Introduction
In the fast-evolving landscape of web development, JavaScript map files have emerged as essential tools for enhancing debugging efficiency and maintaining high code quality. These files serve as a bridge between minified code and its original source, enabling developers to quickly identify and resolve issues without wading through obfuscated lines. As JavaScript solidifies its position as a dominant language—utilized by a significant majority of developers for both back-end tasks and AI integration—mastering the use of map files becomes increasingly vital.
The ability to streamline workflows, improve collaboration, and ensure adherence to security best practices is paramount for developers striving for excellence in their projects. This article delves into the practical benefits, troubleshooting strategies, advanced techniques, and best practices for effectively managing JavaScript map files, empowering developers to maximize their productivity and deliver exceptional applications in 2024 and beyond.
Introduction to JavaScript Map Files: What They Are and Why They Matter
JavaScript mapping documents, often referred to as a JavaScript map file, serve an essential function in contemporary development by linking compiled programming back to its initial origin. Usually produced during the minification or compilation process, the javascript map file serves as an essential connection between minified scripts and the original source, enabling effective debugging. This is essential for developers, enabling them to trace errors directly to the original line of text instead of sifting through the minified version.
As JavaScript continues to dominate as a preferred language—used by 65% of developers for back-end tasks—understanding the JavaScript map file becomes increasingly important for maintaining high code quality and efficiency. Experts note that JavaScript is not only vital for web development but is also seen as a front-runner in AI development due to its simplicity and versatility. A case study titled 'JavaScript's Role in AI Development' highlights how the integration of AI capabilities with JavaScript expertise is expected to drive innovation in web applications.
Additionally, with 51% of JavaScript and TypeScript developers depending on Visual Studio Code, the incorporation of reference files can greatly improve debugging effectiveness, rendering them essential for developers seeking to innovate in their applications. This increasing acknowledgment of JavaScript's significance in AI, along with the changing environment of development practices, emphasizes the necessity of mastering the JavaScript map file for effective debugging.

The Practical Benefits of Using JavaScript Map Files in Development
Utilizing a JavaScript map file provides a range of practical advantages that significantly enhance the development process, especially when paired with tools like Kodezi. One of the primary benefits is their ability to streamline debugging. When facing an error in a minified document, a map enables developers to identify the precise location of the issue in the unminified code, significantly decreasing the time required for troubleshooting.
In fact, without caching, studies indicate that 50% of requests are served within just 113 milliseconds, showcasing the speed at which developers can resolve issues. However, developers should be cautious; upgrading from Node 12 to 16 has been reported to increase start times from approximately 15 seconds to over 90 seconds, which is attributed to the parsing of the javascript map file. Moreover, javascript map files contribute to improved readability and maintenance, which enhances overall quality.
They act as a clear reference point for the original structure, facilitating better collaboration among team members, much like Kodezi CLI, which autonomously enhances codebases and resolves bugs before they reach production. Kodezi also ensures that the scripts adhere to the latest security best practices and programming standards, which is crucial for maintaining high-quality output. As pointed out by a fellow developer, brunoargolo, using tools like esbuild can enhance the creation of source maps, highlighting efficiency improvements:
If you're using esbuild and you only care about stack traces of your own work, you can bypass the generation of sourcemaps for everything inside node_modules...
Mine went from a huge 24M to a mere 240K. This illustrates that judicious use of a javascript map file not only enhances debugging efficiency but also promotes cleaner, more maintainable programming. It is crucial to use the javascript map file only in development mode to maintain the security of production code.
Ultimately, in 2024, utilizing JavaScript reference files alongside advanced debugging tools like Kodezi is crucial for developers seeking to enhance productivity and satisfaction while ensuring strong collaboration within their teams. Additionally, developers are advised to consult documentation for frameworks or libraries to ensure the javascript map file is not generated or is hidden in production environments, as highlighted in the case study titled 'Final Thoughts on Map Usage,' which illustrates practical applications of maps in real-world scenarios and how Kodezi's features can enhance this process.
Troubleshooting Common Issues with JavaScript Map Files
Challenges often arise with JavaScript map files, which can impede development efficiency, including:
- Missing map files
- Incorrect paths
- Version mismatches between original and minified versions
To effectively troubleshoot these issues, developers should start by ensuring that the map documents are accurately referenced in the compiled code. If discrepancies arise, a thorough examination of the paths within the JavaScript map file is essential to ensure they correspond with the original files.
Moreover, synchronizing the original and minified versions is critical; this alignment helps prevent version-related errors that can complicate debugging. Employing tools such as Dynatrace can greatly simplify this procedure, as it enables the upload of origin files, connecting JavaScript errors directly to their sources, thus promoting faster solutions and improving overall efficiency. For those interested in staying informed about the latest tools and features from Dynatrace, users can subscribe to updates and blog posts, ensuring they have access to the most relevant information.
