Overview
The article addresses the common coding challenges developers encounter, particularly when managing multiple files in Visual Studio Code. It introduces the vscode wrap tabs feature as a solution, emphasizing how enabling wrap tabs enhances file management by displaying open files in rows. This organization not only reduces scrolling but also significantly boosts productivity. Research supports this, indicating that effective tab management can lead to a potential 30% increase in programming efficiency. By mastering this feature, developers can streamline their workflow and improve their coding efficiency.
Introduction
In the ever-evolving realm of software development, efficiency is paramount. Developers frequently face the challenge of managing multiple files, and the conventional tab layout in Visual Studio Code (VSCode) can lead to a cluttered and confusing workspace. This is where wrap tabs come into play—a game-changing feature that allows tabs to extend across multiple rows, significantly improving visibility and accessibility.
This article explores the benefits of wrap tabs, guiding users through the process of enabling this feature, customizing it to their needs, and troubleshooting common issues. By utilizing these insights, developers can create a more organized and productive coding environment, ultimately enhancing their workflows and increasing overall efficiency.
Understand Wrap Tabs in VSCode
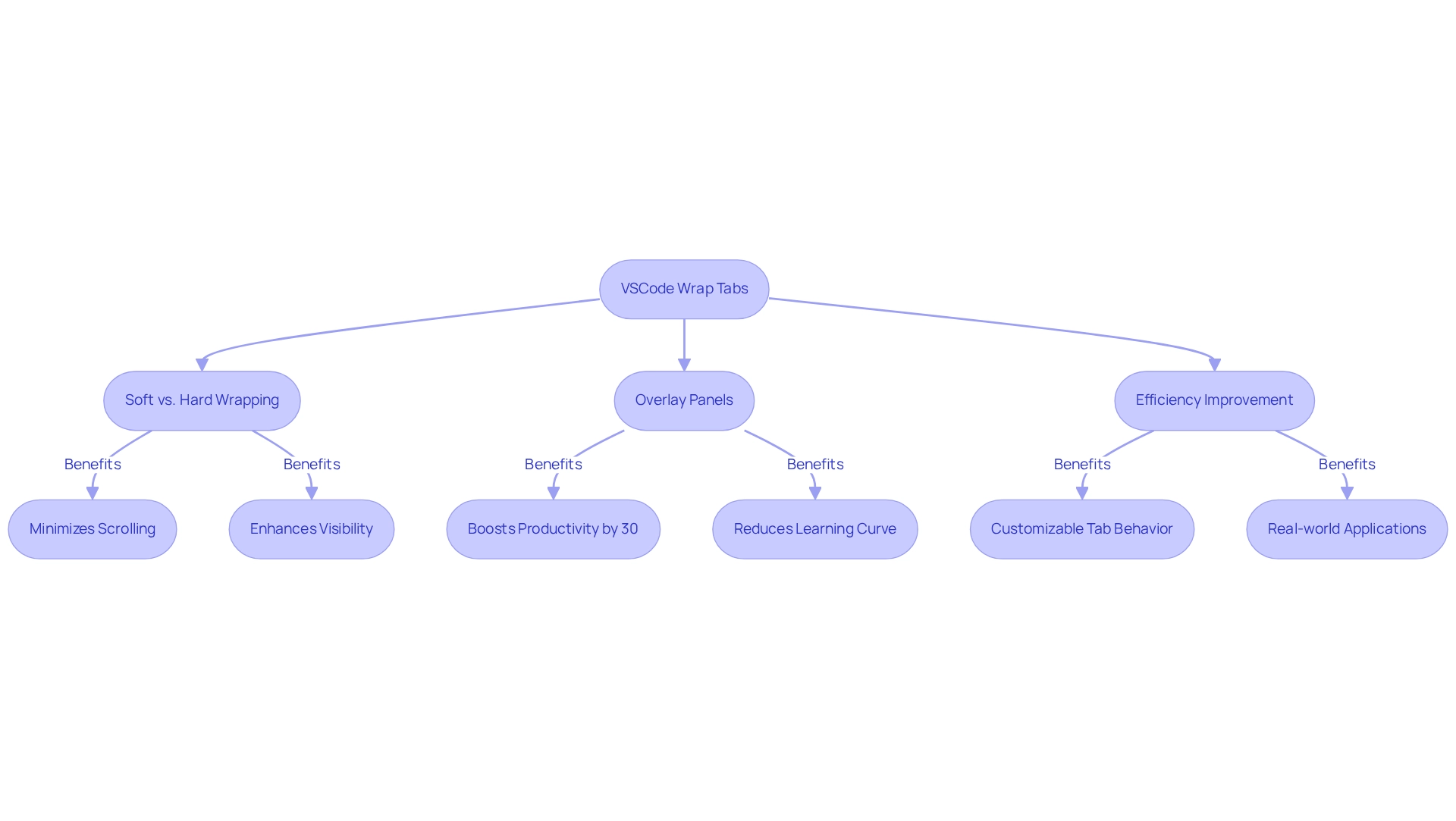
Coding can often present significant challenges for developers, particularly when managing multiple files. The vscode wrap tabs feature in Visual Studio Code (VSCode) allows multiple open editor panels to be displayed across several rows, rather than being confined to a single horizontal line. This functionality is particularly advantageous, as it minimizes excessive scrolling and enhances the visibility of open documents. Understanding the distinction between soft and hard wrapping is crucial: soft wrapping adjusts the visual presentation of text within the editor without altering the underlying code, while hard wrapping modifies the code structure itself.
