their interrelations, thus serving as a vital guide for the technology required in a project.
The importance of software documentation cannot be overstated. It is the bedrock of any software development process, providing a detailed account of the software’s design and architecture. It is essential not only for users but also for developers and various stakeholders to fully grasp the software product. This documentation acts as a roadmap, guiding the development process, setting expectations, and ensuring a shared understanding of the software’s purpose. Without it, a project could become unorganized and chaotic.
The significance of clear and concise documentation is echoed in the words of experts. It is underscored that documentation should be directly relevant to the understanding and usage of the codebase, as a verbose and redundant documentation can be counterproductive. Moreover, well-crafted documentation is critical for readability, guiding users, and assisting developers in comprehending and working on the project. It is a common challenge for developers to encounter a project with inadequate documentation, which can make navigating and contributing to the project considerably more difficult.
In the context of a rapidly evolving technological landscape, it is crucial to provide documentation that is not only informative but also accessible and machine-processable, as seen with the introduction of structured formats like YAML for security insights. This approach enhances automation and simplifies complexity for maintainers and contributors, addressing the issue of fragmented information across various sources.

Using Inline Comments Appropriately
Enhancing the readability of your code through inline comments is an essential practice for developers. These comments act like a guide, elucidating the purpose and functionality of the code for anyone who may work with it in the future. Let's explore the strategic use of inline comments and their role in maintaining code quality over time.
To elucidate the value of inline comments, consider a function without them:
function calculateTotal(price, quantity) {
console.log(totalPrice);
// Output: 125
}
Without context, the function's intent is unclear. However, by incorporating inline comments, developers can avoid this ambiguity, making the code more understandable and manageable. It's a balancing act; comments should be concise yet informative, capturing the essence of the code without excess verbosity.
Research emphasizes that smaller, incremental changes in code are preferable. Studies suggest that pull requests (PRs) with fewer than 105 lines are optimal for review efficiency. Inline comments should follow this principle of brevity, providing just enough detail to aid comprehension without overwhelming the reader.
When updating code, it's paramount to keep inline comments current to prevent confusion. Just as code evolves, so too should the accompanying comments to reflect changes accurately. This practice ensures that when revisiting a codebase after a period, developers can quickly grasp its current state.
In summary, inline comments are a potent tool for developers, serving as internal documentation that clarifies intent and guides future maintenance efforts. By using them wisely—judiciously including them where necessary and ensuring they evolve alongside the code—they enhance the long-term value and clarity of the codebase.
Providing Usage Examples and Code Snippets
Providing usage examples and code snippets in documentation is essential for demonstrating how specific functions, classes, or modules work. These examples should be clear, concise, and highlight key functionalities and expected outputs. A project's documentation, at its core, should give an overview of its goals and features, supplemented by short code snippets for common use cases, and delve into the model and implementation details as necessary. According to a blog post co-authored with a script, the importance of dynamic and informative README files is emphasized. The GenAI project, for instance, utilizes a script to import documentation and samples into the README, ensuring it remains an accurate reflection of the project's capabilities.
In a similar vein, the GenAIScript serves as a maintenance tool to keep the README for GenAI current and appealing to users. This approach is indicative of the broader trend where the first impression of a project is often based on its README file. Therefore, it should be both informative and welcoming. As stated in the blog post, defining the script's metadata is a vital step in this process, as it outlines the script's purpose and the tools employed, such as file system operations.
A well-designed documentation website is crucial for a positive user experience and can significantly influence the adoption and usability of a software product. Users often express frustration when they have to resort to external resources due to insufficient official documentation. Such feedback underscores the necessity for clear and concise documentation that is easy to navigate and understand. For example, the README file should start with a concise description of the function to help users quickly grasp its purpose. Additional details, such as implementation nuances or caveats, can be structured under separate headings.
Statistics show that tools like AI pair-programming assistants have notably enhanced developer productivity, with AI suggestions contributing to improvements in task time, product quality, cognitive load, enjoyment, and learning. These tools can generate code snippets by predicting what a developer might type next based on the current context, demonstrating the value of clear examples in documentation.
In conclusion, effective documentation with usage examples and code snippets is a craft that requires meticulous attention. By adhering to best practices, developers can create documentation that not only serves as a reliable guide but also promotes collaboration and comprehension among development teams.
