Introduction
Adhering to coding standards in JavaScript is not just about making the code look pretty; it's a strategic approach that enhances collaboration and efficiency among developers. As JavaScript continues to reign as a powerhouse in creating interactive and dynamic web applications, the importance of clean, readable, and maintainable code can't be overstated. Developers who are on the same page regarding coding conventions can seamlessly navigate and troubleshoot each other's code, leading to a more cohesive development process and reducing the time spent deciphering disparate coding styles.
In practice, clean code in JavaScript translates to a more intuitive understanding of the codebase, allowing developers to focus on innovation rather than getting bogged down by code complexity. This is especially critical in a remote working environment, where direct communication is often replaced by virtual meetings, making clear and consistent code a linchpin for successful team interactions. Furthermore, with JavaScript's ubiquity in modern web development, the ability to quickly adapt and understand code during peer reviews or when joining a new project team is indispensable.
Ultimately, the pursuit of clean code in JavaScript is a testament to the language's versatility and the developer community's commitment to excellence. It is an ongoing dialogue within teams and among individual developers, seeking to define and refine the essence of what makes code not only functional but also a joy to work with. By embracing coding standards, developers empower themselves and their teams to build robust, sustainable, and accessible digital solutions that stand the test of time.
Importance of Consistent Coding Standards
Adhering to coding standards in JavaScript is not just about making the code look pretty; it's a strategic approach that enhances collaboration and efficiency among developers. As JavaScript continues to reign as a powerhouse in creating interactive and dynamic web applications, the importance of clean, readable, and maintainable code can't be overstated. Developers who are on the same page regarding coding conventions can seamlessly navigate and troubleshoot each other's code, leading to a more cohesive development process and reducing the time spent deciphering disparate coding styles.
In practice, clean code in JavaScript translates to a more intuitive understanding of the codebase, allowing developers to focus on innovation rather than getting bogged down by code complexity. This is especially critical in a remote working environment, where direct communication is often replaced by virtual meetings, making clear and consistent code a linchpin for successful team interactions. Furthermore, with JavaScript's ubiquity in modern web development, the ability to quickly adapt and understand code during peer reviews or when joining a new project team is indispensable.
Ultimately, the pursuit of clean code in JavaScript is a testament to the language's versatility and the developer community's commitment to excellence. It is an ongoing dialogue within teams and among individual developers, seeking to define and refine the essence of what makes code not only functional but also a joy to work with. By embracing coding standards, developers empower themselves and their teams to build robust, sustainable, and accessible digital solutions that stand the test of time.
Navigating Coding Logic Rules
To write JavaScript code that stands the test of time and collaboration, adhering to coding logic rules is paramount. Logical operations, the bedrock of decision-making and program flow in JavaScript, must be applied with clarity and precision. For example, using logical operators such as && (AND), || (OR), and !
(NOT) with meaningful variable and function names simplifies the understanding of what the code is intended to do. Instead of a variable named 'data', which is ambiguous, 'customerData' or 'productList' immediately conveys the type of data handled.
One must also consider the complexity of real-world conditions in code logic. Take an HR/Payroll platform, where the policy to view salaries might include a hierarchy of permissions and exceptions. In such cases, avoiding deep nesting by breaking down complex conditions into smaller chunks of logic significantly enhances the code's readability and maintainability.
As Frontend Developers will attest, the importance of clean, understandable code cannot be overstated—especially when working remotely and navigating more meetings due to physical separation, making concise communication through code even more critical.
Moreover, embracing the Single Responsibility Principle (SRP) ensures that each module or function has one well-defined task, reducing code complexity and facilitating easier maintenance. For instance, a 'User' class should solely handle user information, with methods like 'getName' and 'getEmail' dedicated to fetching specific user attributes. Tools like ESLint further support clean coding by flagging potential issues, allowing developers to refine their code incrementally and ensuring that both current and future teammates can comprehend and work with the code more effectively.
Using Structs for Clarity in Function Arguments
In the dynamic world of JavaScript, defining clear structures for data passed to functions can be a game-changer for code maintainability and readability. Structs, akin to objects with predetermined properties, serve this purpose brilliantly. They establish explicit expectations for the types and properties a function requires, essentially serving as a blueprint for function arguments.
This practice not only clarifies the function's requirements but also minimizes errors by ensuring that the provided data aligns with what the function is designed to handle.
Take, for instance, the concept of array destructuring. It's a powerful feature in JavaScript that lets you assign elements from an array to distinct variables in a single, elegant statement. Imagine applying a similar level of clarity and structure when dealing with function arguments through the use of structs.
By defining the shape and type of data upfront, developers can write functions that are self-documenting and significantly easier to understand.
Considering the importance of data structures in computer science—which dictate how data is stored, accessed, and manipulated—employing structs in JavaScript can lead to more effective problem-solving. This approach aligns perfectly with the language's inherent flexibility, allowing variables to change types, but it provides a layer of organization that can enhance code quality significantly.
Moreover, the recent 10-year anniversary of TypeScript, a language built on JavaScript that adds static types, underscores the programming community's recognition of the value of clear typing. While JavaScript remains dynamically typed, the utilization of structs for function arguments brings a taste of the benefits of static typing to JavaScript developers, offering a means to manage complexity and maintain code quality without a full commitment to a statically typed environment.
Embracing this technique can be particularly valuable for complex applications where performance and efficiency are paramount. Just as a well-chosen data structure can optimize algorithm performance, well-defined structs can optimize code clarity and maintenance. With the right structures in place, JavaScript code becomes more predictable, robust, and easier to debug, making it a win for both the developer and the end user.