Furthermore, introducing overlay panels can greatly enhance workflows. Research indicates that efficient tab management can boost programming productivity by as much as 30%. This improvement arises from the ability to quickly access and navigate between files without losing context. As Steven Laidlaw noted, "This solution allows developers to manage multiple files more effectively, enhancing overall productivity."
Real-world examples underscore the effectiveness of vscode wrap tabs; developers transitioning between frameworks have found that this feature reduces the learning curve associated with new languages. This allows for a smoother development process. Kodezi's seamless code translation capabilities exemplify this, empowering developers to adjust their programming environments to their specific needs, ultimately leading to enhanced productivity and a more organized workspace. In addition, Kodezi's AI-powered automated builds and testing ensure that code quality is upheld throughout the development lifecycle, promoting efficient programming practices.
As VSCode continues to evolve, user feedback drives enhancements, including the recent addition of customizable tab behavior through CSS. This ongoing development demonstrates a commitment to improving programming efficiency and user experience, making vscode wrap tabs a crucial feature for any developer aiming to optimize their workflow. Bene highlights, "We operate extensions in an Extension Host process and restrict direct access to the DOM, ensuring a stable and efficient programming environment.

Enable Wrap Tabs in VSCode
To enable vscode wrap tabs and improve your coding efficiency with Kodezi Code, follow these straightforward steps:
- Open VSCode: Launch your Visual Studio Code application.
- Access Preferences: Click on the gear icon in the lower left corner or press
Ctrl + ,(Windows/Linux) orCmd + ,(Mac) to open the preferences menu. - Search for vscode wrap tabs: In the search field at the top of the configuration panel, type
workbench.editor.wrapTabs. Enable the feature by checking the box next toWorkbench > Editor: vscode wrap tabsto activate the functionality. Alternatively, you can add the following line to yoursettings.jsonfile:
{
"workbench.editor.wrapTabs": true
}
Customize Wrap Tabs Settings
To enhance your coding experience with vscode wrap tabs, consider various customization options.
Tab Sizing: Start by modifying the tab sizing. Search for workbench.editor.tabSizing in the settings. You can choose between fit, which allows sections to expand and fill available space, or shrink, which maintains a consistent section size.
Pinned Pages: Do you frequently access certain files? Pinning pages can significantly enhance your workflow. Simply right-click on a section and select Pin Section to keep it visible, ensuring easy access even when other sections are open.
Tab Display: How many panels do you want visible? Manage this by modifying the workbench.editor.showTabs configuration. This customization helps tailor your workspace appearance to your preferences, promoting a cleaner interface.
Keyboard Shortcuts: Mastering keyboard shortcuts for tab management can significantly boost your efficiency. For instance, use Ctrl + Tab to swiftly switch between tabs. You can also personalize these shortcuts in the keyboard shortcuts settings. By implementing these adjustments, including vscode wrap tabs, you can cultivate a more efficient and personalized coding environment, ultimately enhancing your productivity. With 24 million monthly users of Visual Studio Code, personalizing your workspace configurations is crucial. As Miguel Gargallo notes, understanding the distinction between user and project settings is essential for optimizing development workflows.