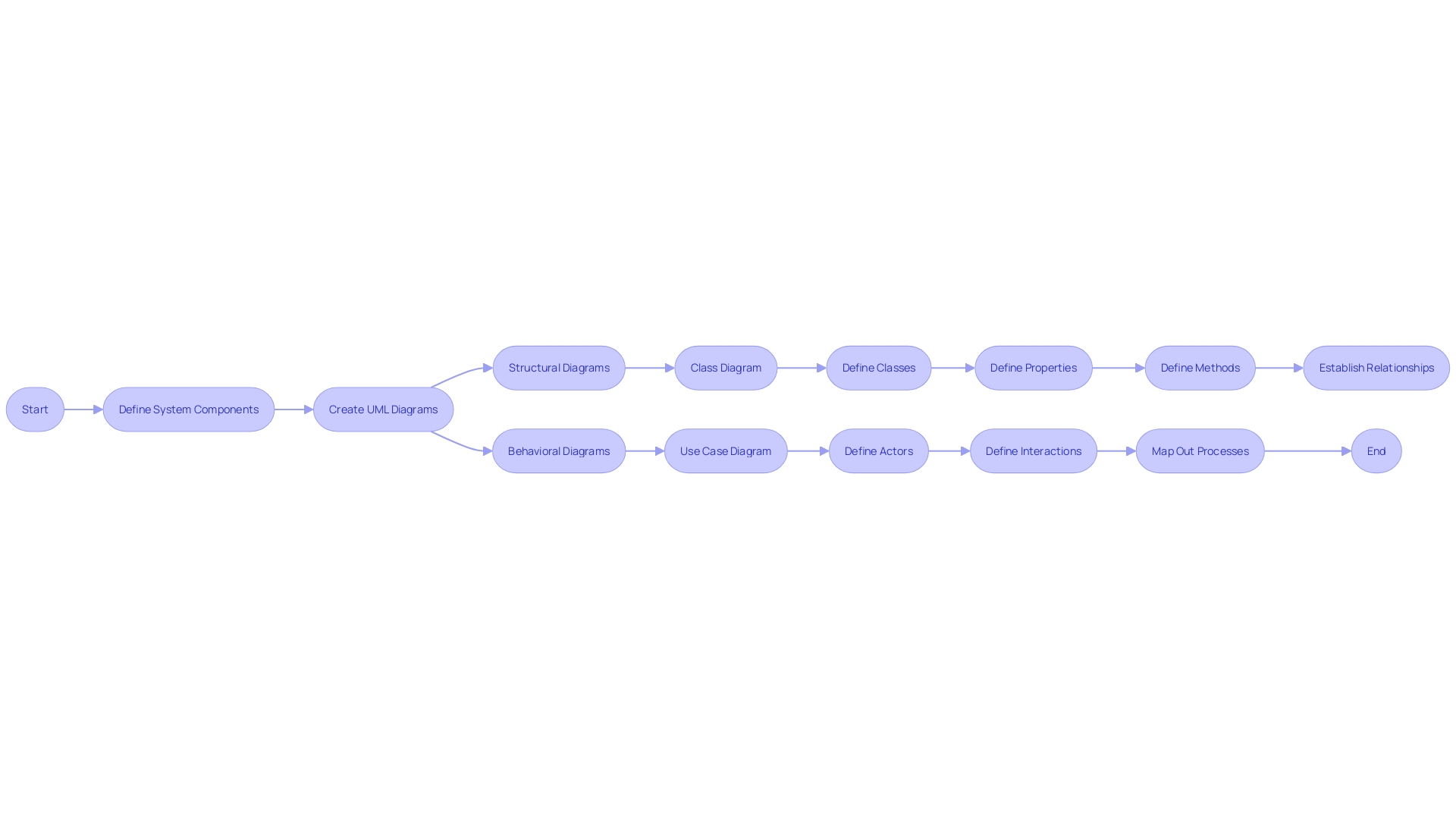
Including Visual Aids and Diagrams
Diagrams and flowcharts serve as powerful tools to elucidate complex code architectures, providing clarity that mere words sometimes cannot achieve. They offer a bird's-eye view of a system's structure, depicting the static objects and their interconnections, which is essential for both developers and stakeholders to grasp the intricacies of the software. Utilizing the industry-standard Unified Modeling Language (UML), diagrams can be categorized into structural and behavioral types, each serving a unique function in visualizing different aspects of a system.
In practical terms, a case study from a platform designed for creators illustrated the transformative power of well-crafted visual documentation. As the platform expanded to cater to events and businesses, the complexity grew. The team temporarily halted development to overhaul their documentation, making it accessible for all involved parties. This pivot underscored the significance of diagrams in aligning understanding among diverse users, from developers to administrators.