Ensuring Data Integrity Through Validation
Maintaining data integrity is paramount in JavaScript applications, especially as they grow in complexity and scale. To safeguard against data corruption and bolster application security, developers must employ rigorous validation protocols. Input validation is the first line of defense, ensuring that user-provided data conforms to expected formats and values.
Data type checking is equally important to prevent type-related errors that could lead to application crashes or unpredictable behavior. Additionally, data sanitization removes any malicious or extraneous input that could compromise the application.
Recent insights reveal a surge in JavaScript's popularity and its application in data-heavy projects. With 72% of developers expressing admiration for JavaScript frameworks like Svelte, it is clear that robust validation mechanisms are essential for the countless interactive and dynamic web applications being built.
To illustrate, automated testing, including unit testing and test-driven development (TDD), is instrumental in preempting potential issues. Automated testing allows for thorough examination without manual intervention, while unit testing pinpoints the smallest code units, ensuring they function as intended. TDD, where tests precede code creation, embeds quality checks from the outset of development.
Moreover, clean code practices cannot be overstated. As one developer states, understanding one's own or others' code is crucial, making clean code a necessity for collaborative and sustainable projects. This sentiment is echoed by others who recognize that clean code is repeatedly relevant and vital for front-end development.
Incorporating these strategies into JavaScript projects not only improves data integrity but also enhances the scalability and maintainability of the applications. As developers navigate through the evolving landscape of web development, adhering to these best practices ensures that applications remain reliable and performant, even as they scale to meet increasing user demands and data volumes.
Formatting Rules for Readable Code
In the realm of JavaScript, a language at the core of interactive web development, the clarity and structure of code cannot be overstated. Effective formatting is more than mere aesthetics; it's about crafting code that is understandable and navigable, not just for the individual developer but for the entire team involved in the project. This involves a set of best practices for formatting, such as consistent indentation, managing line length, spacing, and organizing code in a logical manner.
For a Frontend Developer, JavaScript is not just a tool but a vital part of their creative arsenal. As the web celebrates its 35th birthday, reflecting on its evolution highlights the importance of maintaining clean code, especially when considering the increasing complexity brought about by the rise of AI and the dominance of large corporations in the digital space. Clean code is synonymous with a codebase that is easy to read, review, and collaborate on, even when working remotely.
The experiences shared by seasoned developers emphasize that clean code and standardized formatting are recurring topics of discussion and are crucial for the longevity and success of software projects. The practice of writing clean code, which includes following established formatting rules, is a skill to be honed and valued. It's the key to making code accessible for code reviews, new projects, and team collaborations that are often challenged by physical separation and increased virtual meetings.
In summary, as we navigate the complexities of modern web development, adherence to JavaScript formatting standards is an indispensable component of clean code philosophy. It ensures that the code we write today remains maintainable and comprehensible for the developers of tomorrow.
Best Practices for Code Readability
Improving the readability of JavaScript is not just a matter of preference but a critical factor in the maintenance and understanding of code. Emphasizing meaningful naming for variables and functions is vital, as they are the building blocks of clear code. Clear and concise comments serve as guideposts for anyone who navigates the codebase, explaining the why behind the code, not just the how.
Additionally, steering clear of complex constructs not only makes your code more accessible but also minimizes the chances of bugs creeping in. This approach to writing JavaScript aligns with industry insights and front-end developers' experiences, underscoring the importance of clean, maintainable code in facilitating team collaboration, especially in remote work environments where clear communication is paramount. Furthermore, research suggests that developers should be mindful of code smells—indicators of deeper issues in code quality—as their identification and resolution can significantly improve the code's maintainability.
Following these best practices ensures that codebases are robust, scalable, and can withstand the test of time and team transitions.
Maintaining Code Quality and Security
For JavaScript projects, ensuring code quality and security is critical. Regular code reviews, automated testing, and adherence to security guidelines are fundamental practices that developers should implement. These steps enable the early detection and resolution of problems, enhancing the stability of the codebase and safeguarding it against vulnerabilities.
For instance, M&T Bank, with its substantial history, had to establish Clean Code standards to maintain software performance and compliance, which is vital in the digital transformation of the banking sector. Likewise, the increasing complexity of team coordination, especially in remote work scenarios, underscores the significance of clean code practices. It becomes evident through the experiences shared by industry professionals that clean code is not just a preference but a necessity for project success and understanding among developers.
Furthermore, with the rise of AI-generated code and the prevalent use of third-party components, the importance of a Software Bill of Materials (SBOM) and an understanding of open source components within your code has become crucial. Automated security testing, such as software composition analysis (SCA), is now essential to manage the sheer volume of components typical in modern applications. The latest OSSRA report highlights that 96% of commercial software contains open source, and the average application includes 526 open source components, demonstrating the scale at which these practices need to be deployed.