Furthermore, tools like Kodezi empower developers by providing automated code debugging. This allows for rapid issue resolution, fixing performance bottlenecks, ensuring security compliance, and enhancing code formatting. By leveraging these insights, you can ensure your coding environment is tailored to your needs, significantly enhancing both productivity and code quality.
Troubleshoot Common Wrap Tabs Issues
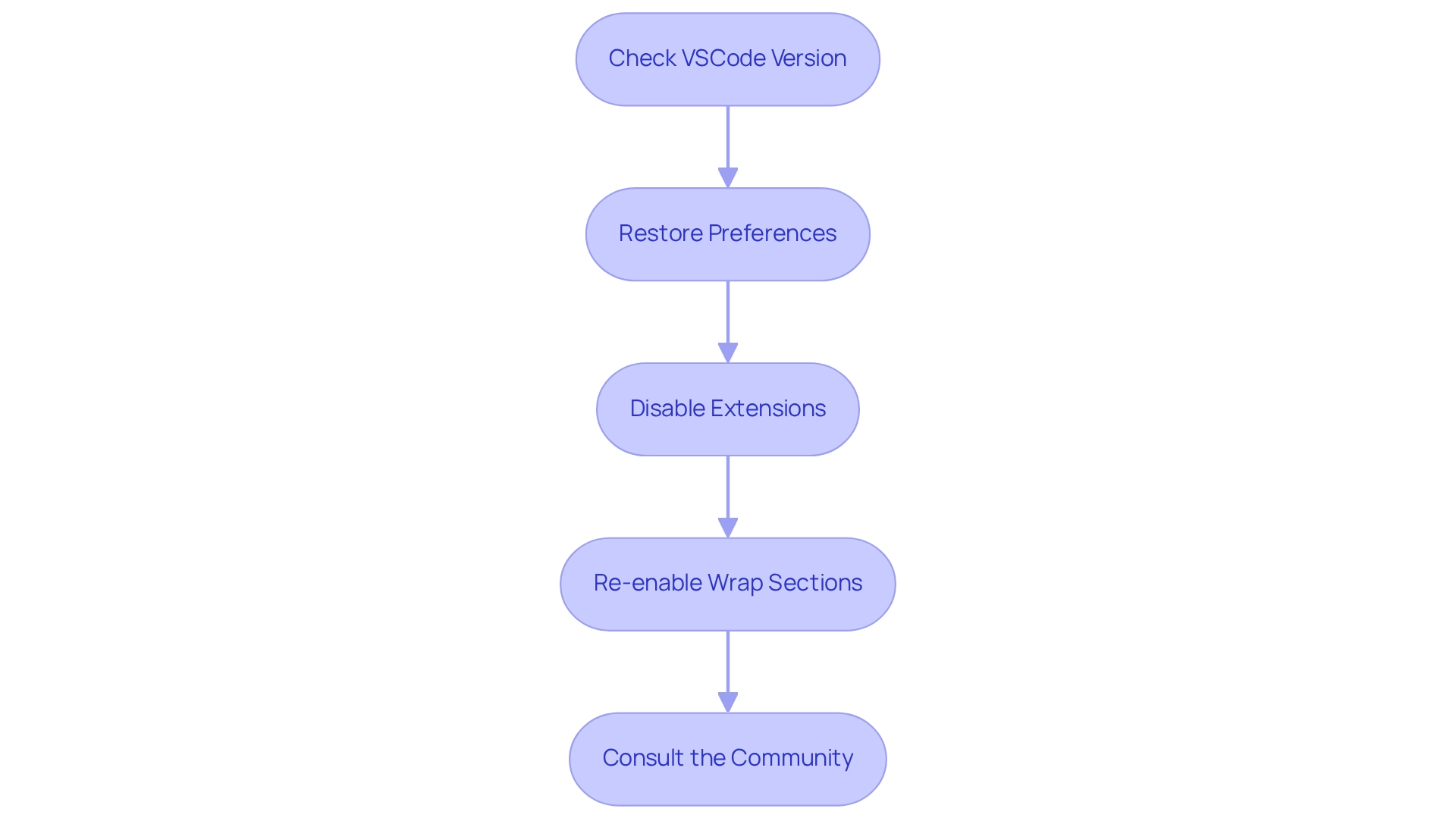
When developers encounter challenges with vscode wrap tabs in VSCode, it can be frustrating. However, there are effective troubleshooting steps to restore functionality:
- Check VSCode Version: Ensure you are using version 1.53 or later, as earlier versions may not support wrapped sections. A significant percentage of developers have adopted this version, making compatibility crucial. Verify your version by navigating to the Help menu and checking for updates.