The adage that 'a picture is worth a thousand words' holds particularly true in the realm of software design. A study exploring the adoption of interactive documentation tools like Casdoc, which provides code annotations that users can reveal as needed, showed that such tools were preferred over static formats. This indicates that when documentation caters to the user's control over the complexity of information presented, it is more effective and less overwhelming.
However, challenges persist. As noted by industry expert Charlotte Scharbert, a major hurdle is the absence of a universally accepted standard for software documentation akin to what exists for architectural floor plans or electrical circuit diagrams. Even with UML, the practical implementation often falls short, resulting in confusing documentation that loses relevance over time. Furthermore, the tendency to defer documentation to the project's end exacerbates the issue, leading to incomplete or inaccurate records of the development process.
Given the dynamic nature of software development, the creation of clear, informative, and navigable documentation is not just a nicety—it's a necessity. It sets the stage for efficient collaboration, ensures the longevity of the system's understanding, and ultimately contributes to a project's success.

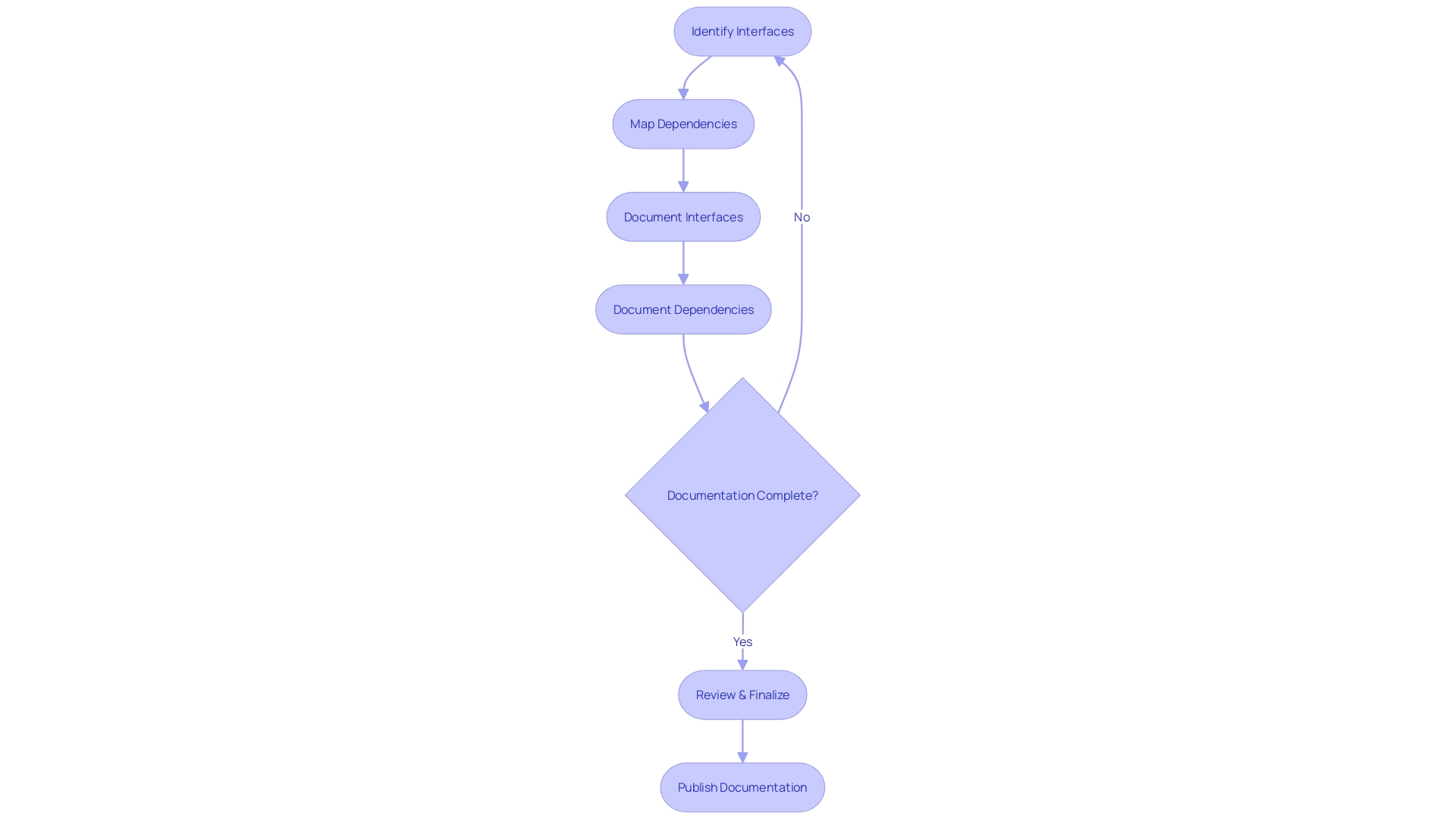
Documenting Interfaces and External Dependencies
Documenting the interfaces and external dependencies of a codebase is a pivotal step for ensuring that different software components work together smoothly. Interfaces, such as APIs, libraries, and services, act as conduits for interaction between disparate parts of a system. By leveraging visual system design, developers can employ diagrams to elucidate these relationships. Adhering to the industry standard Unified Modeling Language (UML), these diagrams fall into two key categories: Structural and Behavioral. Structural diagrams crystallize the architecture of a system, detailing the static elements and their connections, which guide the technological needs of a project.