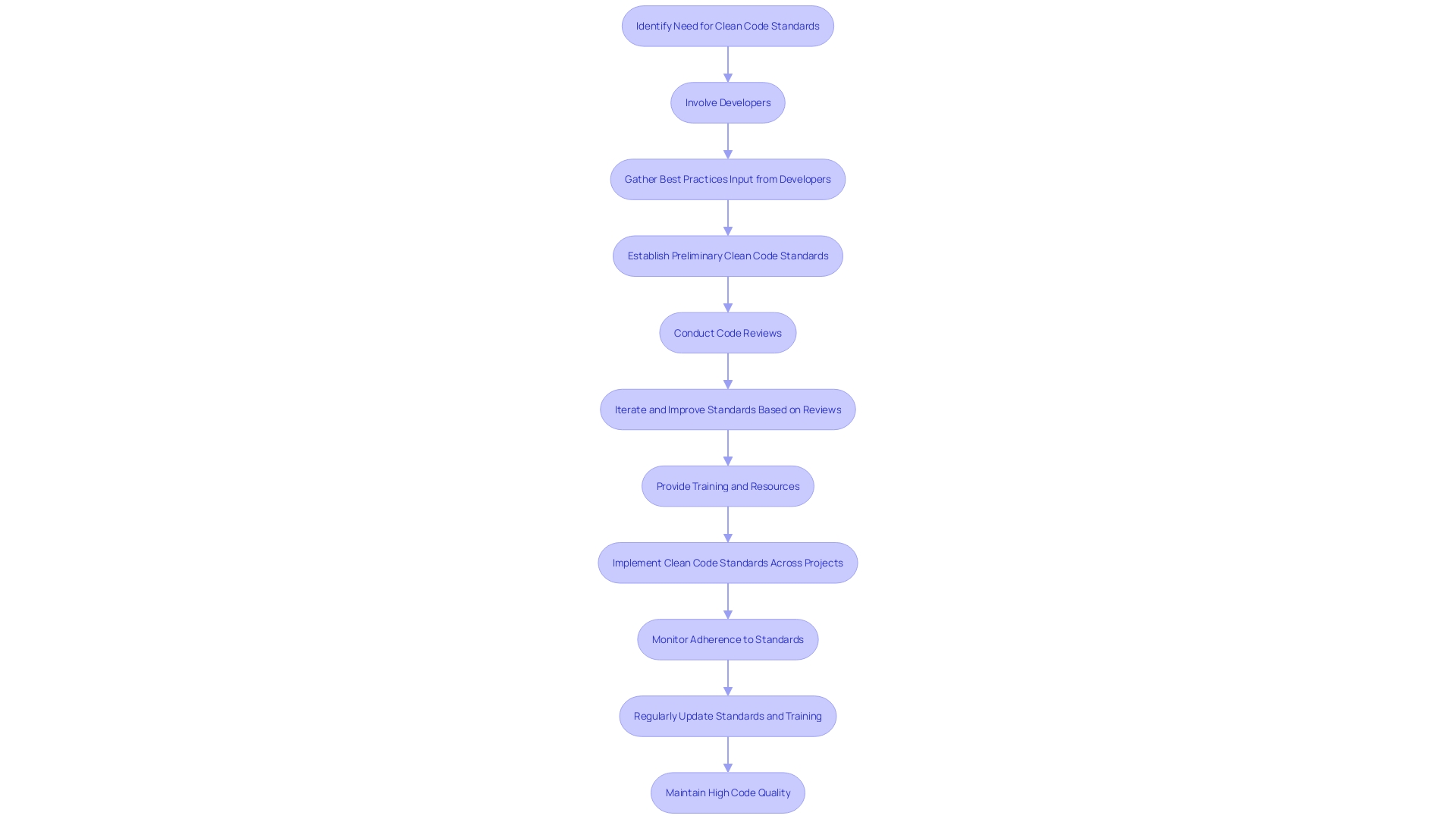
Involving Developers in Defining Standards
Creating and adhering to coding standards is a critical component of software development, especially when the integrity and security of the software are paramount. In industries like banking, the need for stringent coding practices is underscored by the high stakes of security and regulatory compliance. M&T Bank, with its significant history and digital transformation, understands this necessity and has taken proactive steps to establish Clean Code standards across its development teams.
To ensure these standards are not only set but also embraced by developers, it's paramount to involve them in the creation process. This fosters a sense of ownership and leads to standards that are both practical and effective, tailored to the specific needs of the team. Involving developers can take various forms, such as soliciting their input on best practices, conducting code reviews to monitor adherence, and providing training to enhance their understanding of why certain standards are in place.
For instance, within the corporate coding landscape, a consistent coding style and proper indentation are not just about aesthetics; they are about creating a collaborative environment where code is easily understood and maintained. The conventions established, such as module usage or import statements, are not arbitrary but are instead crucial for project efficiency and performance.
Code reviews are essential tools in maintaining these standards, but traditional methods like manual and peer reviews can be challenging. They demand significant time and effort, with the risk of human error due to fatigue. This is where automation tools and AI pair-programming aids, such as GitHub Copilot, come into play.
They not only enhance productivity across all developer levels but also help maintain a high standard of code quality by catching errors that might be missed during manual reviews.
The importance of meticulousness in coding practices is highlighted by seasoned developers who prioritize tasks like consistent indentation and variable casing. They understand that attention to detail in these areas can prevent larger issues down the line. Recognizing the right balance between clean code and other project demands is crucial, as clean code contributes to a codebase that is maintainable and efficient in the long term.
In summary, by integrating developers in the standard-setting process and leveraging tools that support code quality and compliance, organizations can achieve software that is not only functional but also secure and resilient against the challenges of modern software development.