- Restore Preferences: If overlapping sections are malfunctioning, restoring your configurations to default may help. This can be done by removing or renaming the
settings.jsonfile in your user configuration directory. - Disable Extensions: Sometimes, extensions can conflict with tab functionality. Temporarily disable any recently installed extensions to see if they are the source of the issue.
- Re-enable Wrap Sections: Refresh the settings for wrapped elements by toggling it off and then back on in the settings menu.
- Consult the Community: If the problem persists, seek help from the VSCode community via forums or the GitHub repository, where you can find advice from other users or report potential bugs. As an anonymous quote humorously states, "The best thing about a boolean is even if you are wrong, you are only off by a bit."
By applying these measures, you can efficiently diagnose and fix typical issues with wrappers, ultimately boosting your programming productivity in VSCode. Furthermore, consider how Kodezi's automated code debugging and advanced optimization features can enhance your programming process. For instance, Kodezi can automatically assess and resolve underlying problems that might be affecting your vscode wrap tabs functionality, ensuring a smoother programming experience. Kodezi serves as a versatile tool for programmers of all levels, protecting your privacy while enhancing your coding skills with its free trials and demos.

Conclusion
Coding can often present significant challenges for developers. However, with the introduction of wrap tabs in Visual Studio Code, these obstacles can be effectively managed. This enhancement allows for multiple rows of tabs, reducing clutter and improving accessibility to open files, which promotes a more efficient workflow. The distinction between soft and hard wrapping further underscores the versatility of this feature, enabling developers to select the presentation style that best suits their individual needs.
Enabling and customizing wrap tabs is a straightforward process, empowering users to tailor their environments for maximum productivity. Options such as tab sizing, pinning frequently accessed files, and managing tab visibility contribute to a cleaner workspace that aligns with personal preferences. Furthermore, mastering keyboard shortcuts can streamline navigation, enhancing overall coding efficiency.
In addressing common issues with wrap tabs, the outlined troubleshooting steps ensure that developers can swiftly resolve any challenges they encounter. With the support of community resources and tools like Kodezi, which offer advanced debugging and optimization features, developers can maintain a seamless coding experience. In addition, Kodezi's capabilities can help mitigate the frustrations often associated with coding, making it a valuable asset.
Ultimately, adopting wrap tabs in VSCode is a strategic move towards a more organized and productive coding environment. By leveraging this feature, developers can enhance their workflows, reduce context-switching, and focus on what truly matters—writing high-quality code efficiently. Embracing these practices not only leads to greater individual productivity but also fosters a more effective collaborative coding culture. So why not explore the tools available on Kodezi and see how they can elevate your coding experience?
Frequently Asked Questions
What is the vscode wrap tabs feature in Visual Studio Code?
The vscode wrap tabs feature allows multiple open editor panels to be displayed across several rows instead of being confined to a single horizontal line, minimizing excessive scrolling and enhancing visibility of open documents.
What is the difference between soft wrapping and hard wrapping in coding?
Soft wrapping adjusts the visual presentation of text within the editor without altering the underlying code, while hard wrapping modifies the code structure itself.
How does efficient tab management affect programming productivity?
Efficient tab management can boost programming productivity by as much as 30%, allowing developers to quickly access and navigate between files without losing context.
How does the vscode wrap tabs feature assist developers transitioning between frameworks?
This feature reduces the learning curve associated with new languages, facilitating a smoother development process for developers transitioning between frameworks.
What role does Kodezi play in enhancing developer productivity?
Kodezi offers seamless code translation capabilities, empowering developers to adjust their programming environments to their needs, along with AI-powered automated builds and testing to maintain code quality throughout the development lifecycle.
How is user feedback influencing the development of VSCode?
User feedback drives enhancements in VSCode, including the recent addition of customizable tab behavior through CSS, demonstrating a commitment to improving programming efficiency and user experience.
What is the significance of the vscode wrap tabs feature for developers?
The vscode wrap tabs feature is crucial for optimizing workflows, as it helps developers manage multiple files more effectively, enhancing overall productivity.