Visual aids are instrumental, as a well-designed diagram can convey complex information more effectively than lengthy descriptions. This aligns with the age-old maxim, 'A picture is worth a thousand words,' proving its value in system design. Documentation should be concise and purposeful to facilitate quick comprehension, avoiding unnecessarily complex or verbose explanations. Proper code naming conventions also play a role in clarity. For instance, clear and descriptive names in code are preferable over ambiguous acronyms; 'Customer' is more immediately understood than 'Ctr', which could have multiple interpretations.
In practice, good documentation, including the README file, gives a snapshot of the project, guiding users and developers to a clear understanding of its structure and purpose. This is crucial when a new developer encounters a large project, enabling them to navigate and contribute without getting lost in undecipherable code. Moreover, testability is an important aspect of well-documented code, promoting modularity, clarity, and independence, which in turn simplifies maintenance and enhances product quality.
Embracing AI pair-programming tools such as GitHub Copilot can also augment developer productivity by offering AI-driven code suggestions, thus streamlining the coding process. Such advancements underscore the importance of clear, maintainable, and efficient code documentation in today's fast-paced development environment.

Documenting Testing Strategies and Security Considerations
A well-documented testing strategy is a blueprint for identifying potential defects in software, acting as a detailed guide to assess each aspect of the program. Constructing robust test cases, each with a unique identifier (ID) and priority level, is key to this process. A well-defined test case outlines the specific requirements and steps necessary to evaluate and confirm the functionality of a software component, ensuring a clear path to defect identification and resolution.
The significance of having clear, modular, and independent code is paramount for efficient testing. Highly testable code not only streamlines the defect identification process but also embodies clarity and simplicity, making maintenance and updates more manageable.
Security documentation is equally crucial, guiding developers through best practices and preventing common vulnerabilities. An understanding of privilege boundaries, for instance, is essential for identifying potential privilege escalation issues. By documenting security measures, developers can proactively address and remediate flaws, such as those found in setuid binaries or Unix sockets, before they are exploited.
Incorporating insights from the United States government's NISTIR 8397 guidelines can also enhance the reliability and security of software. It offers a comprehensive framework for developing secure code across various programming languages.
Lastly, the dynamic nature of development, particularly in agile environments, necessitates a flexible approach to threat modeling. Including a security requirements questionnaire in the feature's functional requirements can integrate security considerations into the development workflow, ensuring continuous attention to potential risks without hindering rapid deployment.