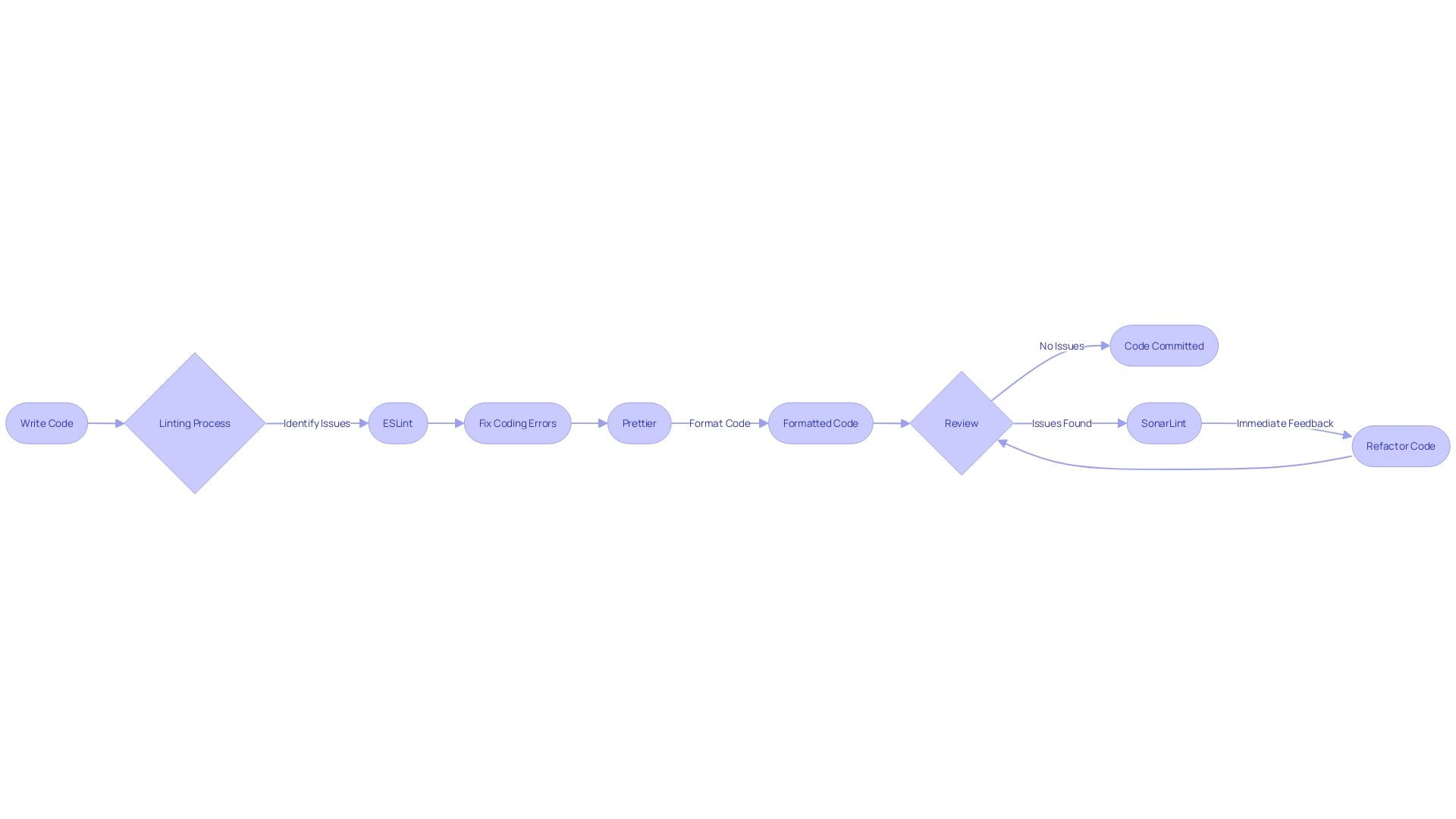
Tools for Ensuring Adherence to Standards
When a development team expands beyond a few members, the diversity of coding styles can lead to extended and complex code reviews. Tools like ESLint and Prettier streamline the process by automating the enforcement of coding standards, saving time and preventing manual errors. ESLint, as a JavaScript linter, offers a wide array of configurable rules that help catch common code problems early, making it an essential part of the coding workflow.
Prettier acts as a code formatter to ensure a consistent style across the codebase. By establishing a .prettierrc file with formatting options, developers can integrate Prettier into their IDE to automatically format code upon saving.
Linting, the process of scanning code for errors using tools called linters, has been crucial in identifying issues such as missing semicolons or unused variables. The term "lint" originates from a Unix utility that examined C code, and today, this concept has been widely adopted across various programming languages, including JavaScript.
SonarLint, another tool in the developer's arsenal, operates in the background of your IDE, instantly analyzing code changes to identify mistakes. As part of the SonarQube ecosystem, it extends the linting process by providing immediate feedback within the code editor itself.
These tools not only uphold coding standards but also address common dilemmas within projects, such as non-compliance with conventions in merge requests and the oversight of such issues during code reviews. In the ever-evolving world of web development, ESLint and Prettier have become key in enhancing projects like TxtToHTML, transforming them into clear, error-free, and high-quality codebases.