Additionally, subscribing to product news via email can help developers remain current with new offerings that may enhance their efficiency. A case study on JavaScript error maps illustrates this point: Dynatrace enables users to upload JavaScript map files to analyze JavaScript errors, offering insights into the original code that caused the error. This feature simplifies the debugging process by connecting errors to their origin, enabling faster solutions and showcasing the efficiency of utilizing Dynatrace in addressing concerns related to the JavaScript map file.
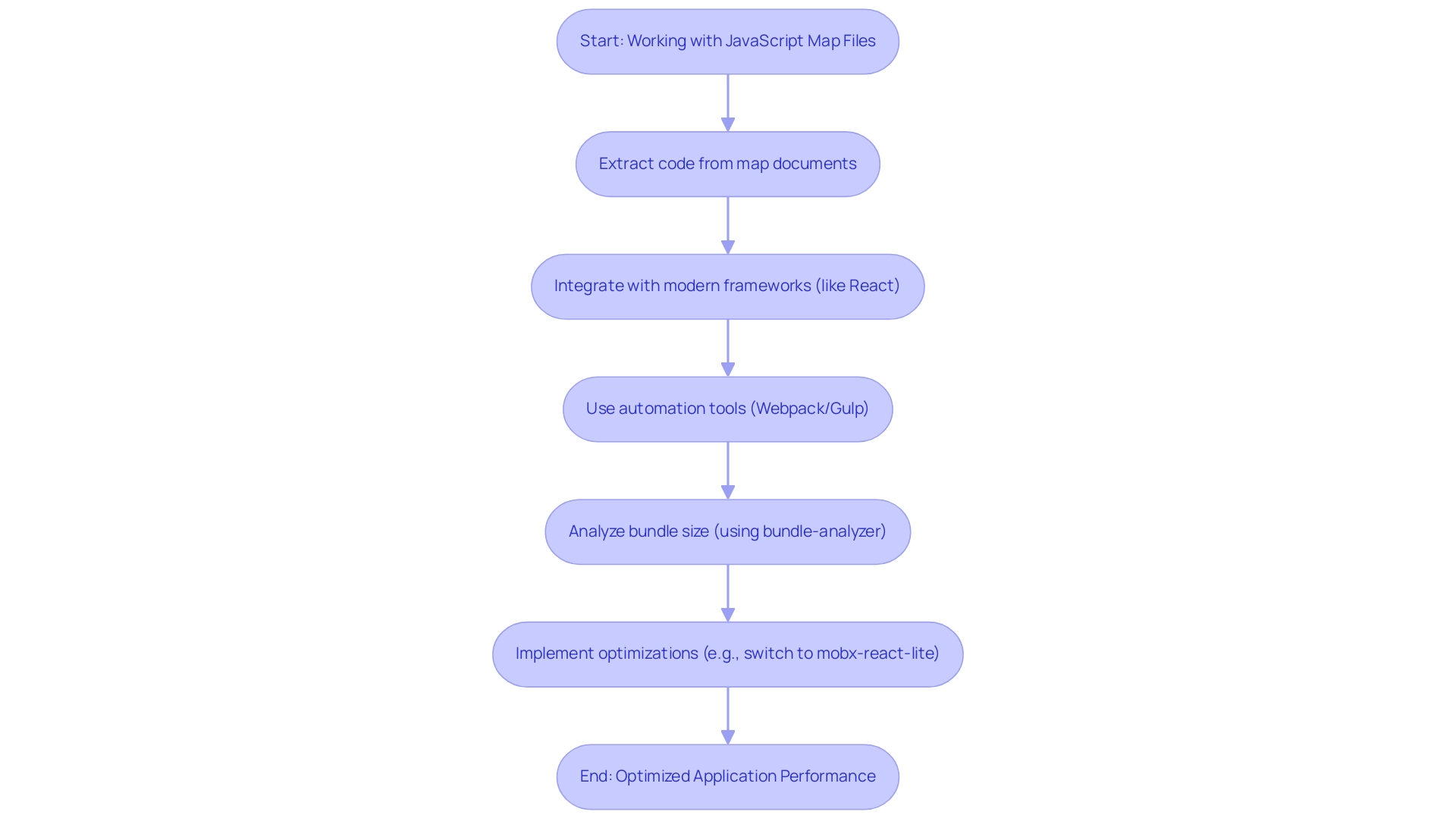
Advanced Techniques: Extracting and Utilizing JavaScript Map Files
Advanced techniques for working with the JavaScript map file significantly enhance developer productivity and application performance. One key practice involves extracting code from map documents, which can be seamlessly integrated with modern frameworks like React. Tools such as Webpack or Gulp are invaluable for automating the generation of a JavaScript map file during the build process, streamlining development workflows.