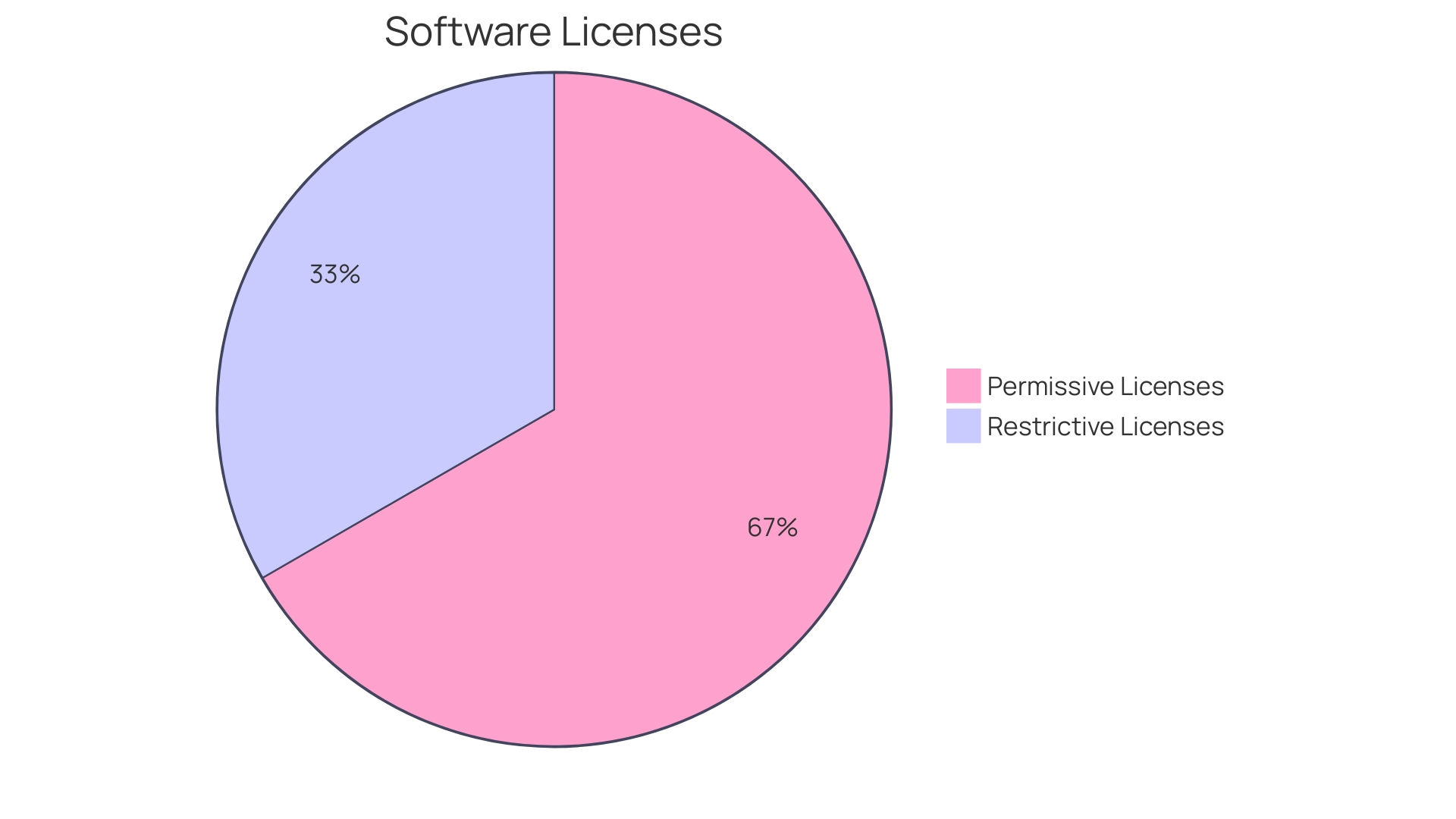
Specifying Licensing Information and Error Handling
Documenting licensing information and error handling guidelines in your code is crucial for ensuring that your software can be reused and maintained with a high level of quality. Proper documentation of licenses clarifies the legal permissions and restrictions for using the code, which is especially important as Large Language Models (LLMs) are increasingly trained on open-source software with permissive licenses. Yet, much of software development still takes place in proprietary settings, where the code's legal status may not be as clear-cut. Embarking on this documentation journey, we'll delve into the best practices for detailing licenses, which involves conducting a differential analysis of mainstream platforms to understand the nuances of each license. This ensures that developers are aware of potential copyleft conflicts, as identified in the analysis of 453 SPDX licenses, and can navigate the licensing landscape with confidence.
Furthermore, error handling is an often underappreciated aspect of coding, typically referred to as 'coding the happy path,' where the focus is on ideal scenarios. However, addressing error handling is critical to robust software development. By providing clear guidelines on error handling, developers can better manage exceptions and edge cases, leading to more resilient and reliable code. This is underscored by the common preference among developers to avoid dealing with errors, which though perceived as 'no fun,' is essential for creating stable applications.
To facilitate understanding, process documentation should detail the procedures for managing software development, including how to handle errors effectively. This approach not only improves code quality but also serves as an educational tool for both new and experienced programmers. As such, we aim to equip developers with the knowledge to document these facets appropriately, despite the ongoing evolution of coding paradigms like the Practical Type System (PTS), which remains a work-in-progress but illustrates the continuous innovation in software development.
By integrating these documentation strategies, we contribute to the overarching goal of software documentation: to provide a comprehensive understanding of the software's design, architecture, and functionality. This is crucial for all stakeholders involved, ensuring that the software project is well-organized and purpose-driven. As highlighted by 'The Morning Brew,' a daily. NET development link blog, staying informed about the latest trends and best practices in software documentation is key to successful software engineering. In essence, clear and concise documentation of licensing information and error handling guidelines is not only a best practice but a foundational element that supports the integrity and longevity of software projects.