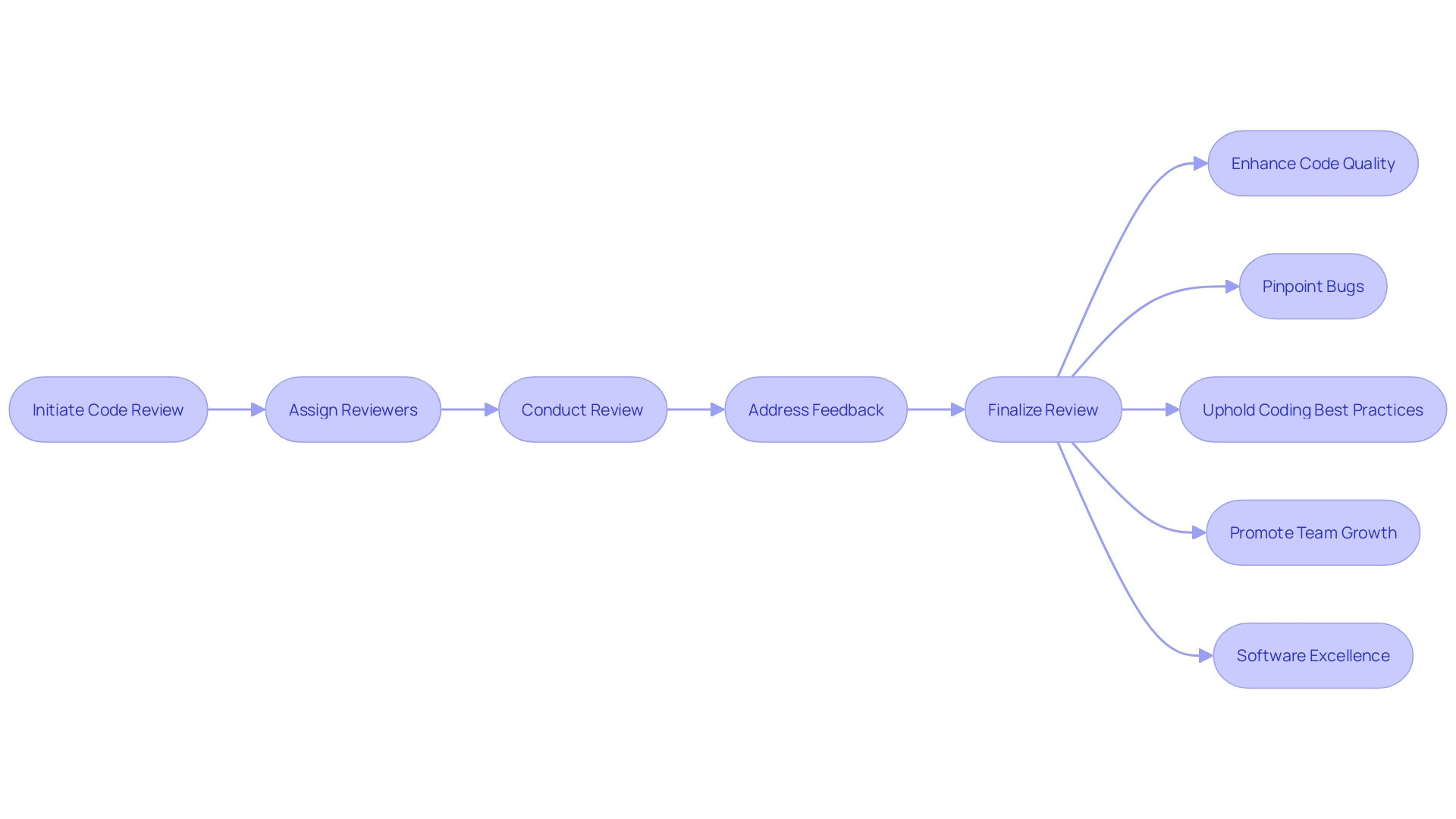
Code Reviews and Refactoring Best Practices
Conducting code reviews is not just an exercise in improving the code itself; it's a vital practice that fosters learning and collaboration within development teams. By delving into the code with a specific purpose, whether it's to enhance code quality, pinpoint bugs, or uphold coding best practices, the review process becomes more than a mere formality—it becomes a strategic tool for team growth and software excellence.
- Code reviews should be approached as a collective responsibility, with all team members participating to ensure a shared understanding and to reduce the potential for conflicts arising from differing coding styles or expectations.
- A standardized coding convention, including naming, formatting, and commenting, is essential to streamline the review process and avoid confusion, making reviews more efficient and coherent.
- Refactoring is an integral part of maintaining code health. It involves restructuring code internally without altering external behavior, aiming to improve understandability, maintainability, and performance.
Recent research highlights the significant impact of code reviews on software delivery performance, with findings suggesting that diligent review practices can accelerate delivery by up to 50%. Meanwhile, clear signs, such as code that is challenging to understand or maintain, indicate when it's time to refactor. Employing the right tools and techniques during refactoring ensures that code remains optimized and productive.
Ultimately, effective code reviews and refactoring are not just about the code—they are about the people who write it and the collective effort to continuously improve and learn from each other.

Performance Optimization Techniques
The dynamism of JavaScript has transformed static web pages into vibrant, interactive experiences. However, the very features that make JavaScript powerful—its ability to dynamically update the Document Object Model (DOM) and create responsive user interfaces—can also lead to performance bottlenecks if not managed correctly.
Optimizing JavaScript code is not just about making it work; it's about making it work efficiently. A common industry adage underscores the importance of this process: 'Make it work, make it right, then make it fast.' This philosophy advocates for an incremental approach to development, emphasizing the need for functional code before refining it for performance.
One of the keys to enhancing JavaScript performance is minimizing network requests. Each request can add latency, so using techniques like bundling resources and compressing files can lead to faster load times. Moreover, optimizing loops and conditionals—by avoiding unnecessary computations and refining logic—can significantly increase the speed of JavaScript-heavy applications.
Developers are encouraged to profile their code, identifying slow functions, and to refactor them for efficiency.