For instance, a recent optimization demonstration revealed that switching from mobx-react to mobx-react-lite led to a substantial reduction in parsed size—from 9.27KB to just 4.14KB. This optimization illustrates how effective the bundle-analyzer can be in identifying opportunities for size reduction, thereby improving application efficiency. As web architect and Sr. FE developer Matti Bar-Zeev notes, 'I've built the TodoMVC app with HTMX and lived to tell the story.'
This emphasizes the importance of practical experience in applying these techniques. Additionally, caution is advised when using resolutions in the package.json document to enforce package versions across peer dependencies, as it may lead to unintended side effects.
The case study titled 'Optimizing Bundle Size with mobx-react-lite' serves as a concrete example of this optimization process, demonstrating the effectiveness of these advanced techniques. By mastering these practices, developers can create optimized workflows that not only facilitate debugging complex applications but also ensure that performance remains a top priority, paving the way for smoother user experiences in 2024 and beyond.

Best Practices for Managing JavaScript Map Files in Your Projects
To optimize the management of JavaScript map files within your projects, adhere to these essential best practices:
- Ensure that JavaScript map files are generated consistently during the build process. This practice is crucial, particularly as the current stable release of TypeScript, version 5.3.2, continues to gain traction in developer communities. The evolving JavaScript and TypeScript ecosystem is shaping developer preferences, making it increasingly important to stay informed about emerging trends and technologies.
- Confirm that paths are correctly set up to avoid discrepancies between source and minified versions. Regular consistency checks are essential to preserving software integrity. Furthermore, it's important to limit exposure of the JavaScript map file in production environments to safeguard sensitive information about your programming structure.
As Matthew Brent aptly notes, > I think best practice is a bit of a dirty term as it's so opinion-based <, highlighting the subjective nature of these guidelines. However, implementing these strategies will significantly enhance the maintainability and usability of your codebase, leading to more efficient development cycles and a smoother transition towards modern practices. For example, the case study on TypeScript adoption illustrates how its static typing and compatibility with JavaScript contribute to improved developer experience and code confidence.
Additionally, a proposed solution involves creating a singleton that wraps items to provide a usable API, which can further enhance the maintainability of your codebase. This reflects a broader desire for improved practices in the development community.
Conclusion
JavaScript map files are undeniably vital for enhancing debugging efficiency and ensuring high-quality code in today's fast-paced development landscape. Their ability to link minified code back to its original source allows developers to swiftly identify and resolve issues, ultimately saving time and improving productivity. As JavaScript continues to be a dominant force in both web and AI development, mastering the use of map files becomes essential for developers aiming to deliver exceptional applications.
The practical benefits of utilizing map files extend beyond just troubleshooting; they foster collaboration, enhance code readability, and maintain adherence to security best practices. By implementing advanced techniques and best practices, developers can optimize their workflows and achieve greater efficiency. The integration of tools like Kodezi further amplifies these advantages, ensuring that codebases remain robust and secure.
As the development landscape evolves, staying informed about the latest techniques and tools will be crucial for developers seeking to maximize their productivity. Embracing JavaScript map files and the strategies outlined will not only streamline debugging processes but also empower developers to create innovative, high-quality applications that meet the demands of 2024 and beyond. The journey towards mastering these tools is not just about solving problems; it’s about unlocking the full potential of modern web development.
Frequently Asked Questions
What is a JavaScript map file and why is it important?
A JavaScript map file links compiled programming back to its original source, enabling effective debugging by allowing developers to trace errors to the original lines of code instead of the minified versions.
How does a JavaScript map file enhance debugging?
It allows developers to identify the exact location of errors in the unminified code, significantly reducing the time required for troubleshooting.
What are the practical advantages of using a JavaScript map file?
They streamline debugging, improve readability and maintenance, facilitate better collaboration among team members, and contribute to overall code quality.
What challenges can arise with JavaScript map files?
Challenges include missing map files, incorrect paths, and version mismatches between original and minified versions.
How can developers troubleshoot issues with JavaScript map files?
Developers should ensure that map documents are accurately referenced, examine paths for discrepancies, and synchronize original and minified versions to prevent errors.
What tools can assist with JavaScript map file management?
Tools like Dynatrace can help upload origin files to connect JavaScript errors directly to their sources, simplifying the debugging process.
What advanced techniques can enhance productivity when working with JavaScript map files?
Extracting code from map documents, using automation tools like Webpack or Gulp for map file generation, and optimizing bundle sizes can greatly enhance efficiency.
What best practices should developers follow for managing JavaScript map files?
Developers should generate map files consistently during the build process, confirm correct path setups, and limit exposure of map files in production environments to protect sensitive information.