Utilizing Markdown or Other Markup Languages
Markdown and other markup languages offer a streamlined approach for creating well-organized and readable code documentation. Embracing these tools can profoundly enhance the clarity and effectiveness of your technical documentation, as evidenced by engineering teams who routinely craft documentation for complex systems. For instance, a homeowner-turned-engineer might use these skills to document the intricate workings of their home's systems, ensuring that vital information is easily accessible and comprehensible.
Consider the script co-authored by a maintenance tool that automatically imports updates from documentation into a README file, keeping it lively and reflective of the latest features. In this process, Markdown serves as an invaluable asset, enabling clear formatting of sections such as logging, typing, docstrings, and comprehensive docs—each serving a distinct purpose in the documentation ecosystem.
Moreover, the shift towards open-source software in 2023 emphasizes the importance of easy-to-use, ethical documentation tools. Markdown, being open-source itself, fits this ethos perfectly and supports the principles of web accessibility, ensuring that information is reachable for a diverse audience. A README file, often the first encounter one has with a project, benefits significantly from Markdown's simplicity, which allows for a succinct yet thorough project overview.
Echoing the sentiments of professionals who document for personal reference and to aid others, the value of clear, accessible documentation is undeniable. Whether it's detailing system architecture or referencing key project materials, markup languages like Markdown make the process more manageable. As a markup language designed for ease of conversion to HTML and readability as plain text, Markdown is an excellent choice for any technical writer looking to create impactful and accessible documentation.

The Importance of README Files
README files are the gateway to a project's soul, offering a panoramic view of its essence. These pivotal documents are placed prominently in your project's root directory and are often the first interaction a user or contributor has with your code. A well-crafted README serves several vital functions: it should unveil the project's purpose, illustrate its function, and guide users on how to use and contribute effectively. It's a platform to communicate not only with current team members but also with future collaborators, ensuring that everyone is aligned with the project's direction and standards.
When delving into a new project, the README is where you'd start. It provides a top-down view, offering insights into the project's objectives, features, and how your work can integrate within the broader scope of the project. The README should also detail the communication channels available, such as forums and chatrooms, where you can engage with the community and seek assistance when necessary.
It's also essential to keep the README dynamic and reflective of the project's current state. For instance, a maintenance tool that imports updates from documentation into the README can ensure it remains an accurate and appealing source of information. This approach was employed by GenAI, which used a script to keep the README vibrant and up-to-date, a testament to the project's liveliness and ongoing development.
The content of a README is as crucial as its existence. The essential elements include a clear, engaging project name and a succinct description that encapsulates what your project achieves. It should also offer a comprehensive overview that familiarizes new developers with the project, even if they are facing a large and potentially intimidating codebase.
In the ever-evolving landscape of software development, where the quantity of code and the number of software-centric companies are increasing, README files are more important than ever. These documents help manage the burgeoning complexity and foster a collaborative environment where developers can contribute effectively, regardless of the project's scale.
Statistics underscore the impact of tools like GitHub Copilot on developer productivity, affirming that even AI-enhanced coding benefits from clear documentation. A README is not just a file; it's a communication tool, a guide, and a reflection of your project's commitment to quality and clarity.

Structuring Your Documentation
When authoring code documentation, clarity and organization are paramount. By leveraging headings, subheadings, and a table of contents, you can structure your documentation to enhance its navigability and comprehensibility. Each symbol or function within your code should begin with a succinct description that conveys its purpose at a glance. This not only aids in quick understanding but also plays a pivotal role in search indexing and editor feature integrations, like auto-completion and tooltips.
To achieve clarity, opt for simple language that resonates with your audience, which might include non-native English speakers. Ensure that each section of your documentation logically progresses from the previous, and there are no abrupt transitions or gaps in content. Sentences should flow naturally, with each linking to the next like a chain, to maintain a cohesive idea throughout the paragraph.
Moreover, conciseness is key. Keeping sentences brief enhances readability and aids in conveying your message with greater impact. Including real-life use cases and examples can further demystify complex concepts and guide the reader through a more tangible understanding of the subject matter.
The README file often acts as the gateway to your project, offering a comprehensive yet concise overview that includes essential elements such as project goals, functionality, and design. Remember, well-crafted documentation is not just a reference tool; it is a craft that fosters collaboration and facilitates a deeper understanding among developers, stakeholders, and users alike.