To provide a real-world context, consider a case study where a web application's performance was improved by 300x without modifying the core logic, simply by optimizing existing JavaScript code. This kind of improvement is not just about speed; it's about delivering a seamless user experience that meets the evolving expectations of today's web users.
As we continue to push the boundaries of web development with JavaScript, staying informed about the latest practices and updates to the language is critical. By leveraging advanced techniques and keeping performance at the forefront, developers can craft applications that are not only impressive in functionality but also in speed and responsiveness.

Version Control and Collaboration
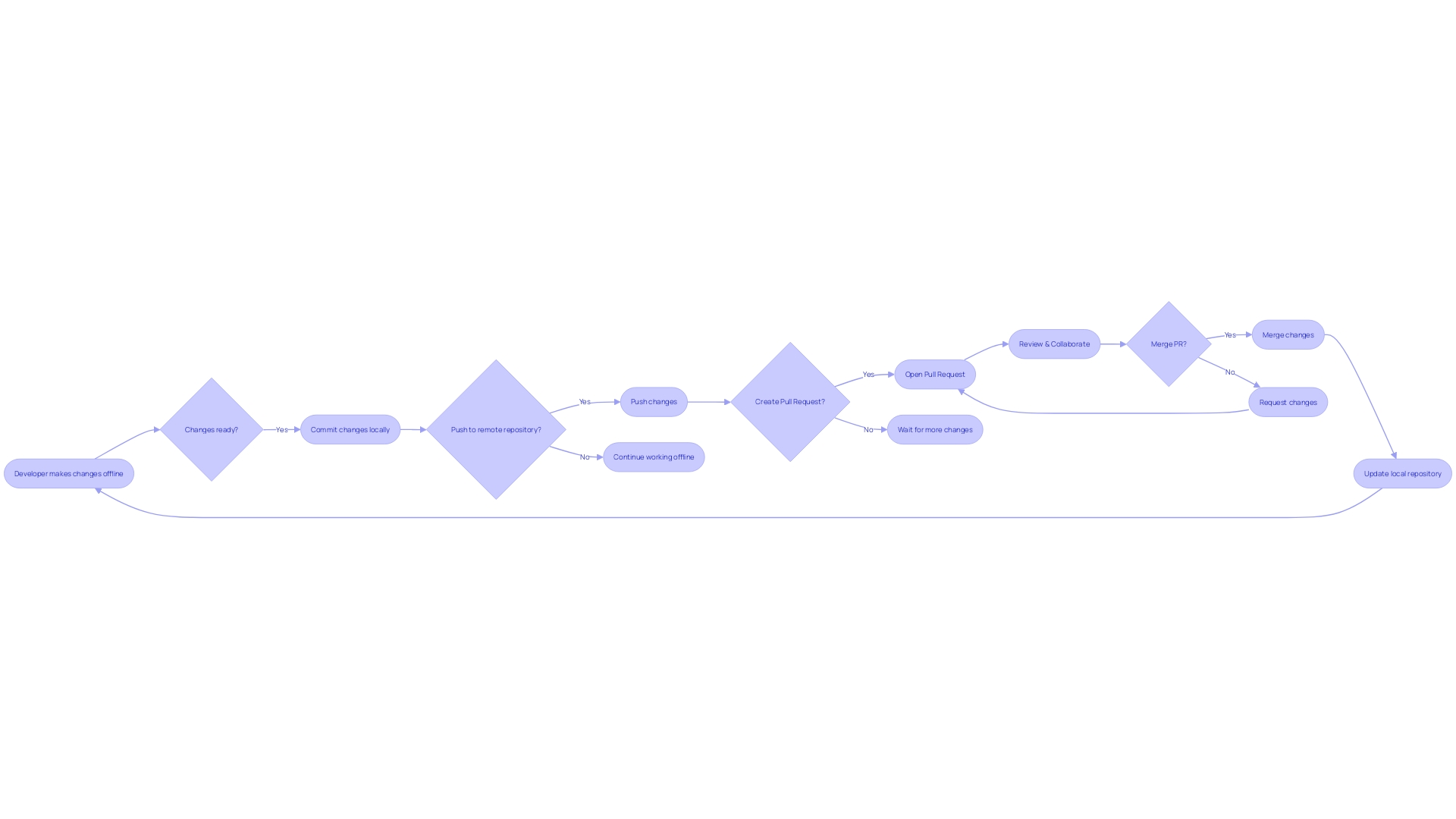
Understanding the intricacies of version control systems, especially Git, is a cornerstone of modern software development. Git's distributed nature sets it apart from its predecessors, allowing every developer's copy to function as a full-fledged repository. This flexibility means developers can work offline and synchronize later, an autonomy that's well-suited to today's demand for remote and flexible work environments.
When it comes to best practices, clarity is king. Clear, descriptive naming for branches, commits, and pull requests is not just a nicety—it's a necessity for a smooth workflow. This becomes increasingly important as software development teams grow and projects become more complex.
The history of Git dates back to 2005 when the Linux kernel needed a new VCS after parting ways with BitKeeper. Linus Torvalds designed Git with a focus on speed, data integrity, and support for distributed, non-linear workflows. These requirements reflected the challenges faced by the Linux kernel development community and continue to resonate with modern development needs.
As software development evolves, so does the use of version control systems. The rise of infrastructure as code, policy as code, and low-code environments increases the demand for robust version control. Git, in particular, has become integral to managing the ever-growing complexity of software, which can include numerous microservices and legacy code spanning decades.
Leveraging Git effectively is about more than just managing code—it's about managing complexity and facilitating the kind of collaboration that echoes the manufacturing model, where discovery, experimentation, and planning are crucial to innovation and delivering quality products.

Real-World Examples and Case Studies
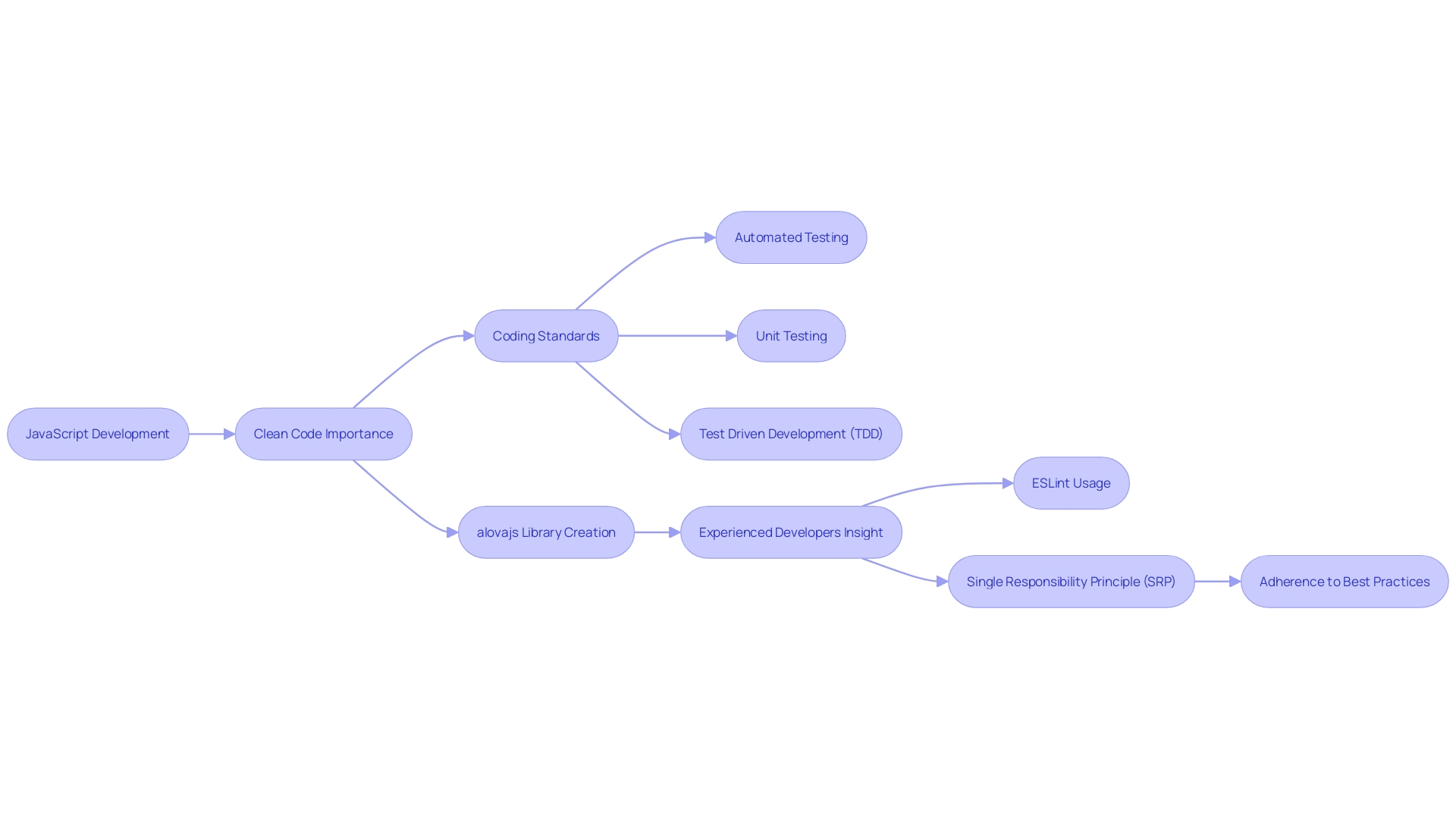
Harnessing the power of JavaScript for building dynamic web applications necessitates more than just writing code; it demands the crafting of clean, efficient, and maintainable scripts. By exploring the practical applications of coding standards through real-world examples, developers can glean invaluable insights. Let's delve into how certain JavaScript codebases have reaped the rewards of stringent coding standards, leading to enhanced code quality and more seamless maintenance.
For instance, consider the implementation of Automated Testing, Unit Testing, and Test Driven Development (TDD). These methodologies, when applied to JavaScript, have demonstrated significant improvements in code correctness and security. Automated Testing encompasses a broad range of tests executed without human intervention, including those for performance and security.
Unit Testing zeroes in on the smallest units of code, ensuring each part functions as intended. TDD, a more strategic approach, requires writing tests prior to the code itself, guiding the development process with a focus on passing these tests.
The creation of alovajs serves as a prime example of these principles in action. This JavaScript library was born out of a need for seamless data interaction, even during network disruptions. It was designed to be user-friendly, taking inspiration from the prevalent use Hook pattern, and supports multiple frameworks and environments, demonstrating how anticipating user needs can drive the development of robust, clean code.
Furthermore, the experiences of seasoned developers underscore the importance of writing clear, maintainable code. As one Frontend Developer with over five years of remote work experience points out, clean code is crucial for understanding both one's own work and that of others, especially when physical separation increases the reliance on meetings and communication.