Writing Documentation as You Code
Embedding the process of documentation within the coding workflow not only keeps the documentation current but also enhances the software's clarity and maintainability. As developers, we recognize the written and visual facets of software documentation as integral to understanding a product's design and functionalities. It's a critical roadmap that guides development, sets expectations, and aligns stakeholders on the software's purpose.
Process documentation and code documentation are the two primary types of software documentation. The former outlines the development and maintenance process, while the latter focuses on the code itself. A well-documented README file is essential, providing an overview that includes project scope, system architecture, and key references.
Analogous to the incremental and iterative approach recommended in software engineering, documentation should also be a progressive process. As opposed to the waterfall model's sequential stages, iterative steps allow for collaboration, discussion, and refinement. This method is highly effective, ensuring that documentation evolves alongside the software.
Moreover, adopting methodologies like Test Driven Development (TDD) can further integrate documentation into the development cycle. In TDD, tests are written before the code itself, driving the development forward and implicitly documenting the intended functionality.
Automated documentation generation tools are invaluable in this regard. They can streamline the creation of documentation by extracting comments and annotations directly from the codebase, thus reducing manual effort and potential for oversight.
To foster a culture of effective documentation, it's essential to craft documentation that is succinct and directly related to the codebase's understanding and usage. Developers often need to quickly comprehend a codebase's essentials, and focused documentation can facilitate this process.
Remember, documentation is not just for users or other stakeholders—it is a valuable asset for the developers themselves. It's not uncommon to revisit a project after some time and benefit from the clarity provided by well-written documentation.
Incorporating these strategies can result in documentation that is not only informative but also a living part of the software development lifecycle, ensuring that the software remains understandable, navigable, and maintainable for all involved.
Maintaining and Updating Documentation
The evolution of a codebase is an ongoing process, and it's essential to keep its documentation in step with the changes. Documentation should act as a dynamic companion to the code, evolving to reflect new features, bug fixes, and the current state of the software's architecture and design. This alignment is crucial not only for current team members but particularly for onboarding new developers who rely on accurate documentation to understand the product and its underlying systems.
To maintain this synchronicity, regular reviews and revisions are necessary. Implementing a documentation maintenance schedule can be effective, similar to how the Ford Foundation adapted their content strategy to meet increased demands. They transitioned from a single content producer managing infrequent updates to a more robust workflow that could handle multiple content pieces per week. Emulating such an approach ensures that documentation keeps pace with codebase developments.
Moreover, the use of automated tools can significantly enhance the upkeep of documentation. For instance, a maintenance script can be created that automatically imports relevant updates from documentation into a README file, ensuring it remains a vibrant and accurate reflection of the software, as demonstrated by GenAI's README enhancement script.
Understanding the audience is key. Documentation should be crafted considering the differing needs of various stakeholders, whether they are end-users, seasoned developers, or newcomers to the project. An initial, comprehensive explanation of the project, as detailed in expert advice, can be immensely helpful for new team members.
In light of the recent surge in AI and machine learning software components in corporate environments, it's evident that documentation will play a crucial role in managing complex integrations and maintaining security. As the landscape of software development shifts towards more automated quality control and closer alignment between engineering and security teams, as highlighted by industry leaders, documentation must be adaptable and thorough to support these advancements.
Statistics show that an alarming percentage of projects are no longer maintained, and many suffer security breaches due to outdated or vulnerable components. This underscores the importance of current documentation in mitigating risks and aiding in timely updates. By ensuring that documentation is continually aligned with the codebase, teams can quickly identify and address issues, leading to a more secure and efficient development lifecycle.

Tools and Resources for Writing Documentation
To streamline the craft of code documentation, a wealth of tools and frameworks are at your disposal. Sphinx and Javadoc stand out by enabling the creation of elegant, structured documents, while platforms like Read the Docs offer a robust environment to host and maintain your documentation with ease. Leveraging these tools is akin to adopting a 'Docs as Code' philosophy, which integrates documentation into the development workflow, thus elevating its importance and quality.
Incorporating tools that facilitate collaboration and clarity is critical, as they bridge gaps between developers, managers, testers, and end-users. For instance, utilizing Sphinx allows you to write documentation that is as maintainable as your source code. Meanwhile, Javadoc streamlines Java code documentation, ensuring consistency and comprehensibility across your project's lifecycle. Embracing these resources not only clarifies software design and usage but also enhances teamwork through features like real-time editing and commentary.
To further refine your documentation skills, you can delve into various style guides, templates, and tutorials, which embody best practices and foster high-quality documentation. By embracing these principles, you'll be equipped to tackle the challenges of conveying complex information in an accessible format, ultimately leading to a more efficient and coherent development process.