To illustrate the practical applications of these concepts, ESLint, an open source JavaScript linting utility, can be employed to enforce code quality standards. By integrating ESLint into your project, you can ensure your code adheres to a defined set of rules, which in turn makes it more readable and maintainable for anyone who works on it. Following the Single Responsibility Principle (SRP) also simplifies code by assigning a single task to each module or function, as demonstrated by a User class solely tasked with managing user information.
Clean code is not merely a theoretical ideal; it's a practical necessity. It's been observed that complexity in codebases can lead to 'change amplification', where a simple change necessitates numerous modifications across a project. This can bog down development and inflate lead times.
By adhering to coding standards and best practices, developers can mitigate these issues, streamline their processes, and produce code that stands the test of time and team transitions.

Conclusion
Adhering to coding standards in JavaScript enhances collaboration and efficiency. Clean, readable, and maintainable code allows for seamless navigation, reducing time spent deciphering different coding styles. It fosters an intuitive understanding of the codebase, enabling developers to focus on innovation.
In remote work environments, clear and consistent code is crucial for successful team interactions.
Using structs for function arguments improves code maintainability and readability. Structs establish clear expectations, minimizing errors and optimizing code clarity. Rigorous data validation safeguards against corruption and enhances application security.
Effective formatting, including consistent indentation and logical organization, contributes to code readability and collaboration. Meaningful naming, clear comments, and avoiding complex constructs enhance code accessibility.
Ensuring code quality and security requires regular code reviews, automated testing, and adherence to guidelines. Involving developers in defining coding standards fosters ownership and leads to effective practices. Automation tools like ESLint and Prettier streamline coding standards enforcement.
Optimizing JavaScript involves minimizing network requests, optimizing loops, and profiling code for performance improvements. Understanding Git and using clear naming conventions facilitates smooth workflows and collaboration.
By embracing coding standards and following best practices, developers empower themselves and their teams to build robust and accessible digital solutions. Consistent adherence to these standards ensures maximum efficiency and productivity, leading to successful software development outcomes.
Frequently Asked Questions
Why are coding standards important in JavaScript?
Coding standards are important in JavaScript because they enhance collaboration and efficiency among developers, making it easier to navigate, troubleshoot, and maintain code. This is especially critical in remote work environments where clear code acts as a key means of communication.
What are the benefits of having clean code in JavaScript?
Clean code in JavaScript allows for more intuitive understanding of the codebase, focusing on innovation over complexity management, and facilitates seamless peer reviews and integration into new project teams.
How do coding logic rules improve JavaScript code?
Coding logic rules, such as using meaningful variable names and avoiding deep nesting, enhance the readability and maintainability of code. They help clarify the intentions of the code and simplify complex conditions, which is beneficial for remote collaboration and understanding among developers.
Why are structs useful in JavaScript functions?
Structs provide clear structures for data passed to functions, setting explicit expectations for the types and properties required. They help minimize errors, clarify function requirements, and can bring benefits of static typing to the dynamically typed JavaScript environment.
How does data validation contribute to the integrity and security of JavaScript applications?
Data validation maintains data integrity by ensuring that user-provided data conforms to expected formats and values, preventing type-related errors, and removing malicious input. It is essential for application security and robustness, especially as JavaScript applications become more complex and data-heavy.
What are the best practices for formatting readable JavaScript code?
Best practices for formatting readable JavaScript code include consistent indentation, managing line length, spacing, and organizing code logically. This makes the codebase easier to read, review, and collaborate on across development teams.
How can code readability be improved in JavaScript?
Code readability can be improved by using meaningful naming for variables and functions, clear and concise commenting, and steering clear of complex constructs. This makes the code more accessible and reduces the likelihood of bugs.
Why is maintaining code quality and security essential in JavaScript projects?
Maintaining code quality and security is essential to detect and resolve problems early, enhancing the stability of the codebase and protecting it against vulnerabilities. It is crucial as JavaScript projects scale and integrate AI-generated code and third-party components.
What is the advantage of involving developers in defining coding standards?
Involving developers in defining coding standards fosters a sense of ownership, leads to practical and effective standards tailored to team needs, and creates a collaborative environment for maintaining code quality and compliance.
How do tools like ESLint and Prettier help enforce coding standards?
ESLint and Prettier automate the enforcement of coding standards, saving time and preventing manual errors. ESLint helps catch common code problems early, while Prettier ensures a consistent style across the codebase.
What is the role of code reviews and refactoring in software development?
Code reviews foster learning and collaboration within development teams and are a strategic tool to improve code quality and uphold best practices. Refactoring improves the code's understandability, maintainability, and performance without altering external behavior.
Why is performance optimization important in JavaScript development?
Performance optimization in JavaScript development is crucial for creating responsive, efficient web applications that provide seamless user experiences. It involves techniques like minimizing network requests, optimizing loops, and profiling code to identify and refactor slow functions.
How does version control, particularly Git, enhance collaboration in software development?
Version control systems like Git facilitate collaboration by allowing developers to work offline and synchronize later, manage complexity, and support clear, descriptive naming for branches and commits, which is essential for smooth workflows in complex projects.
Can you give real-world examples of the benefits of stringent coding standards in JavaScript?
Real-world examples include the use of Automated Testing, Unit Testing, and Test-Driven Development (TDD) to improve code correctness and security. Tools like ESLint enforce code quality standards, and principles like the Single Responsibility Principle (SRP) simplify code, reducing change amplification and leading to more maintainable and efficient codebases.