Conclusion
Comprehensive code documentation is crucial for successful software development. It ensures clarity, organization, and efficiency by providing crucial information about software products. Utilizing Kodezi can maximize efficiency and productivity in code documentation.
By following best practices, including usage examples and code snippets, and utilizing visual aids and diagrams, developers can create documentation that fosters collaboration and comprehension among development teams. Maintaining clear and concise documentation, utilizing Markdown or other markup languages, and prioritizing the README file are key elements in creating effective code documentation. Overall, efficient and results-driven code documentation is essential for achieving maximum efficiency and productivity in software development.
Try Kodezi today and unlock the full potential of your code documentation!
Frequently Asked Questions
Why is code documentation important?
Code documentation is essential as it provides crucial information about software products, functionalities, and usage guidelines. It aids current developers and future maintainers, making it easier to understand, debug, and adapt the codebase. Without it, software projects can become disorganized and inefficient.
What are examples of the chaos caused by lack of documentation?
The 'kik' package name clash that led to a trademark dispute and the confusion caused by unattended critical reports during a federal holiday for Ronald Reagan's death are examples of issues that arise from inadequate communication and documentation.
What is the 'Rule of Two' in documentation?
The 'Rule of Two' is a practice that suggests documenting any technical query that is asked more than once, to prevent repetitive explanations and promote efficiency.
What are the two main types of software documentation?
The main types of software documentation are process documentation, which details the development and maintenance steps, and product documentation, which explains the product's functionalities and how to use it.
How has the Docs-as-Code approach changed documentation?
The Docs-as-Code approach treats documentation with the same respect as code. It utilizes tools like Git and platforms like GitHub for version control and collaboration, which promotes transparency and inclusivity.
What are some best practices for writing code documentation?
Best practices include making the documentation accessible, clear, and concise; tailoring content to the audience; emphasizing the 'why' behind code segments; and keeping the documentation up-to-date with code changes.
Why should documentation be concise and clear?
Concise and clear documentation prevents overwhelming the reader with too much information and ensures the documentation is understandable and useful.
What role does consistent formatting play in documentation?
Consistent formatting improves readability and maintainability, making it easier for team members to work with the code. It includes using a style guide, consistent indentation, spacing, and naming conventions.
How should you document design choices and intent in the code?
Documenting design choices and intent involves explaining the 'why' behind a function or method, not just what it does. It should include the purpose, problem it solves, and how it should be used.
What is the importance of overview documentation and visual aids?
Overview documentation provides a high-level perspective of the codebase's structure and functionality, while visual aids like diagrams help convey complex architectures more effectively.
How should inline comments be used in code?
Inline comments should be used to clarify the purpose and functionality of code segments. They should be concise, informative, and kept current with code updates.
Why are usage examples and code snippets important in documentation?
Usage examples and code snippets demonstrate how functions or modules work, making it easier for users to understand and apply the code in practical scenarios.
How do diagrams and flowcharts help in documentation?
Diagrams and flowcharts provide a visual representation of system architecture, helping both developers and stakeholders understand complex code structures.
What should be documented regarding interfaces and external dependencies?
It's important to document how different software components interact via interfaces like APIs, libraries, and services, as well as any external dependencies.
Why is documenting testing strategies and security considerations important?
Documenting testing strategies helps guide the evaluation of software components, while security documentation outlines best practices and prevents vulnerabilities.
What should be included when documenting licensing information and error handling?
Licensing documentation clarifies legal permissions and restrictions, while error handling guidelines help manage exceptions and edge cases for robust software development.
How can Markdown and markup languages benefit documentation?
Markdown and other markup languages allow for well-organized and readable documentation, making it easier to manage and understand technical content.
What is the role of a README file in a project?
A README file is often the first point of contact with a project, providing an overview of its purpose, functionality, and how to contribute, making it crucial for effective collaboration.
How should documentation be structured?
Documentation should be well-organized with headings, subheadings, and a table of contents. Each component should start with a clear description, followed by detailed information structured logically.
Why is it important to write documentation as you code?
Writing documentation alongside coding ensures that it stays current with the software, improves clarity, and maintains the code's understandability and navigability.
What are the best practices for maintaining and updating documentation?
Regular reviews, revisions, and using automated tools to import updates are best practices for maintaining documentation that reflects the current state of the software.
What resources are available for writing documentation?
Tools like Sphinx, Javadoc, and platforms like Read the Docs provide structured environments for creating and maintaining documentation. Style guides and templates also support best practices.




